Python | File chooser in kivy
Last Updated :
29 Jul, 2022
Kivy is a platform independent GUI tool in Python. As it can be run on Android, IOS, linux, and Windows, etc. It is basically used to develop the Android application, but it does not mean that it can not be used on Desktops applications.
Kivy Tutorial – Learn Kivy with Examples.
Filechooser:
The FileChooser module provides various classes for describing, displaying, and browsing file systems. It is Simple like the My computer from where we can choose any file in the system.
- The FileChooserListView displays file entries as text items in a vertical list, where folders can be collapsed and expanded.
- The FileChooserIconView presents icons and text from left to right, wrapping them as required.
Note: The both above points provide for scrolling, selection and basic user interaction.
Basic Approach
1) import kivy
2) import kivyApp
3) import Boxlayout
4) Set minimum version(optional)
5) create layout class
6) create App class
7) create .kv file
8) return Layout/widget/Class(according to requirement)
9) Run an instance of the class or App
Implementation of the Approach:
.py file
Python3
import kivy
from kivy.app import App
kivy.require('1.9.0')
from kivy.uix.boxlayout import BoxLayout
class Filechooser(BoxLayout):
def select(self, *args):
try: self.label.text = args[1][0]
except: pass
class FileApp(App):
def build(self):
return Filechooser()
if __name__ == '__main__':
FileApp().run()
|
.kv file
Python3
<Filechooser>:
label: label
orientation: 'vertical'
BoxLayout:
FileChooserListView:
canvas.before:
Color:
rgb: .4, .5, .5
Rectangle:
pos: self.pos
size: self.size
on_selection: root.select(*args)
FileChooserIconView:
canvas.before:
Color:
rgb: .5, .4, .5
Rectangle:
pos: self.pos
size: self.size
on_selection: root.select(*args)
Label:
id: label
size_hint_y: .1
canvas.before:
Color:
rgb: .5, .5, .4
Rectangle:
pos: self.pos
size: self.size
|
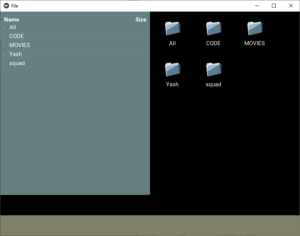
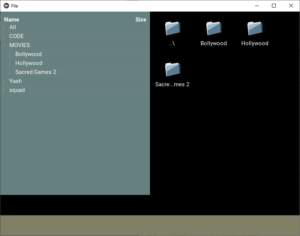
Output:


Share your thoughts in the comments
Please Login to comment...