HTML Basics
Last Updated :
29 Feb, 2024
HTML Basics contains all the basic HTML examples. HTML is the basic language for web content creation. It is used to create a structure or blueprint of the web documents.
Basics of HTML include learning HTML tags ( <h1>, <p>, <img>, etc), attributes, elements, and document structure which collectively form a working web page.
In this guide, we will be covering basic HTML concepts with examples and learn how to create a web page.
Basic HTML Document
Every HTML document begins with an HTML document tag (called document type declaration): <!DOCTYPE html>.
Although this is not mandatory, it is a good convention to start the document with the below-mentioned tag.
Please refer to the HTML Doctypes article for more information related to Doctypes.
Below mentioned are the basic HTML tags that divide the whole page into various parts like head, body, etc.
|
Basic HTML Tags for Document Structure
|
| Tags |
Descriptions |
| <html> |
Encloses the entire HTML document, serving as the root element for all HTML content. |
| <head> |
Contains header information about the webpage, including title, meta tags, and linked stylesheets. It is part of the document’s structure but is not displayed on the webpage. |
| <title> |
Used within the <head> section to define the title of the HTML document. It appears in the browser tab or window and provides a brief description of the webpage’s content. |
| <body> |
Encloses the visible content of the webpage, such as text, images, audio, videos, and links. All elements within this tag are displayed on the actual webpage when viewed in a browser. |
Example
This example illustrates the Basic HTML structure.
HTML
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks</title>
</head>
<body>
<p>GeeksforGeeks is a online study platform</p>
</body>
</html>
|
Output:

HTML Headings
HTML Heading tag helps us to give headings to the content of a webpage. These tags are mainly written inside the body tag. HTML provides six heading tags from <h1> to <h6>. Every tag displays the heading in a different font size.
Syntax
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
Example
This example illustrates the use of 6 heading tags from <h1> to <h6> in HTML.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML heading tag</title>
</head>
<body>
<h1>Heading 1 (h1)</h1>
<h2>Heading 2 (h2)</h2>
<h3>Heading 3 (h3)</h3>
<h4>Heading 4 (h4)</h4>
<h5>Heading 5 (h5)</h5>
<h6>Heading 6 (h6)</h6>
</body>
</html>
|
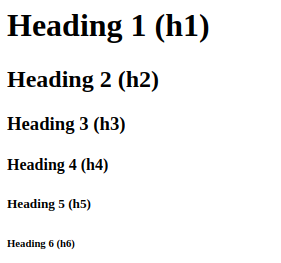
Output:

HTML Paragraph and Break Elements
HTML <p> tags help us to write paragraph statements on a webpage. They start with the <p> tag and end with </p>.
HTML <br> tag is used to insert a single line break. It does not have any closing tag. In HTML, the break tag is written as <br>.
Syntax
// for Parapgraph
<p> Content... </p>
// for Break
<br>
Example
This example illustrates the use of <p> tag for writing a paragraph statement in HTML.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Example of paragraph and break elements
</title>
</head>
<body>
<p>
HTML stands for HyperText Markup Language.<br>
It is used to design web pages using a markup
language.<br>HTML is a combination of Hypertext
and Markup language.<br>Hypertext defines the
link between web pages.<br>A markup language
is used to define the text document within the
tag which defines the structure of web pages.
</p>
</body>
</html>
|
Output:

HTML Horizontal Line
HTML <hr> tag is used to break the page into various parts, creating horizontal margins with the help of a horizontal line running from the left to right-hand side of the page. This is also an empty tag and doesn’t take any additional statements.
Syntax
<hr>
Example
This example illustrates the use of the <hr> tag for the horizontal line in HTML.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML <hr> tag</title>
</head>
<body>
<h1>Hello GeeksforGeeks</h1>
<p>
A Computer Science portal for geeks<br>
A Computer Science portal for geeks<br>
A Computer Science portal for geeks<br>
</p>
<hr>
<p>
A Computer Science portal for geeks<br>
A Computer Science portal for geeks<br>
A Computer Science portal for geeks<br>
</p>
<hr>
<p>
A Computer Science portal for geeks<br>
A Computer Science portal for geeks<br>
A Computer Science portal for geeks<br>
</p>
<hr>
</body>
</html>
|
Output:
 Adding horizontal line using the <hr> tag
Adding horizontal line using the <hr> tag
HTML Images
The <image> tag is used to insert an image into our web page. The source of the image to be inserted is put inside the <img src=”source_of_image“> tag.
Syntax
<img src="geeks.png">
Example
This example illustrates the use of the <img> tag for inserting the images in HTML.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML img tag</title>
</head>
<body>
<img src=
</body>
</html>
|
Output:
 Adding image using tag
Adding image using tag
View HTML Source Code
While checking a web page, you might want to see the HTML code behind it. Here we will see how you can view HTML source code for the entire page or a specific element.
View HTML Source Code of Entire Page
To view the source code of a webpage press ctrl + u on the page, or right-click on the page and select the “view page source” option.
This will open a new tab that shows the HTML source code for that entire page.
Inspect an HTML Element on a Page
To check the HTML code for a specific element on a page, right-click on the page and select the “Inspect” option.
This lets you see the HTML and CSS behind that element. You can also try making changes and see the changes.
Conclusion
HTML is the fundamental of web development. As a beginner people get overwhelmed with information available online. This guide aims to provide slow and easy exposure to HTML. We have explained HTML basics with examples to provide a better understanding of HTML.
The basics of HTML are taught in the correct flow, which helps you understand the basic HTML structure and enables you to create your first HTML web page.
HTML is the foundation of web pages and is used for webpage development by structuring websites and web apps. You can learn HTML from the ground up by following this HTML Tutorial and HTML Examples.
Frequently Asked Questions on HTML Basics
What are the basics of HTML?
Basic HTML includes mastering document structure, tags, and their attributes and elements.
What are the basic rules of HTML?
Some basic rules of HTML are:
- The basic HTML structure is fixed with doctype declaration, html, head, title, and body tags. The content then can be added to the body tag.
- Tags are enclosed in < and >. A tag should have an opening tag(eg <h1>) and a closing tag(eg </h1>).
- HTML Tags are not case-sensitive.
What are the uses of HTML?
HTML is used to build page structure, create hyperlinks(using <a> tag), embed multimedia on page(with <img>, <video>, or <audio> tag) and HTML is the foundation of web development.
Share your thoughts in the comments
Please Login to comment...