HTML Course : Building Main Content – Section 1
Last Updated :
10 Jul, 2023
Course Navigation

We just completed building the header for our website. Let’s start building the main content for the website. As we described while creating the HTML layout of the website, the main content was divided into three sections as shown below:
HTML
<!DOCTYPE html>
<main>
<section>
</section>
<section>
</section>
<section>
</section>
</main>
|
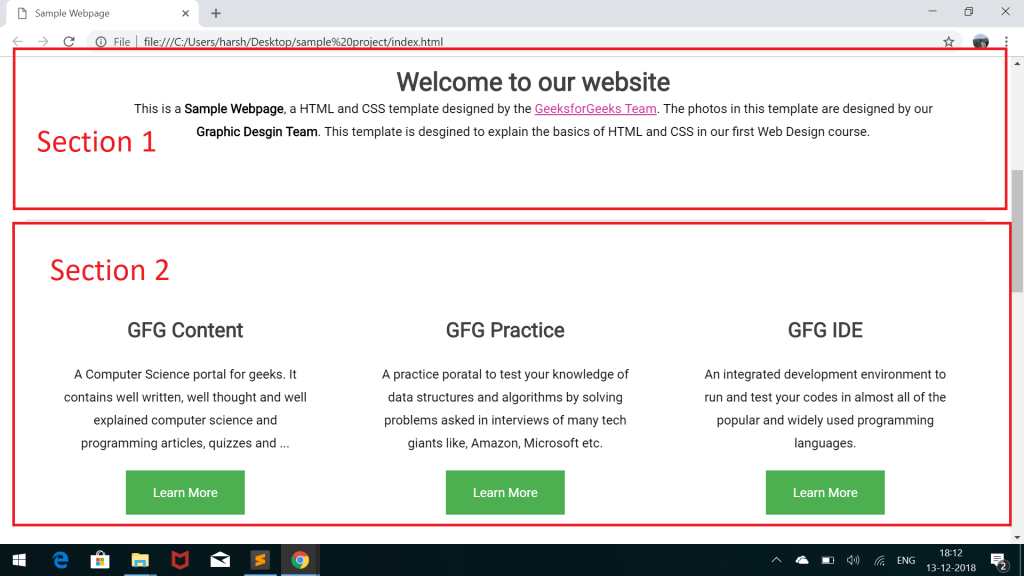
In this post, we will build the section 1 of the main layout. The section 1 of the main layout is highlighted in the below image:

Let’s note down the content and some properties of Section 1 that will be useful in designing:
- Title: It contains the title “Welcome to Our Website”, which is aligned to the center.
- Sample Text: It has a sample text or we can say a paragraph just below the title which is also aligned to the center.
Let’s start writing HTML for section 1 of our website, follow the below steps:
- Give the section tag the class container to fix it width to 1200px and align its children to center.
- Create a new div tag inside the section tag with an id “title“.
- Add the title “Welcome to Our Website” inside a <h1> tag and assign it an id title.
- Assign the sample tag below the title inside a paragraph <p> tag.
Below is the complete HTML code for Section 1 of the Main layout:
HTML
<!DOCTYPE html>
<main>
<section>
<div id="welcome">
<h1 class="title">
Welcome to our website
</h1>
<p>
This is a <strong>Sample Webpage</strong>, a HTML
and CSS template designed by the
rel="nofollow">GeeksforGeeks Team</a>.
The photos in this template are designed by our
<b>Graphic Design Team</b>. This template is designed
to explain the basics of HTML and CSS in our first
Web Design course.
</p>
</div>
</section>
<section>
</section>
<section>
</section>
</main>
|
After adding the HTML codes the page index.html will look like as below:

Let’s add styles to the classes to make this look as shown in the template:
- Styling div with id (#welcome): This div will include both the title and the sample text. So set its overflow to hidden and use “margin: 0px auto” to align its children to center. Also set its width to 1000px.
Add below code to style.css:
css
#welcome
{ overflow: hidden;
width: 1000px;
margin: 0px auto;
}
|
- Styling the title h1 tag: Give at top margin of 20px, padding of 20px and align its text to center.
Add below code to style.css:
css
#welcome .title{
margin-top: 20px;
padding: 20px;
text-align: center;
}
|
- Styling the p tag for sample text: Give it a margin from bottom of 40px and align its text to center.
Add below code to style.css:
css
#welcome p{
margin-bottom: 40px;
text-align: center;
}
|
- The complete CSS for styling the section 1 of the main layout is given below:
CSS
#welcome
{ overflow: hidden;
width: 1000px;
margin: 0px auto;
}
#welcome .title{
margin-top: 20px;
padding: 20px;
text-align: center;
}
#welcome p{
margin-bottom: 40px;
text-align: center;
}
|
That’s it, on opening the index.html file in a browser now, you will see the below output:

Everything looks fine till now. But there seems to be some problem. The font’s in our project does not seem to be the same as that of the template. We have used the font “Roboto”, but it seems to be not working for some reason.
This is because the browser does not support each and every font implicitly. We will have to explicitly define the source of the font within the head tags. Add the below line inside the head tags of index.html file:
<link href='https://fonts.googleapis.com/css?family=Roboto' rel='stylesheet'>
After including the above line within the head tags. Reload your index.html in the browser:

Supported Browser:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
Share your thoughts in the comments
Please Login to comment...