Python | Toggle button in kivy using .kv file
Last Updated :
24 Nov, 2021
Kivy is a platform independent GUI tool in Python. As it can be run on Android, IOS, linux and Windows etc. It is basically used to develop the Android application, but it does not mean that it can not be used on Desktops applications.
???????? Kivy Tutorial – Learn Kivy with Examples.
Toggle button:
The ToggleButton widget acts like a checkbox. When you touch or click it, the state toggles between ‘normal’ and ‘down’ (as opposed to a Button that is only ‘down’ as long as it is pressed).
Toggle buttons can also be grouped to make radio buttons – only one button in a group can be in a ‘down’ state. The group name can be a string or any other hashable Python object:
btn1 = ToggleButton(text='Male', group='sex', )
btn2 = ToggleButton(text='Female', group='sex', state='down')
btn3 = ToggleButton(text='Mixed', group='sex')
Only one of the buttons can be ‘down’/checked at the same time. To configure the ToggleButton, you can use the same properties that you can use for a Button class.
Basic Approach:
1) import kivy
2) import kivyApp
3) import toggle button
4) import Gridlayout
5) Set minimum version(optional)
6) create layout class
7) create App class
8) create the, kv file
9) return Layout/widget/Class(according to requirement)
10) Run an instance of the class
Implementation of the Approach:
.py code:
Python3
import kivy
from kivy.app import App
kivy.require('1.9.0')
from kivy.uix.togglebutton import ToggleButton
from kivy.uix.gridlayout import GridLayout
class Toggle_btn(GridLayout):
pass
class ToggleApp(App):
def build(self):
return Toggle_btn()
if __name__=='__main__':
ToggleApp().run()
|
.kv code:
Python3
<Toggle_btn>:
cols:2
RelativeLayout:
canvas:
Color:
rgb: 0, 0, 1
Rectangle:
size: root.width, root.height
ToggleButton:
size_hint: None, None
size: 0.25 * root.width, 0.25 * root.height
pos: 0.125 * root.width, 0.350 * root.height
text: 'Toggle Button 1'
group: 'geometry'
RelativeLayout:
canvas:
Color:
rgb: 0, 1, 1
Rectangle:
size: root.width, root.height
ToggleButton:
size_hint: None, None
size: 0.25 * root.width, 0.25 * root.height
pos: 0.125 * root.width, 0.350 * root.height
text: 'Toggle Button 2'
group: 'geometry'
|
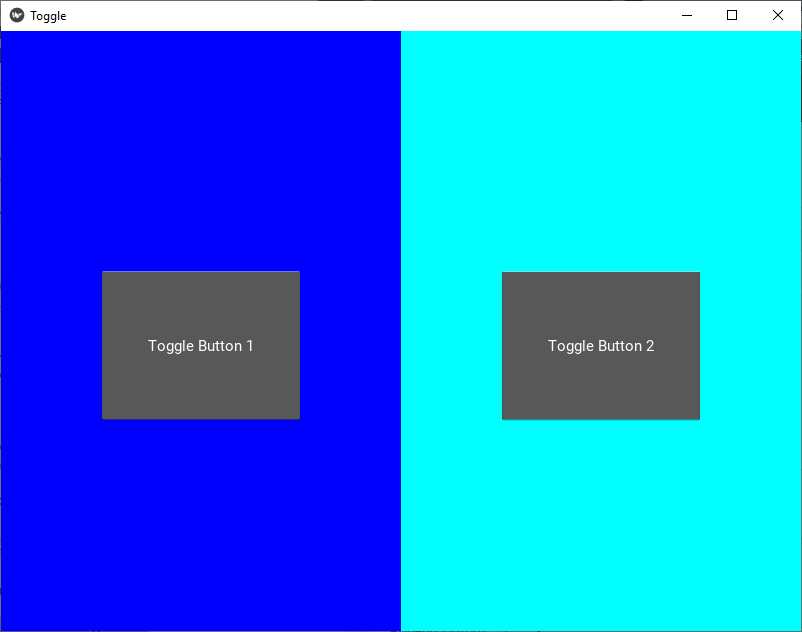
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...