HTML <col> Tag
Last Updated :
23 Feb, 2024
HTML <col> tag defines attributes for table columns within the <colgroup> element, allowing styling and formatting of columns, such as width, alignment, and background color. This tag does not contain closing tags.
Features of HTML <col> tag
which are described below:
- Column Properties allows setting visual aspects (like background color, width, and alignment) for specific columns.
- Grouped within
<colgroup>, usually nested within the <colgroup>, enabling multiple columns to be collectively defined.
- Attributes specified in the
<col> can be applied to multiple columns at once, simplifying the table’s look.
HTML <col> tag Syntax
<col attribute = "value">
HTML <col> tag Attributes
The various attributes that can be used with the col tag are listed below. Most of the attributes are not supported by HTML5.
|
Attributes
|
Descriptions
|
|
span
|
It is used to define the number of columns on which property will be applied.
|
|
style
|
This attribute is used to define the CSS to change the properties of the column (deprecated).
|
|
align
|
This attribute is used to set the alignment of the content of <col> element (deprecated).
|
|
width
|
It is used to specify the width of a <col> element (deprecated).
|
|
charoff
|
It is used to specify the number of characters the content will be aligned from the character specified by the char attribute (deprecated).
|
HTML <col> tag Example:
This example demonstrates the utilization of the HTML <colgroup> and <col> elements to style specific columns within a table in a webpage.
html
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML col Tag</h2>
<table>
<colgroup>
<col span="1"
style="background-color: green" />
<col span="1"
style="background-color: red" />
<col span="1"
style="background-color: none" />
</colgroup>
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
<tr>
<td>RAM</td>
<td>21</td>
<td>ECE</td>
</tr>
</table>
</body>
</html>
|
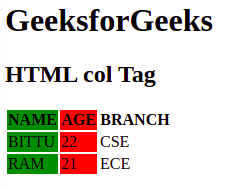
Output:

Explanation:
- The <col> tag, within <colgroup>, allows styling of table columns in HTML.
- The provided code assigns background colors to columns, enhancing table presentation and organization.
- Colors are applied to each column separately, allowing for distinct visual representation.
- By visually distinguishing columns, it enhances data readability for users.
HTML <col> tag Supported Browsers:
Share your thoughts in the comments
Please Login to comment...