HTML <a> Tag
Last Updated :
12 Mar, 2024
The HTML <a> tag, also known as the anchor tag, plays an important role in web development. It defines hyperlinks, allowing users to navigate from one page to another. Understanding how to use this <a> tag effectively is essential for creating well-structured and user-friendly websites.
By default, links appear as follows in all browsers:
- Unvisited links: Underlined and blue.
- Visited links: Underlined and purple.
- Active links: Underlined and red.
Note: A linked page typically opens in the current browser window, but can be targeted elsewhere. For example, to open a link in a new window add property target=”_blank”. The href Attribute is the most critical attribute of the <a> element is href, which specifies the link’s destination.
Syntax:
<a href = "link"> Link Name </a>
Attributes:
|
Attributes
|
Description
|
|
charset
|
It specifies the character set. It is not supported by HTML 5.
|
|
download
|
It is used to specify the target link to download when the user clicks.
|
|
hreflang
|
It is used to specify the language of the linked document.
|
|
media
|
It is used to specify the linked media.
|
|
name
|
It is used to specify the anchor name. It is not supported by HTML 5 you can use the global id attribute instead.
|
|
rel
|
It is used to specify the relation between the current document and the linked document.
|
|
shape
|
It is used to specify the shape of the link. It is not supported by HTML 5.
|
|
type
|
It is used to specify the type of links.
|
|
target
|
It specifies the target link.
|
|
rev
|
It is used to specify the relation between the linked document and the current document. It is not supported by HTML 5.
|
Common Use Cases
1. Creating Basic Links:
To create a link to www.geeksforgeeks.org, use the following code:Customize the href attribute to link to other websites or internal pages.
<a href="https://www.geeksforgeeks.org">Visit GeeksforGeeks</a>
Customize the href attribute to link to other websites or internal pages.
2. Opening Links in New Tab:
To open a link in a new browser Tab, add the target=”_blank” attribute:
<a href="https://www.geeksforgeeks.org" target="_blank">Visit GeeksforGeeks</a>
3. Linking to Email Addresses and Phone Numbers:
- To link to an email address:
<a href="mailto:example@xyz.com">Send email</a>
- To link to a phone number:
<a href="tel:+910000000">+910000000</a> // example number
4. Creating Internal Page Anchors
To link to another section on the same page:
<a href="#section1">Go to Section 1</a>
5. Executing JavaScript
To trigger JavaScript code:
<a href="javascript:alert('Hello World!');">Execute JavaScript</a>
Examples to use HTML <a> Tag
Example 1: In this example, the GeeksforGeeks HTML Tutorial page will open when you click on the GeeksforGeeks HTML Tutorial link.
HTML
<!DOCTYPE html>
<html>
<body>
<h2>
Welcome to GeeksforGeeks
HTML Tutorial
</h2>
<a href=
GeeksforGeeks HTML Tutorial
</a>
</body>
</html>
|
Output:

HTML a tag Example Output
Example 2: In this example, we simply redirect from the GeeksforGeeks to the Geeksforgeeks page.
HTML
<!DOCTYPE html>
<html>
<body>
<h1>
Welcome to
GeeksforGeeks
</a>
</h1>
<h2>This is anchor Tag</h2>
</body>
</html>
|
Output:

a tag using target attribute
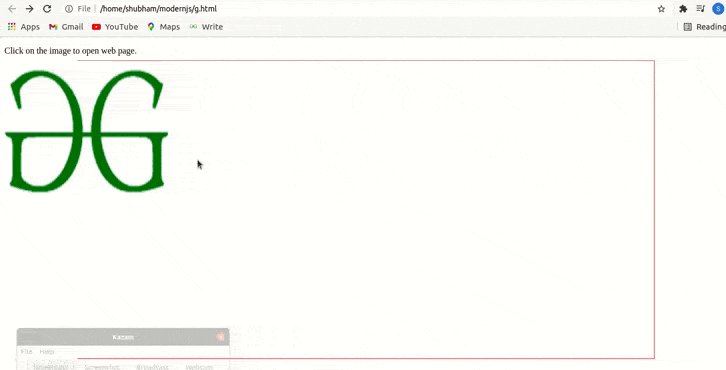
Example 3: In this example, we will use an image to redirect to the Geeksforgeeks page.
HTML
<!DOCTYPE html>
<html>
<body>
<p>Click on the image to open web page.</p>
<img src=
width="300" height="250" />
</a>
</body>
</html>
|
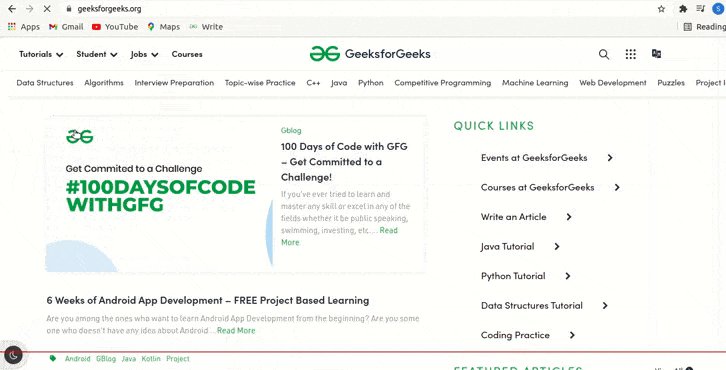
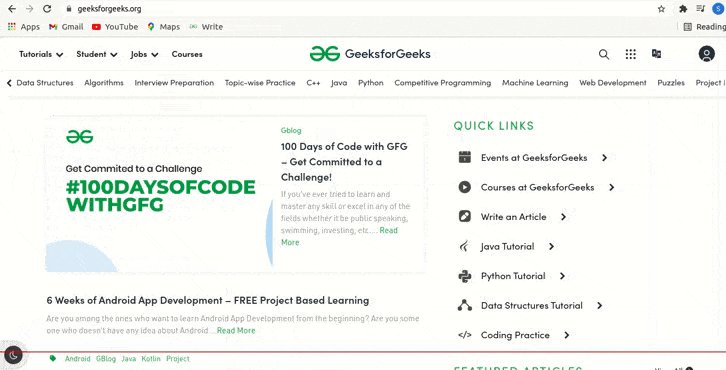
Output:

Redirecting the linked image to website using HTML tag
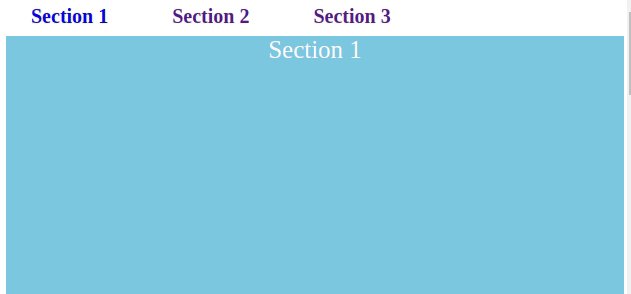
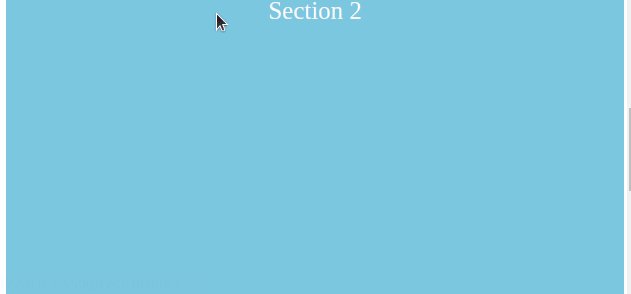
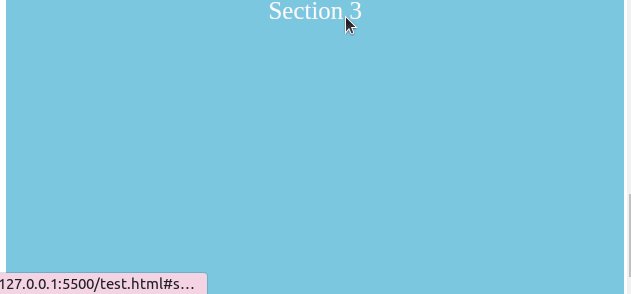
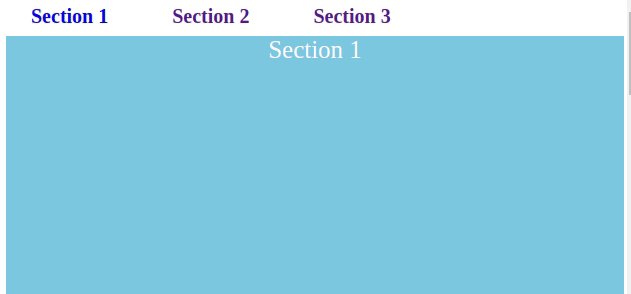
Example 4: In this example, we see how an anchor tag can be used to link different sections on the same web page using href attribute and id selector.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
a {
font-size: 20px;
font-weight: bold;
text-decoration: none;
padding: 10px 30px;
}
div {
width: 100%;
height: 300px;
background-color: #7EC8E3;
font-size: 25px;
color: white;
text-align: center;
margin: 8px 5px;
}
</style>
</head>
<body>
<a href="#section1">Section 1</a>
<a href="#section2">Section 2</a>
<a href="#section3">Section 3</a>
<div id="section1">
Section 1
</div>
<div id="section2">
Section 2
</div>
<div id="section3">
Section 3
</div>
</body>
</html>
|
Output:

Supported Browsers:
Share your thoughts in the comments
Please Login to comment...