User Interface (UI)
Last Updated :
28 Feb, 2024
A software system’s User Interface is how a user experiences it for the first time. Any software system must therefore fulfill user requirements. UI primarily carries out two tasks:
- Accepting user input.
- Showing the results.

User Interface
What is a User Interface?
User Interface (UI) defines the way humans interact with the information systems. In Layman’s terms, User Interface (UI) is a series of pages, screens, buttons, forms, and other visual elements that are used to interact with the device. Every app and every website has a user interface. User Interface (UI) Design is the creation of graphics, illustrations, and the use of photographic artwork and typography to enhance the display and layout of a digital product within its various device views.
Interface elements consist of input controls (buttons, drop-down menus, data fields), navigational components (search fields, slider, icons, tags), and informational components (progress bars, notifications, message boxes).
History of User Interface (UI)
The only user interface on early computers was a few buttons at the operator’s console. Many of these early computers relied heavily on punched cards that were created using keypunch machines to input data and programs. Some voting machines still employ a punched card technology even though they are virtually obsolete in computers as of 2012 (punched cards).
With the advent of the command line interface, which at first took the form of a largely blank display screen with a line for user input, the user interface underwent an evolution. Users navigated information exchanges with the computer using a keyboard and a series of commands. This command line interface gave way to one where menus (lists of options with text descriptions) became the norm.
Finally, Xerox’s Palo Alto Research Center (PARC) created GUI, adopted and enhanced by Apple and standardized by Microsoft in Windows operating systems.
Types of User Interface
There are several types of User Interface (UI) depending upon the interaction between users and computers or electronic devices in different ways. Some common types of User Interface(UI) are:
- GUI (Graphical User Interface): Visual user interface output (keyboard and monitor) with a tactile user interface input.
- Menu Driven Interface: An UI that uses a menu of options to navigate a program or website is known as a menu-driven UI. For instance, ATMs have user interfaces that are menu-driven and simple to use.
- Form Based Interface: Form-based user interfaces provide a small number of options for users to choose from when entering data into a program or application. For instance, a device’s settings menu is form-based.
- Touch user interface: Haptic or tactile user interface. Haptic input is used by most smartphones, tablets, and other devices with touch screens.
- Voice user interface: Auditory commands are used to communicate between humans and machines. GPS, talk-to-text gadgets, and virtual assistants are a few examples.
Significance of User Interface
A good user interface (UI) focuses on making user’s interactions simple and efficient. User would appreciate a website with intuitive user interface that leads them towards their task in most engaging way. User Interface (UI) design focuses on thinking of a user, what they might need to do when they visit website and ensure that the interface has elements that are easy to access and understand. Being a UI designer, one need to understand the goals, skills, preferences and tendencies of the user to make a better interface.
Importance of User Interface
- How you present your product matters the most. The presentation (the interface) of a badly designed application or website can drive away the incoming users and leave a bad impression on them. Navigation through a site can be made efficient and simple by effective UI design.
- Great design is great business The color scheme, layout, graphics, tab and button placement, typography usage and other design elements determine how well the site/app communicates visually with the user.
- At a given time, finding right thing at right place is essential Consistent navigation that is equally easy to locate and browse through is basic need of any app/website. If navigation is complex for a user to work, there is no way he would want to work on that site/app.
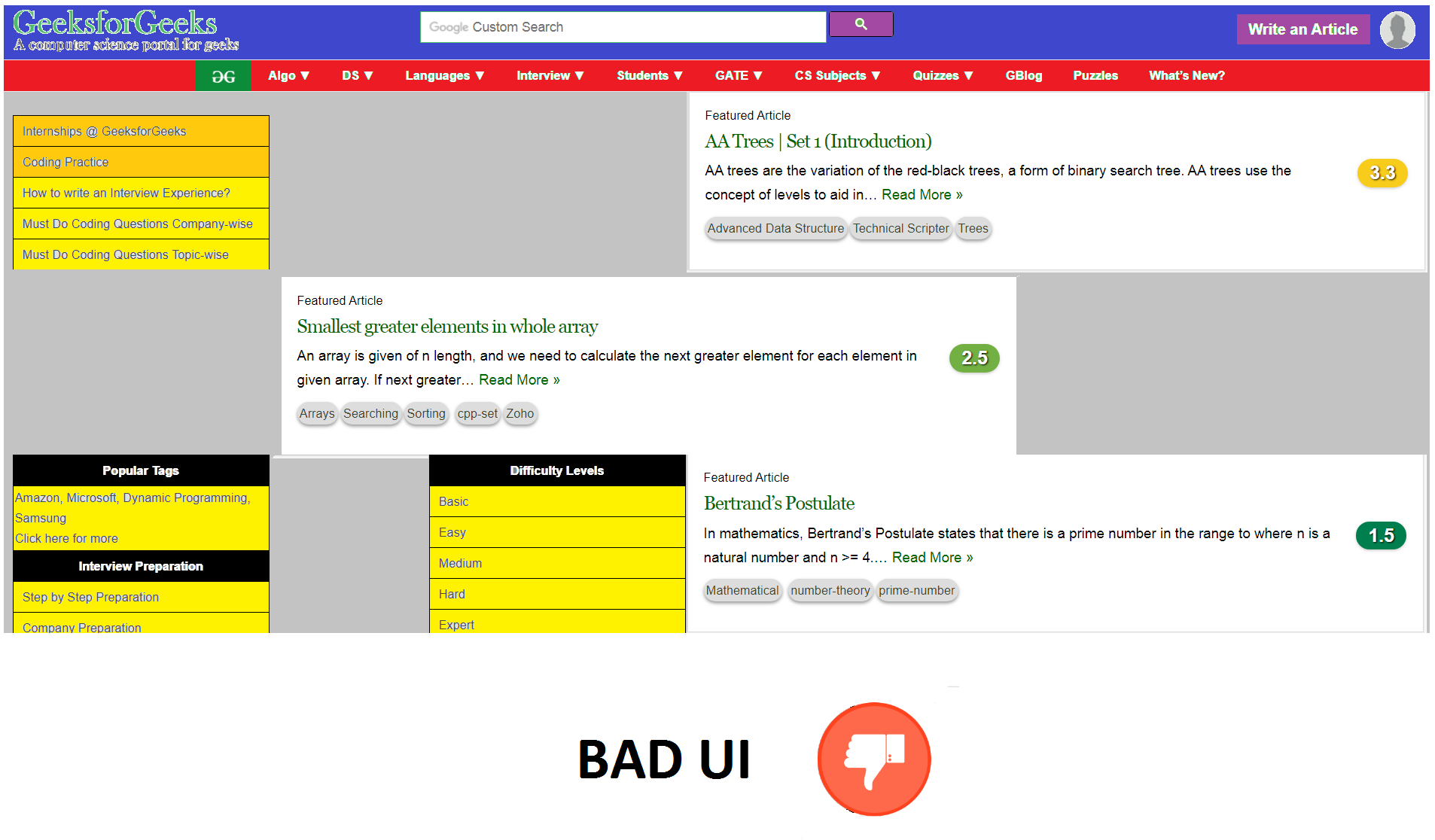
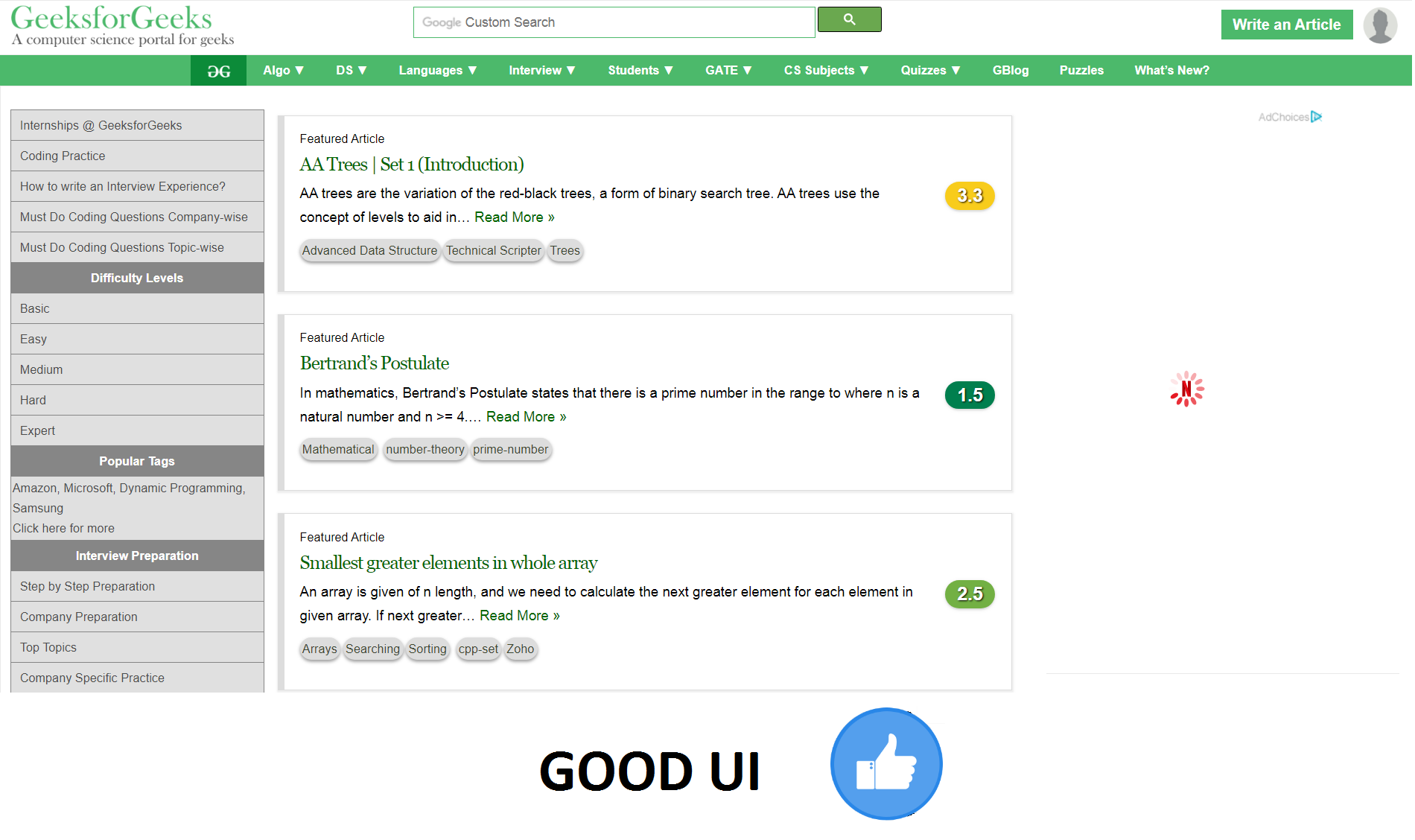
Example of User Interface
It shows a Bad UI design and a Good UI design. See the differences and try to understand how important it is to have a good UI design.


As the User Interface can make or break the incoming users, it’s important to take care of below points when designing a UI:
- Keep the interface simple: Clear and simple interface are best. Avoid unnecessary elements. Best interfaces are invisible to user.
- Be consistent and use common UI elements: Using common elements, users feel more comfortable and are able to get things done more quickly. Create pattern to facilitate efficiency.
- Placement of items: To draw attention to most important pieces of information careful placement of items is necessary. This can improve users readability and engage them.
- Use of right color: To direct attention towards something take advantage of color, light, shade, contrast and texture. It’s important top make use of good color combination as a bad color combination can easily distract or irritate a user.
- Anticipate: Make the user to work less by having pre-chosen fields, reduce the burden on the user, anticipate the goals of the users who come to your site. The things which can be mostly searched by the users are presented so that the users need not to work to search for it.
Advantages of User Interface
Some advantages of User Interface are mentioned below:
- No need to learn complex commands/languages for working with UI.
- Easiness for non-technical people. A beginner can navigate through a site with ease if its simple and well informative.
- Usage of blocks and typography makes user experience better.
- Easy setup and ready to start working are awesome. Hiding the complexity of actions from the user and display only the required information is key to good interface.
Disadvantages of User Interface
Some disadvantages of User Interface are listed below:
- When not properly built, it can be very difficult to work with.
- Takes time to built a Perfect UI.
- May lack customization options, preventing users from adapting the interface to their preferences or workflow.
Difference Between User Interface and User Experience
Though User Interface (UI) and User Experience (UX) are closely related concepts in the field of software and website development, they differ in the aspects of the overall user interaction with a product.
|
User Interface(UI)
|
User Experience(UX)
|
|
UI focuses on the quality of the user’s contact with the product
|
UX centers around the intent and functionality of the product.
|
|
UI comprises more creative design elements linked to the look and feel of the user’s experience
|
UX involves components like market research and understanding consumer needs.
|
|
UI is more particularly focused on the design of the end product
|
UX are concerned with managing the overall project from ideation through development and delivery
|
User Interface (UI) – FAQs
List some examples of User Interface(UI).
There are some examples of User Interface as below.
How many UI components are there?
There are mainly 32 UI components available for UI Designers in 2023. User interface (UI) elements are used to build apps or websites.
What are three dots called in UI?
The ellipses or three dots (…) notation is mainly used to indicate more options availability.
What are the 5 dimensions of UI?
Interaction design pays attention to five dimensions
- Words
- Images
- Space
- Time
- Behaviour
How many stages are there in UI design?
UI design have four other main stages.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...