How to make Frames in Figma?
Last Updated :
27 Dec, 2023
Welcome to this in-depth exploration of Figma’s frame system, a powerful tool that is central to creating effective and efficient user interfaces. Whether you’re a beginner or looking to sharpen your skills, this article is designed to be detailed yet accessible, covering everything from the basics of creating a frame to more advanced techniques and tips.
Adding design elements and components to a frame in Figma is similar to doing it on a canvas. It makes it easier for you to share your work with other people and helps in better work planning. Additionally, frames are unique because they can represent anything from an entire application screen to a small component like a button, making them extremely flexible and powerful in design layout and structure. Responsive designs that change size automatically when viewed on various devices can be made with frames.
.png)
Creating Your First Frame
To create a frame, simply select the desired elements, right-click, and choose “Frame Selection” or use the shortcut (Ctrl + Alt + G). Frames can also be drawn manually by selecting the Frame tool from the toolbar and dragging to define the frame’s boundaries. This spatial organization is vital for maintaining a structured layout and facilitating responsive design.
.png)
How to Choose Your Ideal Frame
Choosing the right frame in Figma as a beginner involves considering the type of design you’re creating and the platform it’s intended for. Understand Your Project: Designing for a mobile app, website, or another platform requires consideration of screen dimensions and aspect ratio relevant to the target device.
Select Frame Type
For mobile designs, choose a frame like iPhone X or Galaxy S21, depending on the device you’re targeting. For web designs, you can start with a frame like Desktop 1440 or customize a frame based on your project’s requirements.
.png)
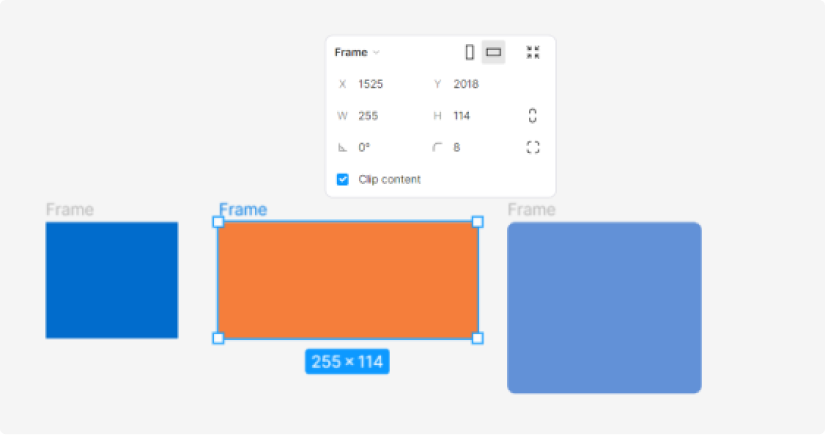
Create Custom Frames
If your project has unique specifications, you can create a custom frame by selecting the “Frame” tool and inputting the desired dimensions.

Naming your Frame
Name your frames appropriately to keep your project organized. For example, “Homepage – Desktop” or “Login Screen – Mobile.”
.png)
Grids and Layouts
Enable grids and layout grids within the frame to maintain consistency and alignment in your design. Familiarize yourself with Figma shortcuts to work more efficiently, such as ‘A’ for the frame tool and ‘Ctrl + Alt + G’ to create a grid.
-(1).png)
Auto Layout Frames vs Regular Frames
Auto Layout Frames
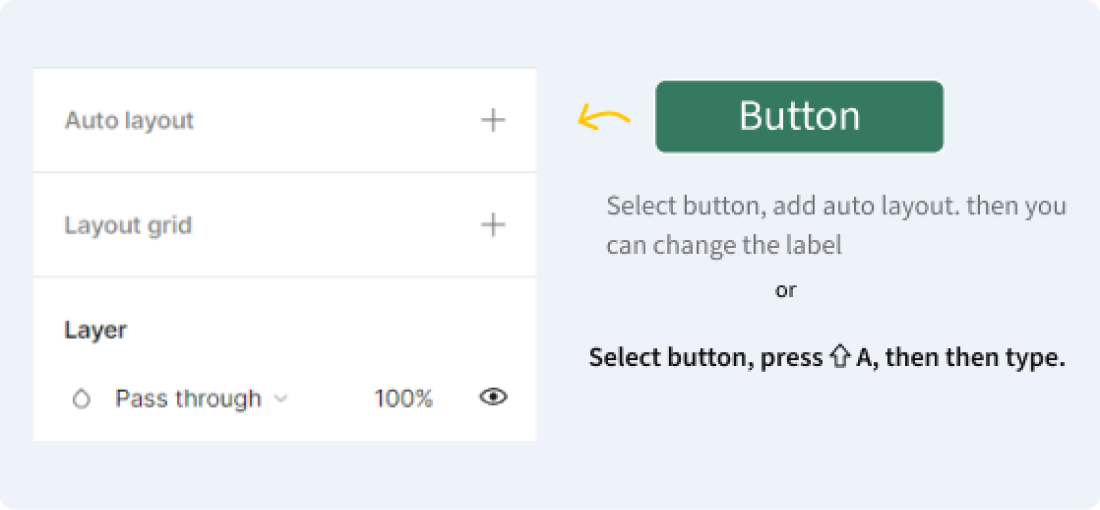
Auto Layout frames and regular frames. Auto Layout frames excel in maintaining dynamic and responsive designs. With Auto Layout, elements within a frame automatically adjust their positions based on content changes, making it ideal for components like buttons, navigation bars, or lists.
You can add auto layout to any frame, for example an existing button. The easiest way is to look for this in the properties panel on the right

Regular Frames
Regular frames, on the other hand, are static containers useful for elements with fixed positions. While they lack the dynamic responsiveness of Auto Layout frames, regular frames provide stability, ensuring that certain design elements remain in specific positions on the canvas.
.png)
Nested Frames
Nested frames in Figma refer to the practice of placing one frame inside another, much like embedding a box within another box. This is a fundamental aspect of Figma’s design system and is used for organizing, structuring, and creating complex designs with ease. Nested frames can be extremely powerful for creating responsive layouts, component states, and intricate designs.
.png)
Conclusion
Frames are a core feature in Figma, providing a flexible and powerful way to organize and design user interfaces. They facilitate a wide range of design tasks, from basic layout creation to complex interactive prototyping. Understanding and effectively utilizing frames is crucial for anyone looking to master Figma.
Share your thoughts in the comments
Please Login to comment...