How to design Meet the Team Page using HTML and CSS ?
Last Updated :
04 Mar, 2024
You will learn how to create a simple and responsive “Meet the Team” page using HTML and CSS. We will use HTML to structure the content of the page, such as the headings, paragraphs, images, and links, and then we use CSS to style the elements of the page, such as the colors, fonts, and layout.
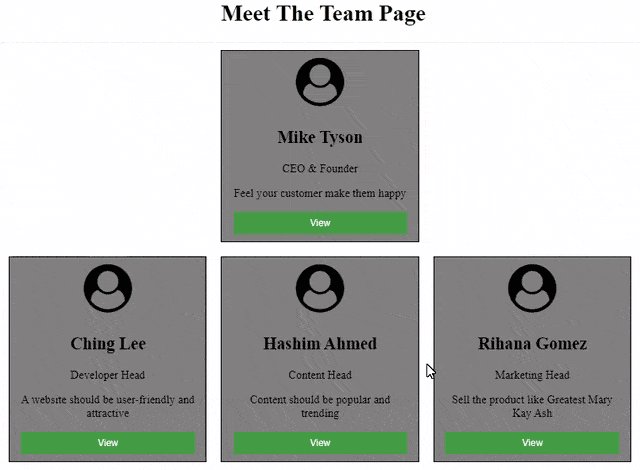
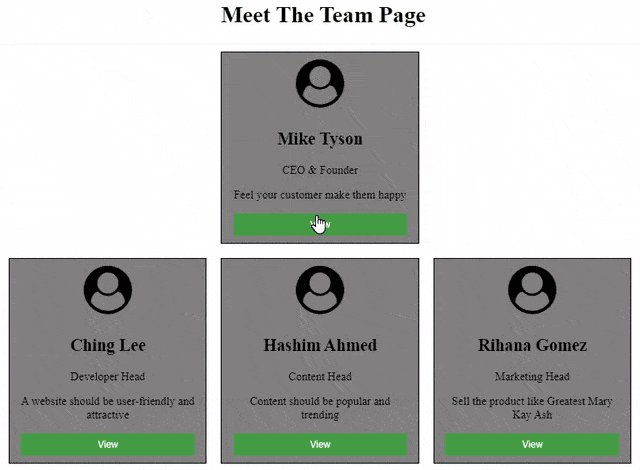
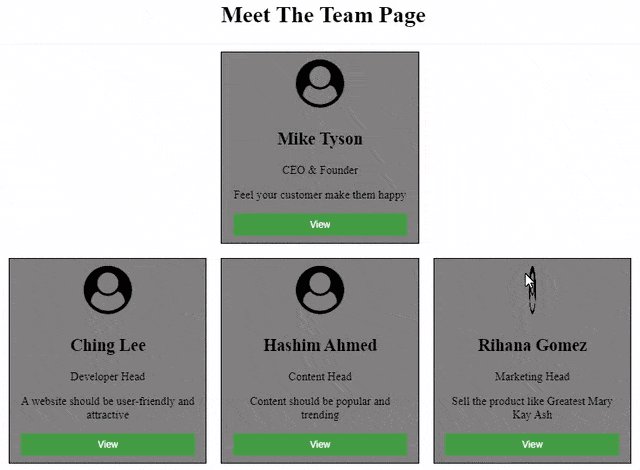
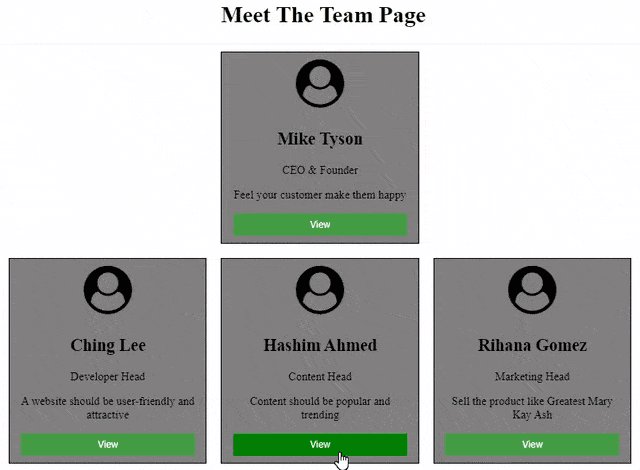
Here is the preview image we are going to make:
Creating Structure: In this section, we will create a basic structure for the meet the team page. We will attach the icon and put the text that will be placed on the card of members will add button.
- CDN links for the Icons from the Font Awesome:
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css”>
- HTML code: The HTML code is used to create a structure of meet the team page. Since it does not contain CSS so it is just a basic structure. We will use some CSS property to make it attractive.
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
</head>
<body>
<center>
<h1>Meet The Team Page</h1>
<hr>
<div class="row">
<div class="column"
id="gfg">
<div class="card">
<i class="fa fa-user-circle"
style="font-size:68px;">
</i>
<div class="container">
<h2>Mike Tyson</h2>
<p>CEO & Founder</p>
<p>
Feel your customer make
them happy
</p>
<button class="button">
View
</button>
</div>
</div>
</div>
</div>
<div class="row">
<div class="column">
<div class="card">
<i class="fa fa-user-circle"
style="font-size:68px;"></i>
<div class="container">
<h2>Ching Lee</h2>
<p>Developer Head</p>
<p>
A website should be user-friendly
and attractive
</p>
<button class="button">
View
</button>
</div>
</div>
</div>
<div class="column">
<div class="card">
<i class="fa fa-user-circle"
style="font-size:68px;"></i>
<div class="container">
<h2>Hashim Ahmed</h2>
<p>Content Head</p>
<p>
Content should be popular
and trending
</p>
<button class="button">View</button>
</div>
</div>
</div>
<div class="column">
<div class="card">
<i class="fa fa-user-circle"
style="font-size:68px;"></i>
<div class="container">
<h2>Rihana Gomez</h2>
<p>Marketing Head</p>
<p>
Sell the product like
Greatest Mary Kay Ash
</p>
<button class="button">
View
</button>
</div>
</div>
</div>
</div>
</center>
</body>
</html>
|
Designing Structure: In the previous section, we have created the structure of the basic structure of the team page and already added the icons for the members. In this section, we will add CSS property to design the card as required.
- CSS code: CSS code is used to make an attractive team page. This CSS property is used to make the cards stylish and responsive.
CSS
<style>
html {
box-sizing: border-box;
}
body {
max-width: 100%;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
.column {
float: left;
width: 33%;
margin-bottom: 16px;
padding: 2px 10px;
}
@media screen and (max-width: 670px) {
.column {
width: 100%;
text-align: none;
}
}
.card {
background-color: gray;
border: 1px solid black;
}
.container {
padding: 0 16px;
}
.fa {
margin: 10px;
font-size: 68px;
}
.fa:hover {
transform: rotateY(180deg);
transition: transform 0.8s;
}
.container::after,
.row::after {
content: "";
clear: both;
display: table;
}
.button {
border: none;
padding: 8px;
color: white;
background-color: #449D44;
text-align: center;
cursor: pointer;
width: 100%;
margin-bottom: 10px;
}
.button:hover {
background-color: green;
}
#gfg {
float: none;
margin: auto;
}
</style>
|
Combining the HTML and CSS Code: This example combines both HTML and CSS code to design the meet the team page.
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
<style>
/* Whole html box designing */
html {
box-sizing: border-box;
}
/* Body width fixing */
body {
max-width: 100%
}
/* Box sizing depending on parent */
*,
*:before,
*:after {
box-sizing: inherit;
}
/* Styling column */
.column {
float: left;
width: 33%;
margin-bottom: 16px;
padding: 5px 10px;
}
/* Column width change depends on screen size */
@media screen and (max-width: 670px) {
.column {
width: 100%;
text-align: none;
}
}
/* Card designing */
.card {
background-color: gray;
border: 1px solid black;
}
.container {
padding: 0 16px;
}
/* Icon styling */
.fa {
margin: 10px;
font-size: 68px;
}
.fa:hover {
transform: rotateY(180deg);
transition: transform 0.8s;
}
.container::after,
.row::after {
content: "";
clear: both;
display: table;
}
/* Button designing */
.button {
border: none;
padding: 8px;
color: white;
background-color: #449D44;
text-align: center;
cursor: pointer;
width: 100%;
margin-bottom: 10px;
}
/* Hover effect on button */
.button:hover {
background-color: green;
}
/* Margining first member of team */
#gfg {
float: none;
margin: auto;
}
</style>
</head>
<body>
<center>
<h1>Meet The Team Page</h1>
<hr>
<div class="row">
<div class="column"
id="gfg">
<div class="card">
<i class="fa fa-user-circle"
style="font-size:68px;"></i>
<div class="container">
<h2>Mike Tyson</h2>
<p>CEO & Founder</p>
<p>
Feel your customer make
them happy
</p>
<button class="button">
View
</button>
</div>
</div>
</div>
</div>
<div class="row">
<div class="column">
<div class="card">
<i class="fa fa-user-circle"
style="font-size:68px;"></i>
<div class="container">
<h2>Ching Lee</h2>
<p>Developer Head</p>
<p>
A website should be user-friendly
and attractive
</p>
<button class="button">
View
</button>
</div>
</div>
</div>
<div class="column">
<div class="card">
<i class="fa fa-user-circle"
style="font-size:68px;">
</i>
<div class="container">
<h2>Hashim Ahmed</h2>
<p>Content Head</p>
<p>
Content should be popular
and trending
</p>
<button class="button">
View
</button>
</div>
</div>
</div>
<div class="column">
<div class="card">
<i class="fa fa-user-circle"
style="font-size:68px;">
</i>
<div class="container">
<h2>Rihana Gomez</h2>
<p>Marketing Head</p>
<p>
Sell the product like
Greatest Mary Kay Ash
</p>
<button class="button">
View
</button>
</div>
</div>
</div>
</div>
</center>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...