HTML Course Understanding and Building Project Structure
Last Updated :
03 Aug, 2023
Course Navigation

We have created all of the directories needed for our project. Let’s just start writing our HTML code. Since we are designing a single page website – Website with a single HTML page( No internal links ). So, we will write all of our codes in the file “index.html”. We donot need any other HTML to create for this project.
Before we begin with writing code, keep in mind these two things:
- All of our HTML code will be in the “index.html” file.
- All of our code will follow the standard HTML5 rules.
What is HTML5?
HTML5 is the fifth version of the HTML scripting language. It supports a lot of new things that older versions of HTML does not. For Example: In HTML5 there is something new called the Semantic Elements. Semantic elements have meaningful names which tell about the type of content. For example header, footer, table, … etc. HTML5 introduces many semantic elements as mentioned below which make the code easier to write and understand for the developer as well as instructs the browser on how to treat them.
To learn more about what’s new in HTML5, please visit:
Let us now start with actually coding our website. Remove everything from your index.html and only keep the standard HTML structure. That is, your index.html will now look like as something below:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Sample Webpage</title>
</head>
<body>
</body>
</html>
|
Let us now divide our website in smaller parts following the HTML5 semantics. We will divide the page in different parts as follows:
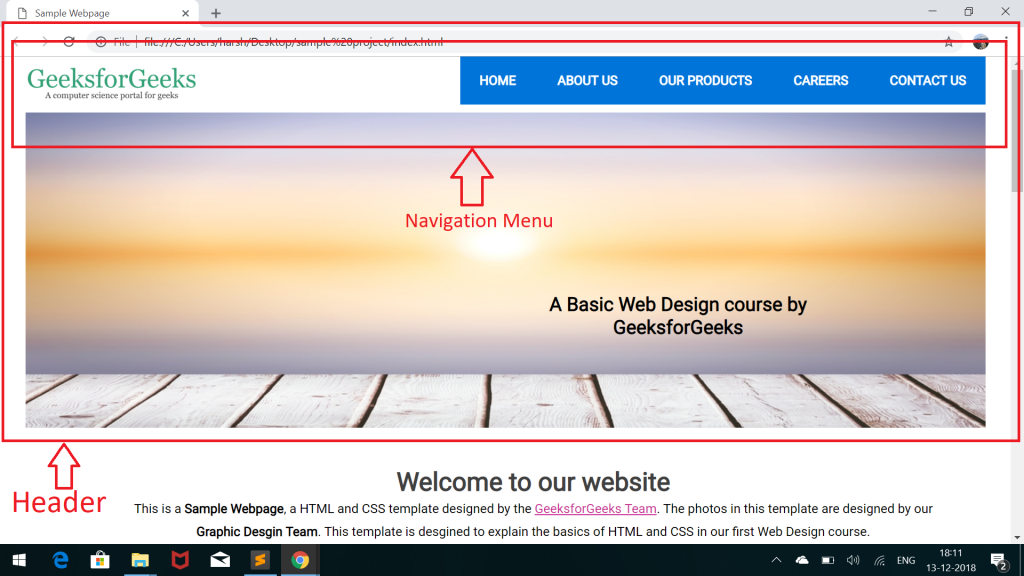
- HEADER: This will be further divided into:
- Nav: Navigation menu.
- Image Section: To contain the image.
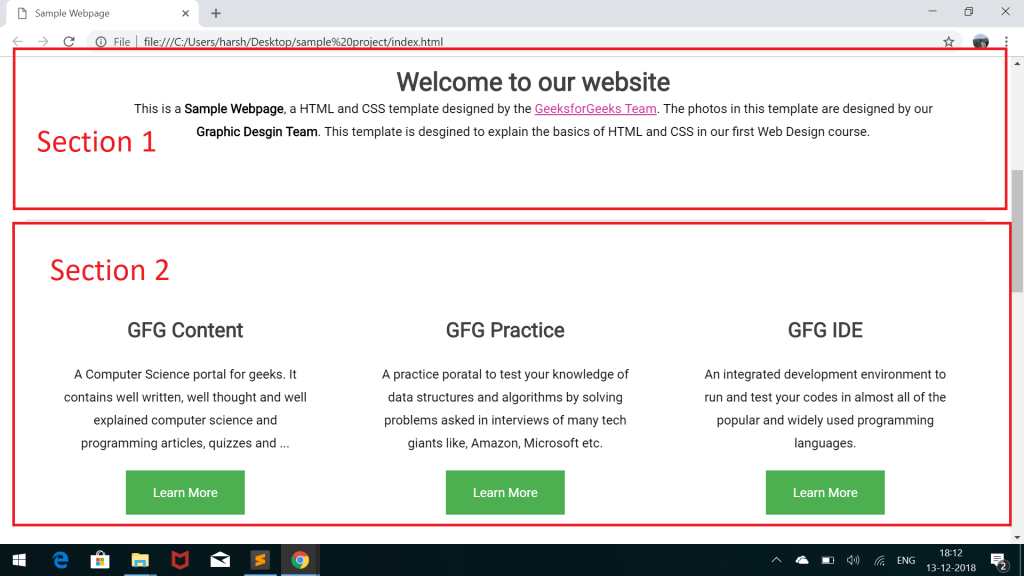
- MAIN: This will further contain smaller SECTIONS to display different information.
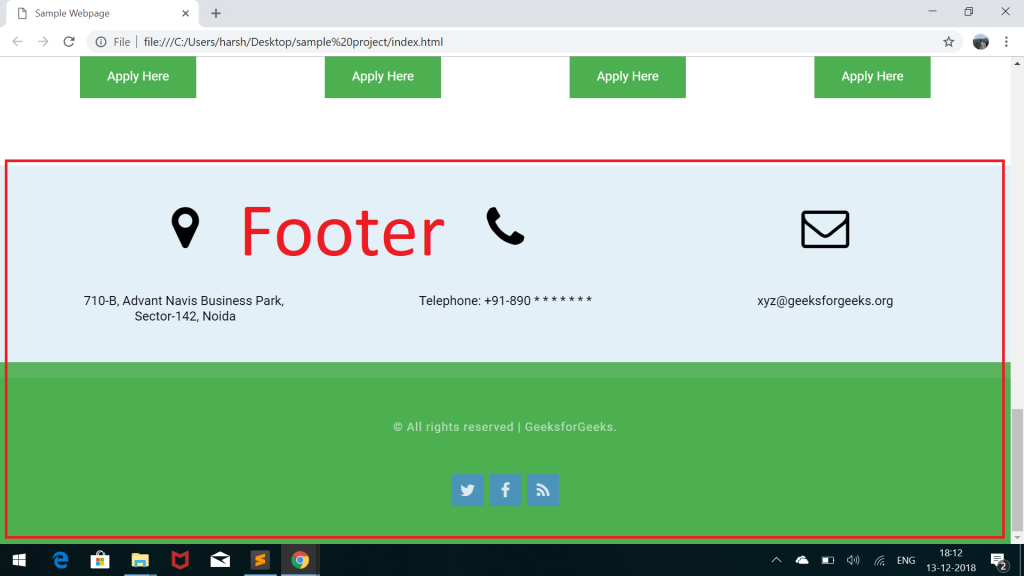
- FOOTER
Let us have a look at the below images for clear understanding of the division stated above:
- Header with Navigation menu and Image:

- Body with different Sections:


Write the following code in your index.html file to create all of the sections as shown above:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
First Web Page
</title>
</head>
<body>
<header>
<div id="top-header">
<div id="logo">
</div>
<nav>
</nav>
</div>
<div id="header-image-menu">
</div>
</header>
<main>
<section>
</section>
<section>
</section>
<section>
</section>
</main>
<footer>
</footer>
</body>
</html>
|
If you run the above code, you will see an empty web page as till now we are not printing anything. In the above code we have just outlined the skeleton of the website using the available tags in HTML5. In the next article we will see how to design the Header menu using styles and CSS.
Supported Browser:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
Share your thoughts in the comments
Please Login to comment...