HTML DOM activeElement Property
Last Updated :
04 Aug, 2023
The DOM activeElement property is used to return the currently active elements in the HTML document. This property is read-only. It gives the reference of a focused element object in the document.
Syntax:
document.activeElement
Return Value: A reference to the element object in the document that has a focus.
Example: In this example, we will use DOM activeElement property.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: green;
}
</style>
<script>
function GFG() {
// Get Active Element using activeElement
// property and assign it value equal to
// to its tag
let x = document.activeElement.tagName;
document.getElementById("geeks").innerHTML = x;
}
</script>
</head>
<body onclick="GFG()">
<h1>GeeksforGeeks</h1>
<h2>DOM activeElement property</h2>
<input type="text" placeholder="GeeksforGeeks">
<button>Submit</button>
<p id="geeks"></p>
</body>
</html>
|
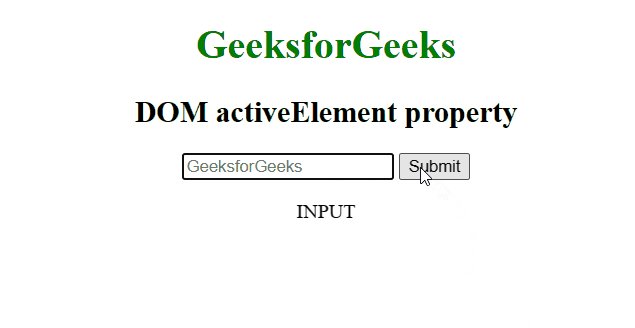
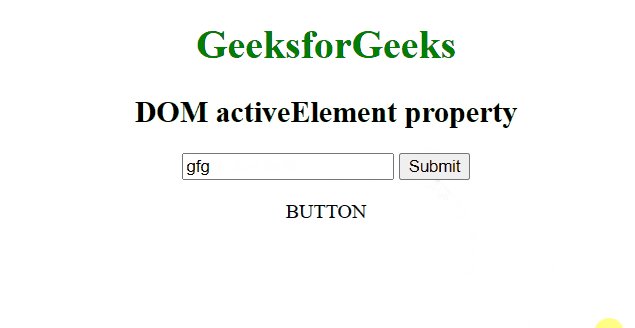
Output:

Supported Browsers: The browser supported by DOM activeElement property are listed below:
- Google Chrome 1.0
- Edge 12.0
- Firefox 3.0
- Opera 12.1
- Safari 4.0
Share your thoughts in the comments
Please Login to comment...