HTML5 <footer> Tag
Last Updated :
26 Dec, 2023
The <footer> tag in HTML is used to define the footer of an HTML document. This section contains the footer information (author information, copyright information, carriers, etc). The contact details contained within a website’s footer should be enclosed within an <address> tag and this tag is used within the body tag and this tag is new in HTML5.
The footer elements require a start tag as well as an end tag. The <footer> tag also supports the Global Attributes and Event Attributes in HTML. Try to place details regarding the author within an <address> tag, which can be inserted into the <footer> element.
A footer element also contains authorship information, copyright information, contact information, sitemap, back-to-top links, related documents, etc.
Syntax :
<footer> ... </footer>
Example 1: This example illustrates the <footer> Tag in HTML elements
HTML
<!DOCTYPE html>
<html>
<body>
<footer>
About Us
</a>|
Privacy Policy
</a>|
Careers
</a>
<p>@geeksforgeeks, Some rights reserved</p>
</footer>
</body>
</html>
|
Output:

Example 2: In this example we will see by using CSS in footer Tag.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Footer Design</title>
<style>
body {
font-family: Arial, sans-serif;
}
footer {
display: flex;
justify-content: space-around;
background-color: #333;
color: #fff;
padding: 20px;
}
.column {
width: 27%;
}
p {
font-size: 20px;
font-weight: bold;
margin-bottom: 10px;
}
ul {
list-style-type: none;
padding: 0;
}
li {
margin-bottom: 5px;
}
</style>
</head>
<body>
<footer>
<div class="column">
<p>Company</p>
<ul>
<li>About Us</li>
<li>Careers</li>
<li>Privacy Policy</li>
<li>Contact Us</li>
</ul>
</div>
<div class="column">
<p>Learn</p>
<ul>
<li>Algorithms</li>
<li>Data Structures</li>
<li>Languages</li>
<li>CS Subjects</li>
<li>Video Tutorials</li>
</ul>
</div>
<div class="column">
<p>Practice</p>
<ul>
<li>Company-wise</li>
<li>Topic-wise</li>
<li>Contests</li>
<li>Subjective Questions</li>
</ul>
</div>
</footer>
</body>
</html>
|
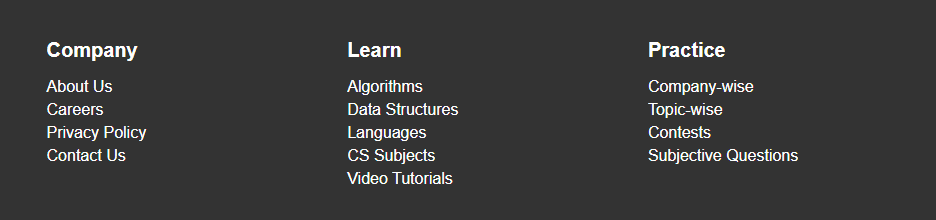
Output:

Browsers Supported:
- Google Chrome 5
- Edge 12
- Firefox 4
- Opera 11.1
- Safari 5
Share your thoughts in the comments
Please Login to comment...