Hello World in TypeScript
Last Updated :
15 Jul, 2021
TypeScript is an open-source programming language. It is developed and maintained by Microsoft. TypeScript follows javascript syntactically but adds more features to it. It is a superset of javascript.
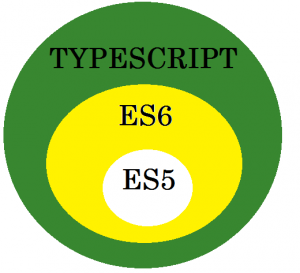
The diagram below depicts the relationship:

Typescript is purely object-oriented with features like classes, objects and interfaces just like Java. Previously for javascript variables and objects, we need not mention their data types, which makes overall logic difficult to understand because we didn’t know what type of data are we dealing with. Typescript fixes this problem and provides developers with a way to state the data types for variables and objects.
Some of the built-in types that typescript provides are:
- number : 64-bit double precision numbers for both integers and fractions.
- string : a sequence of characters or string type data.
- void : used for functions that return nothing.
- null : represents no value or null value
- boolean : represents a boolean value either true or false
Syntax to define variables:
var variable_name : type;
Example :
javascript
var name: string;
var amount: number;
var checked: boolean;
var first_name: string = "geeksforgeeks";
var digits: number[];
|
Syntax to define classes, objects and functions:
class Class_Name{
// instance variables
// constructor
// Typescript allows only one constructor per class
constructor(parameters){
}
// methods
}
var object_name:class_name;
function_name(): returntype{
// function_body
}
Examples:
javascript
class Name {
first_name: string;
last_name: string;
constructor(fname: string, lname: string)
{
first_name = fname;
last_name = lname;
}
getName(): string
{
var fullname: string = first_name + last_name;
return fullname;
}
}
var author_name: Name;
|
Running a Typescript code
Browsers natively does not understand typescript, but they understand javascript. So in order to run typescript codes, first it is transpiled to javascript.
tsc : is a typescript compiler(transpiler) that converts typescript code into javascript.
You can install tsc by running following command:
npm install -g typescript
Creating a basic typescript code that will print “Greetings from Geeks For Geeks” :
javascript
var greet: string = "Greetings";
var geeks: string = "Geeks For Geeks";
console.log(greet + " from " + geeks);
|
- To compile typescript code we can run the following command on the command line.
tsc hello.ts
This command will generate a javascript file with name hello.js
- Run the javascript file using the following command on command line:
node hello.js
You should see an output as below on your command line:
Greetings from Geeks For Geeks
Applications of TypeScript Language :
- Angular 2+ versions are written is typescript and uses typescript, which proves it’s efficiency in industrial uses.
- Typescript makes compile time error diagnosis easy.
- Typescript is scalable and well supports large applications.
References
1. http://www.typescriptlang.org/
2. http://www.typescriptlang.org/docs/index.html
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...