HTML Iframes
Last Updated :
20 Mar, 2024
An iframe in HTML allows you to embed another HTML document within your current webpage. It’s like having a mini window that displays content from an external source. It supports various attributes for specifying dimensions, borders, scrolling, and more to customize the appearance and behaviour of the embedded content.
Syntax:
<iframe src="URL" title="description"></iframe>
- The
src attribute specifies the URL of the document you want to embed. - Iframes can include videos, maps, or entire web pages from other sources.
Attributes Value:
It contains a single value URL that specifies the URL of the document that is embedded in the iframe. There are two types of URL links which are listed below:
URL
| Descriptions
|
|---|
Absolute URL
| It points to another webpage.
|
Relative URL
| It points to other files of the same web page.
|
Supported Attributes:
| Attributes | Description |
|---|
| allow | Specifies a set of extra restrictions on the content that can be loaded in an <iframe>. |
| allowfullscreen | Indicates whether the <iframe> can be displayed in fullscreen mode. |
| allowpaymentrequest | Enables payment requests for content inside the <iframe>. |
| height | Sets the height of the <iframe> element. |
| width | Sets the width of the <iframe> element. |
| loading | Specifies how the content of the <iframe> should be loaded. |
| scrolling | Controls whether or not the <iframe> should have scrollbars. |
| name | Specifies the name of the <iframe> for targeting its content or for referencing it in JavaScript. |
| referrerpolicy | Sets the referrer policy for the <iframe> content. |
| sandbox | Specifies an extra set of restrictions for the content in the <iframe>. |
| src | Specifies the URL of the document to embed in the <iframe>. |
| srcdoc | Specifies the HTML content of the page to display in the <iframe>. |
HTML Iframes Examples
Example 1: This example illustrates the use of an iframe tag which is used to display a webpage inside the current web page.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML iframe Tag</title>
</head>
<body style="text-align: center">
<h1>GeeksforGeeks</h1>
<h2>HTML iframe Tag</h2>
<iframe src="https://ide.geeksforgeeks.org/index.php"
height="200"
width="400">
</iframe>
</body>
</html>
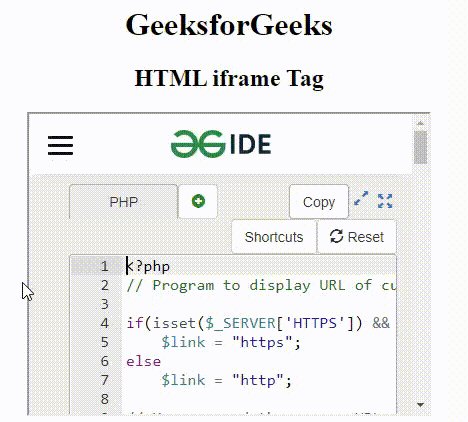
Output:

HTML iframe tag
2. Using Height and Width attribute:
The height and width attributes are used to specify the size of the iframe. The attribute values are specified in pixels by default. You can use pixels or percentages (e.g., “80%”).
Example 2: This example describes the HTML iframe Tag by setting the width & height of the iframe.
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML iframe Tag</h2>
<p>
Content goes here
</p>
<iframe src=
"https://ide.geeksforgeeks.org/tryit.php"
height="300"
width="400">
</iframe>
</body>
</html>
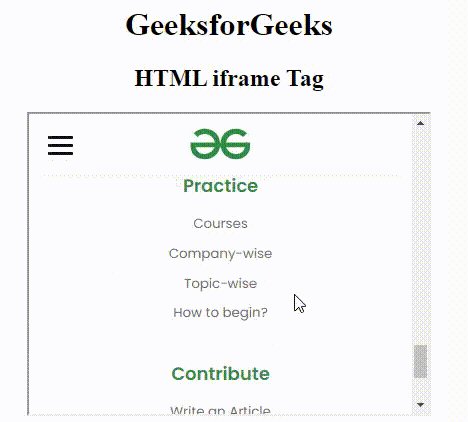
Output:

Setting the width & height of HTML iframe
3. Removing Borders from Iframe
By default, iframe has a border around it. To remove the border, we must use the style attribute and use the CSS border property.
Example 3: This example describes the HTML iframe Tag where the border property is set as none.
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML iframe Tag</h2>
<p>Content goes here</p>
<iframe src=
"https://ide.geeksforgeeks.org/tryit.php"
height="300"
width="400"
style="border: none">
</iframe>
</body>
</html>
Output:

HTML iframe with no border
4. Iframe Border Style
Changing the size, style, and color of the Iframe’s border.
Example 4: This example describes the HTML iframe Tag by specifying the border style.
HTML
<!DOCTYPE html>
<html>
<body>
<p>Content goes here</p>
<iframe src=
"https://ide.geeksforgeeks.org/tryit.php"
height="300"
width="400"
style="border: 4px solid orange">
</iframe>
</body>
</html>
Output:

HTML iframe with border style
5. Iframe Target in Link
An iframe can be used as the target frame for a link. The target attribute of the link must refer to the name attribute of the iframe.
Example 5: This example describes the HTML iframe Tag by using the target frame for a link.
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML iframe Tag</h2>
<p>
Click the link text
</p>
<iframe src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210910170539/gfg-221x300.png"
height="300"
width="350"
name="iframe_a">
</iframe>
<p>
<a href=
"https://ide.geeksforgeeks.org/tryit.php"
target="iframe_a">
GeeksforGeeks IDE
</a>
</p>
</body>
</html>
Output:

HTML iframe with a link tag
Supported Browsers:
- Google Chrome 1
- Edge 12
- Firefox 1
- Opera 15
- Safari 4
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...