Effects in Figma
Last Updated :
05 Feb, 2024
Effects are an integral part of the design. When designing on Figma applying effects is an important part. In this article, we will discuss about different effects of Figma. Where are they used and how to apply them?
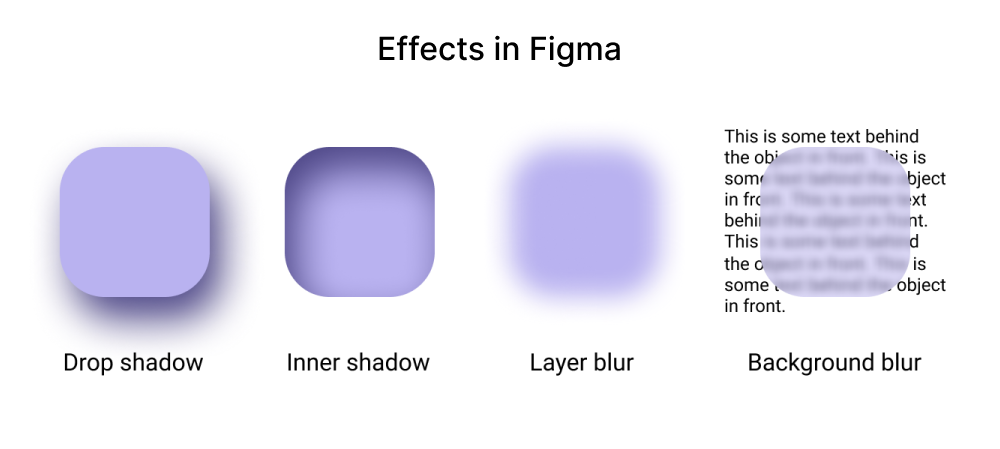
Effects in Figma
Figma primarily has 4 types of effects:
- Drop Shadow
- Inner Shadow
- Layer Blur
- Background Blur

Effects in Figma
These Shadow and Blur effects are aesthetically very pleasing as well as very useful to use in a design. Using shadows on a button gives the button a 3D look that catches the user’s attention making the button look attractive.
Shadow Effects in Figma
There are 2 shadow effects in Figma:
- Drop Shadow: Drop Shadows are used to add depth to the design elements. They form a shadow around the design element giving it an effect that makes it look like the element is coming outside the screen. This 3D effect helps in making the design element stand out of the background. It is also used to style texts and icons to make them stand out.
- Inner Shadow: Inner Shadows are also used to add depth to the elements in a design. Though, instead of forming the shadow around the element it is formed inside the element giving it a look that it has been pressed. This effect helps in creating a depth within the element. It is used to show a clicked or active button.

Shadow in Figma
Blur Effects in Figma
There are 2 types of Blur effects in Figma:
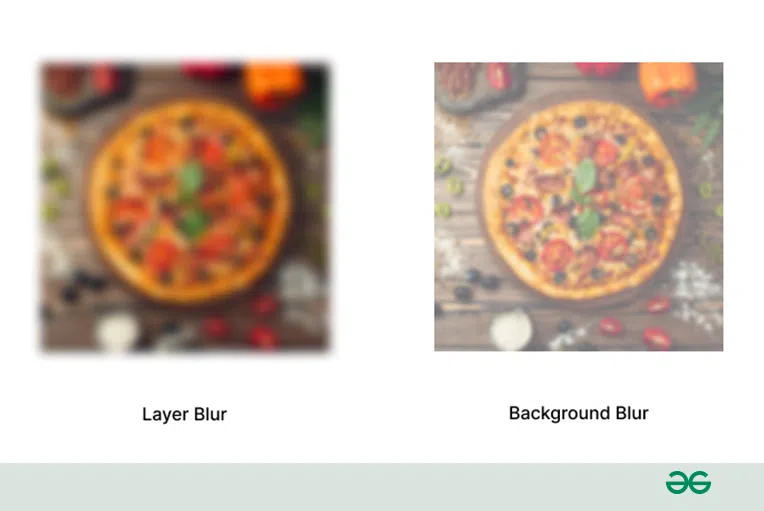
- Layer Blur: Layer Blur is an effect that adds blur to the border of an element in design. It helps in giving the elements a anonymous look. They are used to create special effects like to hide something or give a bokeh effect. Layer Blur are also used to create abstract backgrounds by using different images and photos.
- Background Blur: Background Blur is used Blur effect to the everything present on the canvas behind a certain element. It is used distract the user’s focus from a certain part of the design and point it to a more important. Background blur is used to give a aesthetic effect which used by many brands in their interfaces. Background Blur can also be used to hide or censor something in an image.

How to Add Effects in Figma?
1. Select the element or layer you want to apply effects on through the left bar.
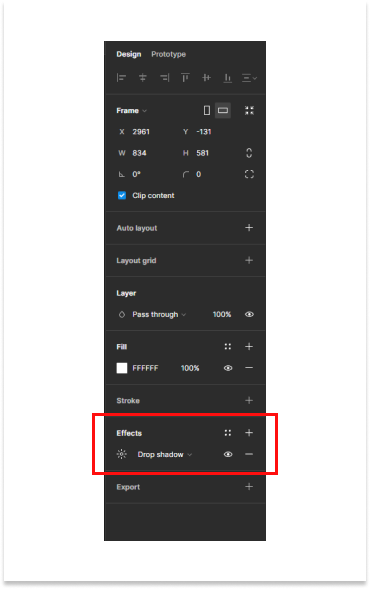
2. Now from the right bar click on the effects section to apply effects. Dropshadow Effect is the default effect.

Right Bar
3. To change the effect select the drop down menu and you can change effects from there.
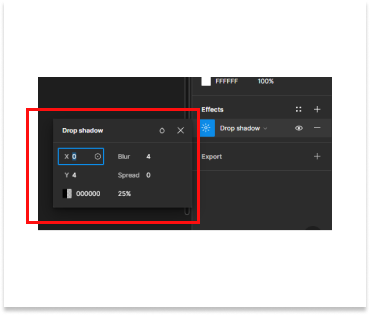
4. To edit the effect settings click on the settings icon left to the effect dropdown.

settings bar
5. You can change the size, intensity and opacity of the effects from there.
Conclusion
Effects are a very important part of the design which gives the design a neat and good look. Applying effects in Figma can is pretty easy as the interface of figma is not that difficult. But applying effects to correct layer is necessary otherwise the design might not look good. Blur effects and Shadow effects both have their own uses and they serve their own specific purpose so they should be used carefully.
Share your thoughts in the comments
Please Login to comment...