Python | Multiple Sliders widgets Controlling Background Screen or WindowColor in Kivy
Last Updated :
19 Oct, 2021
Prerequisite – Slider in Kivy
Kivy is a platform independent GUI tool in Python. As it can be run on Android, IOS, linux and Windows etc. It is basically used to develop the Android application, but it does not mean that it can not be used on Desktops applications.
In this article, we will learn How we can control the background color in kivy that means if we slide the slider the color of window changes accordingly.
There are many different methods by which you can make this. Let’s see one simple approach.
???????? Kivy Tutorial – Learn Kivy with Examples.
Basic Approach to make it is very simple:
1) import kivy
2) import kivyApp
3) import BoxLayout
4) set minimum version(optional)
5) Extend the class
6) set up .kv file :
-> Set orientation
-> Set slider color
-> Create canvas.before property
-> Create Sliders
-> Create label
7) Return layout
8) Run an instance of the class
How multiple Sliders Controlling Background Color in Kivy ?
Python3
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
class MultipleSliderWidget(BoxLayout):
pass
class Multiple_Slider(App):
def build(self):
return MultipleSliderWidget()
if __name__ == '__main__':
Multiple_Slider().run()
|
Now the .kv file of the above code is –
Python3
<MultipleSliderWidget>:
orientation: "vertical"
slider_colors: 0.5, 0.5, 0.5
canvas.before:
Color:
rgb: root.slider_colors
Rectangle:
pos: root.pos
size: root.size
Slider:
min: 0
max: 1
value: 0.5
on_value: root.slider_colors[0] = self.value;
Slider:
min: 0
max: 1
value: 0.5
on_value: root.slider_colors[1] = self.value
Slider:
min: 0
max: 1
value: 0.5
on_value: root.slider_colors[2] = self.value
Label:
font_size: "30sp"
text: "Color:" + ", ".join(["%.3f" %(i) for i in root.slider_colors])
color: 0, 0, 1, 1
|
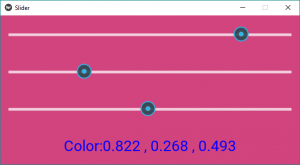
Output:

Videos Output:
Share your thoughts in the comments
Please Login to comment...