Difference between Virtual DOM and Real DOM
Last Updated :
13 Oct, 2023
DOM stands for Document Object Model it is the structural representation of the HTML Document. Real DOM is the actual structure represented in the User Interface while Virtual DOM is the memory representation of the same. It is a tree-like Structure consisting of all nodes in an HTML document DOM represents the Ul of your applications.
Real DOM
- Real DOM is the actual structure of the webpage.
- React Update complete document in the Real DOM.
- React DOM is the actual webpage rendered on the browser any changes made directly reflect on the complete webpage.
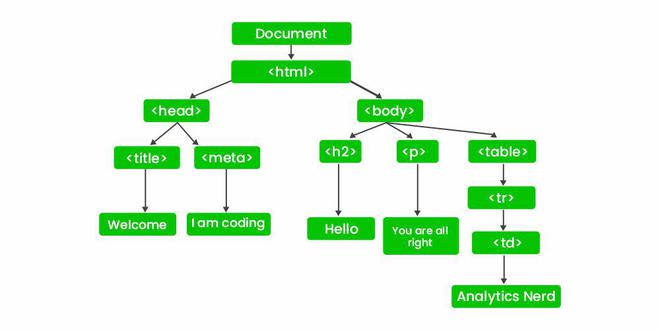
- The DOM represents the web page often called a document with a logical tree and each branch of the tree ends in a node and each node contains objects.
- The developer can modify the content of the document using a scripting language like JavaScript.
- The changes and updates to the DOM are fast because of its tree-like structure but re-rendering whole documents makes the DOM Slow.
- All UI components need to be re-rendered for every DOM update.

Virtual DOM
- Virtual DOM is the virtual representation of Real DOM
- React update the state changes in Virtual DOM first and then it syncs with Real DOM
- Virtual DOM is just like a blueprint of a machine, can do changes in the blueprint but those changes will not directly apply to the machine.
- Virtual DOM is a programming concept where a virtual representation of a UI is kept in memory synced with “Real DOM ” by a library such as ReactDOM and this process is called reconciliation
- Virtual DOM makes the performance faster, not because the processing itself is done in less time. The reason is the amount of changed information – rather than wasting time on updating the entire page, you can dissect it into small elements and interactions

Methods of DOM
Differences between Real Dom and Virtual Dom
|
Real DOM represent actual structure of the webpage.
|
Virtual DOM represent the virtual/memory representation of the Webpage.
|
| DOM manipulation is very expensive |
DOM manipulation is very easy |
| There is too much memory wastage |
No memory wastage |
| It updates Slow |
It updates fast |
| It can directly update HTML |
It can’t update HTML directly |
| Creates a new DOM if the element updates. |
Update the JSX if the element update |
It allows us to directly target any specific
node (HTML element) |
It can produce about 200,000 Virtual DOM
Nodes / Second. |
| It represents the Ul of your application |
It is only a virtual representation of the DOM |
Share your thoughts in the comments
Please Login to comment...