HTML DOM baseURI Property
Last Updated :
04 Aug, 2023
The DOM baseURI property is used to return the base Uniform Resource Identifier (URI) of the document. This property is used for read-only. This property returns a string value that represents the base URI of the page.
Syntax:
node.baseURI
Return Value: It returns a string value that represents the URL of the node’s page.
Example: In this example, we will use the DOM baseURI property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>baseURI property</title>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM baseURI Property</h2>
<button onclick="geeks()">Submit</button>
<p id="gfg"></p>
<script>
function geeks() {
let x = document.baseURI;
document.getElementById("gfg").innerHTML =
"The base URI of the page: " + x;
}
</script>
</body>
</html>
|
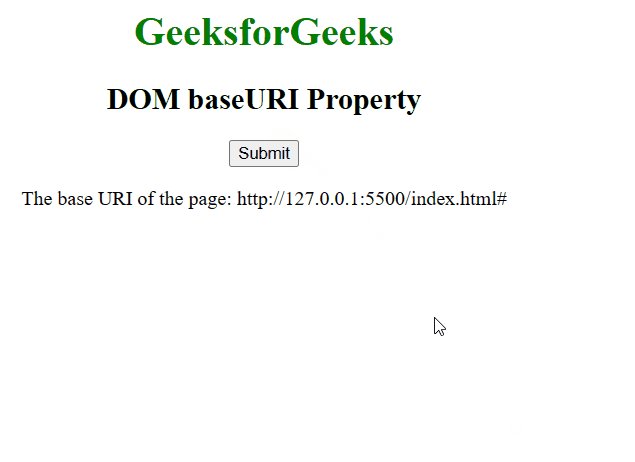
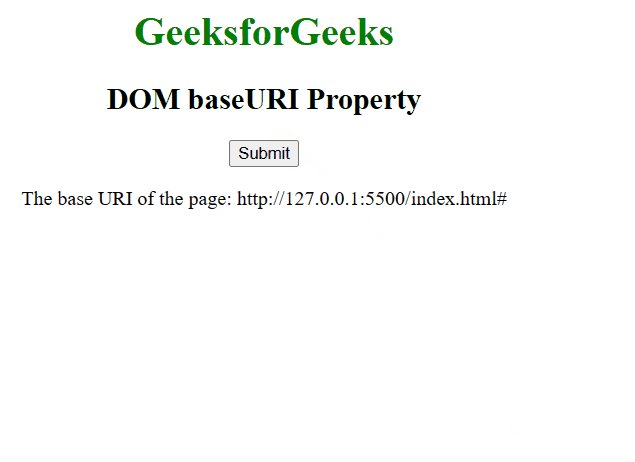
Output:

HTML DOM baseURI Property
Supported Browsers: The browser supported by DOM baseURI Property are listed below:
- Google Chrome 1 and above
- Edge 12 and above
- Firefox 1 and above
- Opera12.1 and above
- Safari 4 and above
- Internet Explorer not supported
Share your thoughts in the comments
Please Login to comment...