Python – Rounding button corners in kivy
Last Updated :
14 Jan, 2021
Kivy is a platform-independent GUI tool in Python. As it can be run on Android, IOS, Linux and Windows, etc. It is basically used to develop the Android application, but it does not mean that it can not be used on Desktop applications.
In this article we will be going to learn how to round the button corners in kivy python.
Now one question arises – What is the preferred way to create rounded corners for buttons in kivy?
Basically, this is the tricky one. As we know Widgets are always a rectangle, but we can change the background of widgets and put a couple of images for the normal and the downstate of the button by using some properties of buttons like background_normal and background_down properties respectively.
Also to round the corners of the button you also must have understood one more property of the button that is the border property.
background_down :
1) Background image of the button used for the default graphical representation when the button is pressed.
2) background_down is a StringProperty.
background_normal :
1) Background image of the button used for the default graphical representation when the button is not pressed.
2) background_normal is also a StringProperty.
border :
1) Border used for BorderImage graphics instruction. Used with background_normal and background_down. Can be used for custom backgrounds.
2) It must be a list of four values: (bottom, right, top, left).
3) border is a ListProperty and defaults to (16, 16, 16, 16)
Kivy Tutorial – Learn Kivy with Examples.
Syntax of all above properties:
Python3
background_normal: 'normal.png'
background_down: 'down.png'
border: 30, 30, 30, 30
|
Basic Approach:
-> import kivy
-> import kivy App
-> import button
-> set minimum version(optional)
-> Extend the class :
-> create an image a button
-> Do styling
-> Use the border property to round the corners of the button
-> Arrange call back if needed
-> Add and return a button
-> Run an instance of the class
With these two images called normal.png and down.png, you can start adding your round borders.


We are going to use the above 2 images in creating the rounded button.
Below is a very simple piece of code and we will try to explain each and everything.
border property– The values in border:30, 30, 30, 30 tells us how many pixels on the left, right, top, bottom are going to be used for the border of the button. If you give a border, see for example border: (150, 150, 150, 150), this will behave wrongly and the reason is that we are picking up a border bigger than the actual image.
Now below is the code implementing my approach:
Python3
import kivy
kivy.require("1.9.1")
from kivy.app import App
from kivy.uix.button import Button
kivy.require('1.9.0')
from kivy.config import Config
Config.set('graphics', 'resizable', True)
class ButtonApp(App):
def build(self):
btn = Button(text ="Push Me !",
background_normal = 'normal.png',
background_down = 'down.png',
border = (30, 30, 30, 30),
size_hint = (.3, .3),
pos_hint = {"x":0.35, "y":0.3}
)
return btn
root = ButtonApp()
root.run()
|
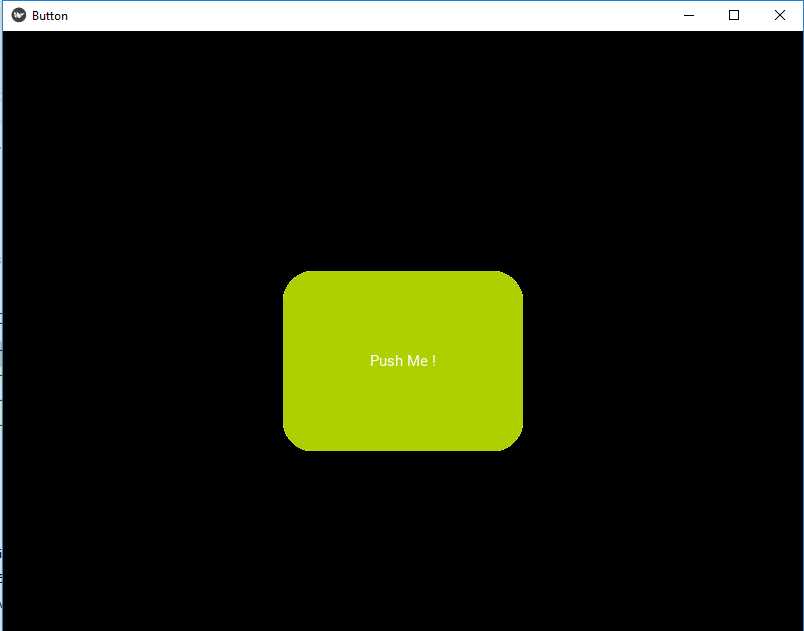
Output:


Note: Widgets are still rectangles. That means that even if you click on the rounded corners, the button still receive the event.
Share your thoughts in the comments
Please Login to comment...