HTML Tables
Last Updated :
03 Apr, 2024
HTML tables offer a powerful tool for presenting data on your website. But mastering them goes beyond just rows and columns. This article serves as your ultimate guide to unlocking the potential of HTML tables, stepping beyond the basics.

Prerequisites: HTML Introduction
What is HTML Tables?
An HTML Table is an arrangement of data in rows and columns in tabular format. Tables are useful for various tasks, such as presenting text information and numerical data. A table is a useful tool for quickly and easily finding connections between different types of data. Tables are also used to create databases.
HTML Table Code Example
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
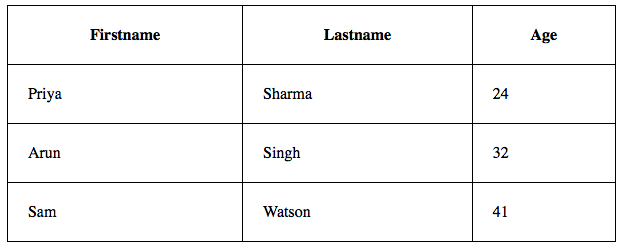
Output:

Simple HTML Table
HTML Tags
| Descriptions
|
|---|
| <table> | Defines the structure for organizing data in rows and columns within a web page. |
| <tr> | Represents a row within an HTML table, containing individual cells. |
| <th> | Shows a table header cell that typically holds titles or headings. |
| <td> | Represents a standard data cell, holding content or data. |
| <caption> | Provides a title or description for the entire table. |
| <thead> | Defines the header section of a table, often containing column labels. |
| <tbody> | Represents the main content area of a table, separating it from the header or footer. |
| <tfoot> | Specifies the footer section of a table, typically holding summaries or totals. |
| <col> | Defines attributes for table columns that can be applied to multiple columns at once. |
| <colgroup> | Groups together a set of columns in a table to which you can apply formatting or properties collectively. |
Defining Tables in HTML
An HTML table is defined with the “table” tag. Each table row is defined with the “tr” tag. A table header is defined with the “th” tag. By default, table headings are bold and centered. A table data/cell is defined with the “td” tag.
Table Cells
Table Cell are the building blocks for defining the Table. It is denoted with <td> as a start tag & </td> as a end tag.
Syntax
</td> Content...</td>
Table Rows
The rows can be formed with the help of combination of Table Cells. It is denoted by <tr> and </tr> tag as a start & end tags.
Syntax
</tr> Content...</tr>
Table Headers
The Headers are generally use to provide the Heading. The Table Headers can also be used to add the heading to the Table. This contains the <th> & </th> tags.
Syntax
</th> Content...</th>
Example 1: Creating a simple table in HTML using a table tag.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<body>
<table>
<tr>
<th>Book Name</th>
<th>Author Name</th>
<th>Genre</th>
</tr>
<tr>
<td>The Book Thief</td>
<td>Markus Zusak</td>
<td>Historical Fiction</td>
</tr>
<tr>
<td>The Cruel Prince</td>
<td>Holly Black</td>
<td>Fantasy</td>
</tr>
<tr>
<td>The Silent Patient</td>
<td> Alex Michaelides</td>
<td>Psychological Fiction</td>
</tr>
</table>
</body>
</html>
Output:

HTML Table
Adding a border to an HTML Table
A border is set using the CSS border property. If you do not specify a border for the table, it will be displayed without borders.
Syntax
table, th, td {
border: 1px solid black;
}Example: Addition of the border to the HTML Table.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output:

HTML Table with border
Adding Collapsed Borders in an HTML Table
For borders to collapse into one border, add the CSS border-collapse property.
Syntax
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}Example: Addition of Collapsed Borders in HTML.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output:

HTML Table with Collapsed Borders
Adding Cell Padding in an HTML Table
Cell padding specifies the space between the cell content and its borders. If we do not specify a padding, the table cells will be displayed without padding.
Syntax
th, td {
padding: 20px;
}Example: Addition of Table cell padding in HTML.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 20px;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output:

Adding Table cell padding
Adding Left Align Headings in an HTML Table
By default, the table headings are bold and centered. To left-align the table headings, we must use the CSS text-align property.
Syntax
th {
text-align: left;
}Example: Explains the text-align property where the text is aligned to the left.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 20px;
}
th {
text-align: left;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output:

text-align Property
Adding Border Spacing in an HTML Table
Border spacing specifies the space between the cells. To set the border-spacing for a table, we must use the CSS border-spacing property.
Syntax
table {
border-spacing: 5px;
}Example: Explains the border space property to make the space between the Table cells.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
}
table {
border-spacing: 5px;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output:

Border Spacing Property
Adding Cells that Span Many Columns in HTML Tables
To make a cell span more than one column, we must use the colspan attribute.
Example: Use of colspan attribute in HTML.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
<h2>Cell that spans two columns:</h2>
<table style="width:100%">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Vikas Rawat</td>
<td>9125577854</td>
<td>8565557785</td>
</tr>
</table>
</body>
</html>
Output:

colspan attribute
Adding Cells that span many rows in HTML Tables
To make a cell span more than one row, we must use the rowspan attribute.
Example: Use of the rowspan attribute in HTML.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
<h2>Cell that spans two rows:</h2>
<table style="width:100%">
<tr>
<th>Name:</th>
<td>Vikas Rawat</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>9125577854</td>
</tr>
<tr>
<td>8565557785</td>
</tr>
</table>
</body>
</html>
Output:

Use of rowspan attribute
Adding a Caption in an HTML Table
To add a caption to a table, we must use the “caption” tag.
Syntax
<table style="width:100%">
<caption>DETAILS</caption>
Example: HTML Table caption by specifying the CSS properties for setting its width.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 20px;
}
th {
text-align: left;
}
</style>
</head>
<body>
<table style="width:100%">
<caption>DETAILS</caption>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output:

Adding the caption using the tag
Adding a Background Colour to the Table
A color can be added as a background in an HTML table using the “background-color” option.
Syntax
table#t01 {
width: 100%;
background-color: #f2f2d1;
}Example: Addition of the Table background color in HTML.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 5px;
text-align: left;
}
table#t01 {
width: 100%;
background-color: #f2f2d1;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
<br />
<br />
<table id="t01">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output:

Adding Table Background color using CSS properties
Creating Nested Tables
Nesting tables simply means making a Table inside another Table. Nesting tables can lead to complex tables layouts, which are visually interesting and have the potential of introducing errors.
Example: Nesting of HTML Table.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<body>
<table border=5 bordercolor=black>
<tr>
<td> First Column of Outer Table </td>
<td>
<table border=5 bordercolor=grey>
<tr>
<td> First row of Inner Table </td>
</tr>
<tr>
<td> Second row of Inner Table </td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Output:

Nested HTML Table
Supported Browsers
- Google Chrome 15
- Edge 12
- Firefox 1
- Opera 14
- Safari 6
HTML is the foundation of webpages, is used for webpage development by structuring websites and web apps. You can learn HTML from the ground up by following this HTML Tutorial and HTML Examples.
Share your thoughts in the comments
Please Login to comment...