Navigation Element in Web Design
Last Updated :
08 Nov, 2023
Navigation elements are an important part of web design. Proper navigation, always helps users in finding what they are looking for in a website. Navigation element is buttons, menu, links, and breadcrumbs which makes it easier for the user to navigate through the website and find information. In this article, we are going to understand What are navigation elements? what are there types and benefits of using proper navigation elements?
Navigation Elements
Navigation elements are important components of web design that allow the functionality of navigation throughout the website with the help of simple buttons, menus, links, tabs, etc.
Types of Navigation Elements
Horizontal Navigation Bar:
It is a row of different links that link the main categories of the website horizontally and placed at the top or down of the website. I will try to provide examples from geeksforgeeks website so you can understand properly For example In GFG the white colored bar below GFG logo which main categories are provided like Data Science, Machine Learning, Python etc. is a Horizontal bar. Its a simple element most used in all websites for representing categories
.png)
Horizontal Navigation Bar GFG
Dropdown Navigation Menu:
Its also a horizontal navigation bar but the difference here is it will expand if user hovers or clicks over button or link. It will expand into categories, like I have a game site where in dropdown navigation menu, there is button named genre when I click it shows expands and shows vertical list of genres like shooting action etc. In GFG the bar in top left at left side of GFG logo where
Courses Tutorials Jobs Practice Contests
is written it will expand into sub categories of categories when clicked. This type of menu is used when you have multiple sub categories of a category. Its suitable for website with lot of content.
.jpg)
Dropdown Menu Navigation GFG
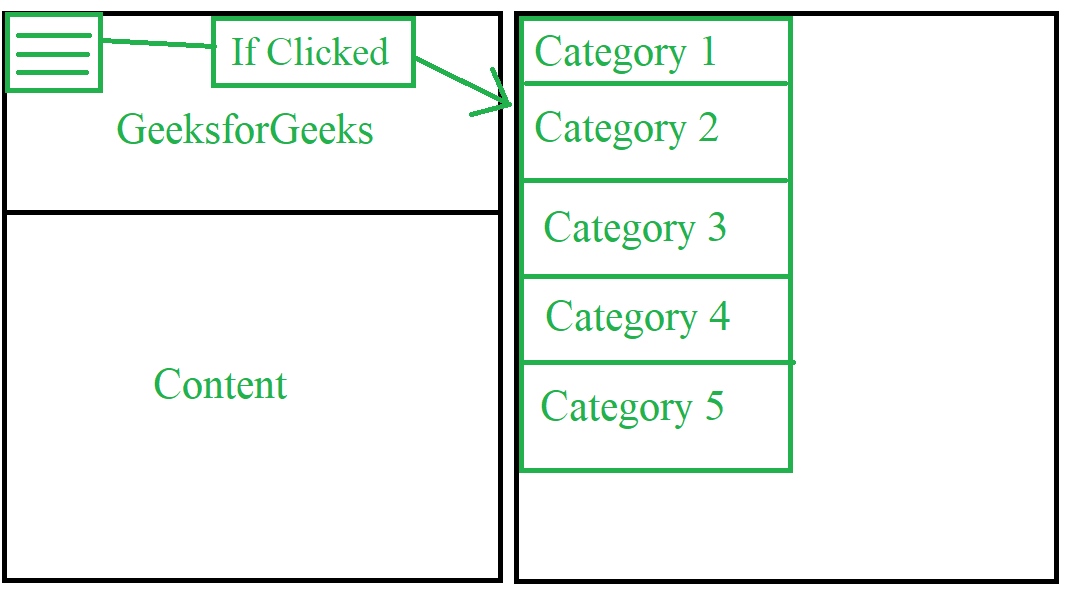
Hamburger Navigation Menu:
This is type of Navigation which consists of three horizontal lines, generally placed at top right or left of site
This is a type of navigation menu that consists of three horizontal lines that are stacked on top of each other. It is usually When the user clicks on it, it slides out a sidebar or a full-screen overlay that contains the navigation links or buttons. A hamburger navigation menu is commonly used for mobile devices or websites that have a minimalist design.

Hamburger Navigation Bar
Vertical Navigation Bar:
This is a column of links or buttons that are placed on the left or right side of the page. It can be fixed or scrollable, depending on the design preference. A vertical navigation bar can contain submenus or icons to indicate more options. A vertical navigation bar is suitable for websites that have a lot of content or a deep hierarchy.

Vertical Navigation Bar
Breadcrumb Navigation:
It is not primary but a secondary navigation which can be used by users or search engines for knowing the path of webpage from homepage, like you first open some website then click on genre and from there you click on Shooting which opens shooting games so breadcrumbs will be shown like
Home>Genre>Shooting
It can appear on top or bottom of page, It is very useful for websites and good for seo.
Tab Navigation:
Its a navigation which divides the whole content in form of tabs. Tab switching buttons or links are placed generally at top or bottom of page. We can switch between different tabs b clicking on buttons. For easy understanding just take example of youtube, when you open youtube in mobile below there are buttons like Home, Shorts, Subscriptions etc and on clicking them you can switch between different tabs or different content that is called Tab Navigation

Tab Navigation
Why to use?
Navigation elements are used for following things
- Accessibility: Navigation elements enhance the website accessibility by ensuring that users are easily navigating the website to access the content. Properly provided links and menus are important for users.
- Organization: Website may contain a lot of data about different topics, subtopics so navigation elements helps in organizing that data in proper form by dividing it into logical sections and proper categories. This makes easy for users to find out specific information.
- User Expierence-: Navigation elements improve the overall user experience by making it easier for visitors to find the information they are looking for. Well-designed navigation menus and links can reduce frustration and improve user satisfaction.
- SEO: Navigation elements are also good for SEO, because they when the crawlers crawl on site they check for all the links . With help of properly labelled navigation elements they navigate site easily find out content of site
- Information Hierarchy: Navigation menus and buttons are designed to represent the information hierarchy of a website. They provide guidence to users about important pages, sections, tabs and understanding site structure
Benefits of Using Navigation Elements
- They boost the conversion rates, because if users could explore more content there are more chances of taking action
- They improve the user experience. Users can find information from websites using navigation elements easily.
- They enhance the credibility and trustworthiness of the website by showing professionalism and organization
- Clear website navigation reduce the bounce rates
- When users can navigate a website with ease, they are more likely to stay longer, visit more pages, and return in the future
Conclusion
So after understanding importance and types of navigation elements, we should make sure they are used properly in website and should not be ignored. Learning to use which element is perfect for site will take some expierence and learning. But if used properly they will increase user retention, improve seo, trust of users and make it easier to find content.
Share your thoughts in the comments
Please Login to comment...