HTML | keygen Tag
Last Updated :
30 May, 2022
The <keygen> tag in HTML is used to specify a key-pair generator field in a form. The purpose of <keygen> element is to provide a secure way to authenticate users. When a from is submitted then two keys are generated, private key and public key. The private key stored locally, and the public key is sent to the server. The public key is used to generate client certificate to authenticate user for future.
Note: <keygen> tag is not supported in html5
Syntax:
<keygen name = "name">
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML keygen tag
</title>
</head>
<body>
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>Keygen Tag</h2>
<form>
Username: <input type="text" name="uname">
<br><br>
Encryption: <keygen name="secure">
<input type="submit">
</form>
</body>
</html>
|
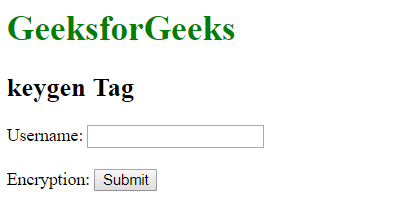
Output:

Supported Browsers: The browser supported by <keygen> tag are listed below:
- Google Chrome
- Firefox
- Safari
- Opera
Share your thoughts in the comments
Please Login to comment...