HTML align Attribute
Last Updated :
28 Dec, 2023
HTML align Attribute in HTML is used to specify the alignment of the text content of The Element. This attribute is used in all elements. The Align attribute can also be set using the CSS property “text-align: ” or in <img> “vertical-align: “. For horizontal alignment, use align with values like “left,” “center,” or “right” within appropriate tags.
Note: The align attribute is deprecated in HTML5, and styles should be used via CSS for better practices.
Supported Tags:
Syntax:
<element_name align="left | right | center | justify">
Attribute Values:
|
It sets the text left-align.
|
|
It sets the text right-align.
|
|
It sets the text center-align.
|
|
It stretches the text of a paragraph to set the width of all lines equal.
|
Example 1: This example shows the use of the align attribute with an example.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML p align Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML p align Attribute</h2>
<p align="left">
Left align content
</p>
<p align="center">
center align content
</p>
<p align="right">
Right align content
</p>
</body>
</html>
|
Output:

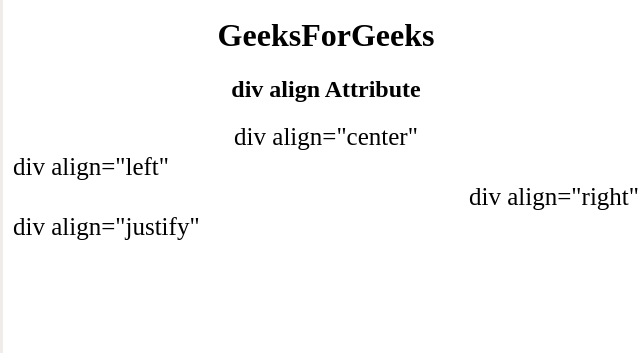
Example 2: This example shows the use of the align attribute with another example.
html
<!DOCTYPE html>
<html>
<head>
<title>gfg</title>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>
div align Attribute
</h2>
<div align="center">
div align="center"
</div>
<div align="left">
div align="left"
</div>
<div align="right">
div align="right"
</div>
<div align="justify">
div align="justify"
</div>
</body>
</html>
|
Output:

HTML align attribute
Supported Browsers:
- Google Chrome 1
- Edge 12
- Firefox 1
- Apple Safari 3
- Opera 12.1
Share your thoughts in the comments
Please Login to comment...