HTML Course First Web Page Printing Hello World
Last Updated :
03 Aug, 2023
Course Navigation

So far, we already have learned about the structure of an HTML document, tags etc. Let us use this knowledge to create our first web page which will print the text “Hello World!” on the screen.
Open your text editor, and type the below code in it and save it with the name “index.html”.
Note: HTML files are saved with the file extension .html
Code: index.html
HTML
<!DOCTYPE html>
<html>
<head>
<title>
First Web Page
</title>
</head>
<body>
Hello World!
</body>
</html>
|
Output: On opening the file in a web browser, you will see the below output.

Yes, it’s that easy to print anything on the Web Page. You don’t need to compile your HTML code to run it in an Web Page. As HTML is a scripting language, you can simply change your code and hit the refresh button and the changes will be reflected to your Web page immediately.
Make “Hello World!” Bigger: The text “Hello World!” seems to appear small. Let us make it look a bit bigger.
We have seen usage of <h1/> tags in our previous articles. This is a heading tag in HTML that is used to represent headings in a Web Page.
Heading Tags: There are six levels of headings defined by HTML. These six heading elements are h1, h2, h3, h4, h5, and h6; with h1 being the highest level and h6 the least.
Let us use these six different Heading tags separately to print “Hello World!” and see the difference. Modify your code in index.html with the below code:
Code: index.html
HTML
<!DOCTYPE html>
<html>
<head>
<title>
First Web Page
</title>
</head>
<body>
<h1>Hello World!</h1>
<h2>Hello World!</h2>
<h3>Hello World!</h3>
<h4>Hello World!</h4>
<h5>Hello World!</h5>
<h6>Hello World!</h6>
</body>
</html>
|
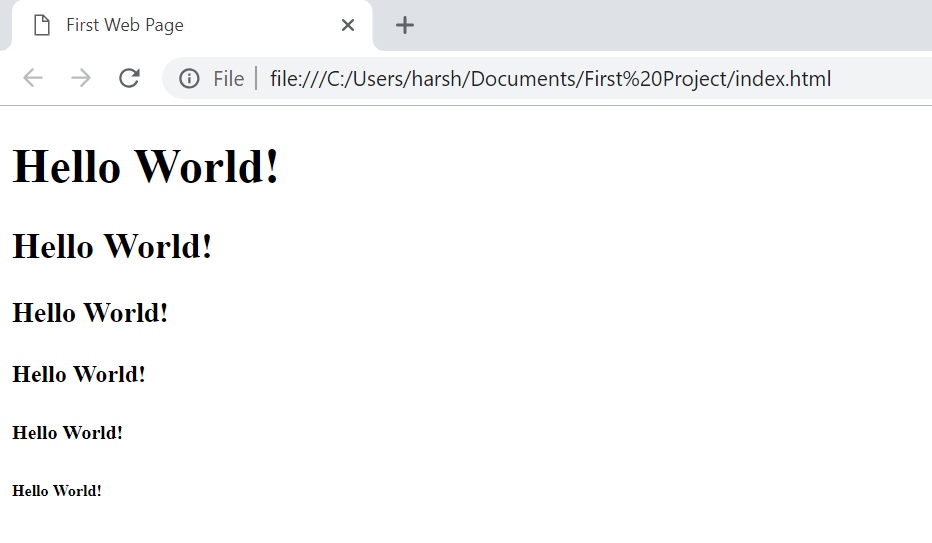
Output: On refreshing the web page you will see the output will change to this

Supported Browser:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
To learn more about Heading Tags, Please refer: HTML | Heading.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...