HTML Color Styles and HSL
Last Updated :
30 Jan, 2024
HTML color styles offer various ways to specify colors on a webpage. For Example using HSL (Hue, Saturation, Lightness) allows for intuitive color control, where you adjust hue for the type of color, saturation for intensity, and lightness for brightness. Here are the different styles that can be used to create new colors by the combination of different colors.
Hexadecimal Style:
In this style, we define the color in 6-digit hexadecimal numbers (from 0 to F). It is denoted by ‘#’. The first two digits indicate red color, the next two green color, and the last two blue color.
Syntax:
h1 {
color: #800080;
}
 RGB Style [Red Green Blue]:
RGB Style [Red Green Blue]:
In this, we need to give 3 numbers indicating the amount of red, green, and blue colors respectively required in the mixed color. The range of each color is from 0 to 255.
Note: rgba(0, 0, 0) is Black color and rgb(255, 255, 255) is White color.
Syntax:
h1{
color:rgb(0, 255, 0);
}

RGBA Style [Red Green Blue Alpha]:
This style allows us to make the color transparent according to our will. Alpha indicates the degree of transparency. The range of green, blue, and red is from 0 to 255 and that of alpha is from 0 to 1.
Syntax:
h1{
color:rgba(11, 99, 150, 1);
}

HSL colors:
Here ‘H’ stands for hue, ‘S’ for Saturation, and ‘L’ for Lightness. HSL color values are specified as:
- Hue is the color of the image itself. Its range is from 0 to 360. 0 is for red, 120 is for green and 240 is for blue.
- Saturation is the intensity/purity of the hue. 0% is for a shade of gray, and 100% is for the full color.
When color is fully saturated, the color is considered in the purest/truest version.
- Lightness is the color space’s brightness. 0% is for black, and 100% is for white.
Syntax:
hsl (hue, saturation, lightness)
// example
h1{
color:hsl(0, 100%, 50%);
}

HSLA Color Values:
HSLA color values are extensions Of HSL color values, with an Alpha Channel added. Where Alpha denotes the Opacity of a color
Syntax:
hsla ( hue, saturation, lightness, alpha)
//example
h1{
color:hsla(9, 100%, 64%, 0.8);
}

Example 1: In this example, we will see the implementation of above color styles with an example.
html
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks</title>
<style type="text/css">
h1 {
color: #0FFFF0;
background-color: hsl(200, 50%, 20%);
color: hsl(200, 20%, 90%);
}
h4 {
color: rgb(0, 255, 0);
background-color: hsl(150, 20%, 40%);
color: hsl(360, 30%, 90%);
}
li {
color: rgba(11, 99, 150, 1);
background-color: hsl(250, 45%, 60%);
color: hsl(175, 35%, 87%);
}
h3 {
color: hsla(9, 100%, 64%, 0.8);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h4>Programming Languages</h4>
<ul>
<li>Java</li>
<li>C++</li>
<li>C</li>
</ul>
<h3>Interview Series</h3>
</body>
</html>
|
Output:

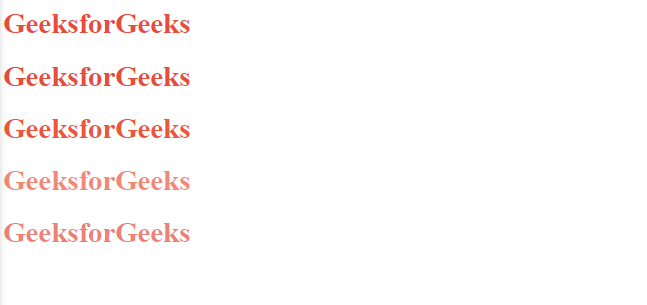
Example2: In this example, we will see the implementation of above color styles with another example.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Color Styles</title>
<style>
/* Hexadecimal Style */
#hexColor {
color: #e74c3c;
}
/* RGB Style */
#rgbColor {
color: rgb(231, 76, 60);
}
/* RGBA Style */
#rgbaColor {
color: rgba(231, 76, 60, 0.7);
}
/* HSL Style */
#hslColor {
color: hsl(9, 83%, 58%);
}
/* HSLA Style */
#hslaColor {
color: hsla(9, 83%, 58%, 0.7);
}
</style>
</head>
<body>
<h1 id="rgbColor">GeeksforGeeks</h1>
<h1 id="hexColor">GeeksforGeeks</h1>
<h1 id="hslColor">GeeksforGeeks</h1>
<h1 id="hslaColor">GeeksforGeeks</h1>
<h1 id="rgbaColor">GeeksforGeeks</h1>
</body>
</html>
|
Output:

Supported Browser:
- Google Chrome 1
- Microsoft Edge 12
- Firefox 1
- Opera 9.5
- Safari 3.1
Share your thoughts in the comments
Please Login to comment...