How to create a Landing Page in WordPress ?
Last Updated :
12 Jul, 2022
Landing Page: A landing page is a destination page made with specific goals for a specific audience that can be described as “one page-one purpose”. A landing page must have a “call-to-action” with a specific goal in mind. A successful landing page is one that has higher conversion rates, increased engagement, and better quality leads.
There are two types of landing pages depending on your specific goal. They are as follows:
Lead Generation landing page: The goal of this landing page is to collect leads for your business.
Click-through landing page: This type of landing page is more common in e-commerce, courses, and Saas companies.
Difference between a landing page and a home page: A landing page is different from a home page. The home page usually contains all of the information about your website with navigation bars and menus, links to other pages of your website, and many call-to-action buttons whereas a landing page does not have navigation bars and links to other pages as it serves a specific purpose. A landing page is the one where the user lands after clicking an ad or a post thereby generating leads and conversions.
Creating a landing page using WordPress: In this article, we are going to learn how to create a simple landing page using Elementor. An Elementor is a page builder (visual editor) used to develop beautiful pages and websites. It has drag-and-drop features which makes it easy to create a page.
Step 1: Get your WordPress website.
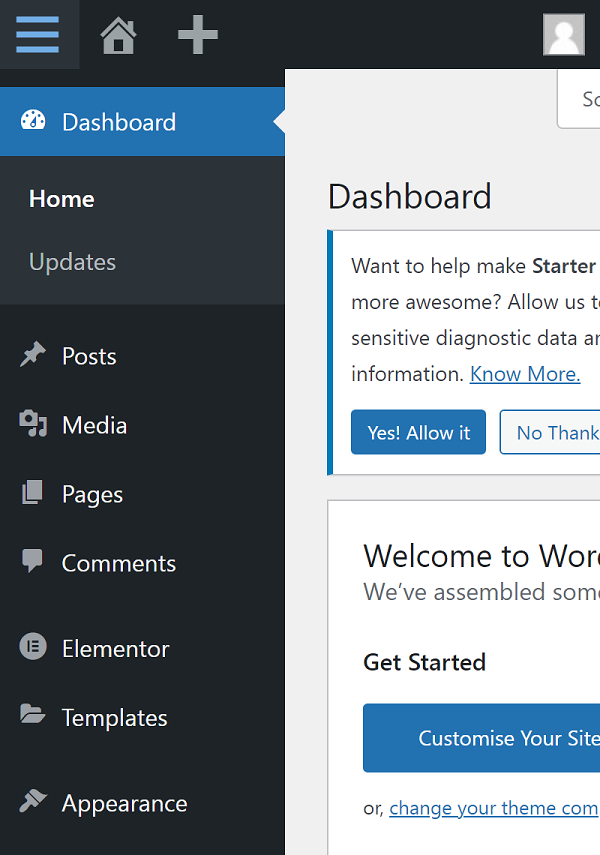
The initial step is to purchase your domain and hosting. Install WordPress from the control panel of your hosted platform. Log in to your WordPress account which opens up your dashboard.

Step 2: Add new Plugin
Install the StarterTemplates plugin on your website. This plugin gives access to many beautiful pre-built website templates as individual page templates using page builders such as Elementor, Beaver Builder, Brizy, and the WordPress default editor Gutenberg.
First, you will need to go to Plugins and select Add New. Search for the plugin “StarterTemplates“. Next, you will have to install the plugin. After it’s installed, don’t forget to activate it.
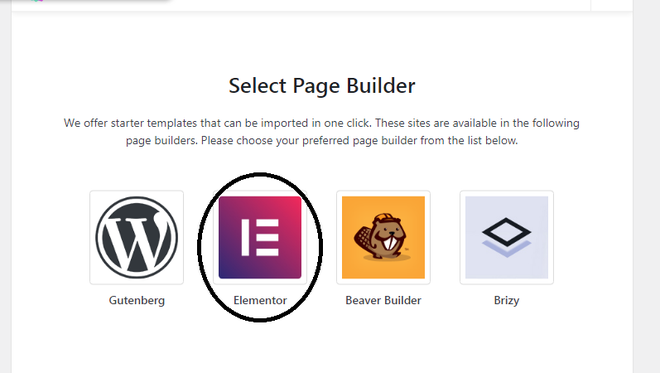
Go to plugins and select see the library from the starter templates plugin and select page builder like Elementor. You can also go for other page builders of your choice.

Step 3: Select your landing page template
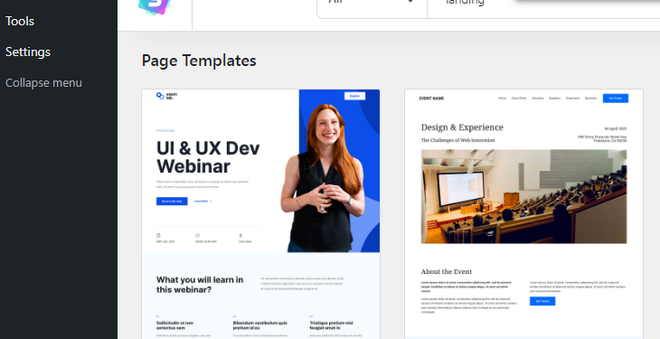
On the next screen, you will be given an option to choose a landing page theme as well as a website theme. You can also build a landing page from scratch. This plugin comes with many beautiful templates. Some of those are free to use and some need to be purchased. You can choose the theme as per your requirement. We choose the Design & Experience theme as shown in the image below.

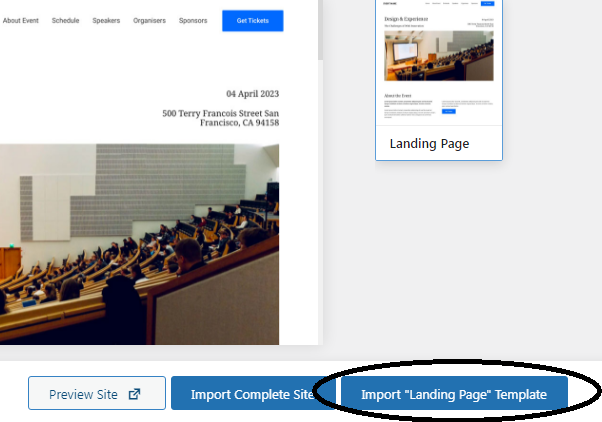
Next, you will be given two options as import complete site and import Landing Page template. Finally, select the import landing page template as shown in the image below as we are creating a single landing page.

Go to pages and select the “Landing Page” template we have just loaded. Open in edit mode and select ” Edit with Elementor“.

Step 4: Customize and add content
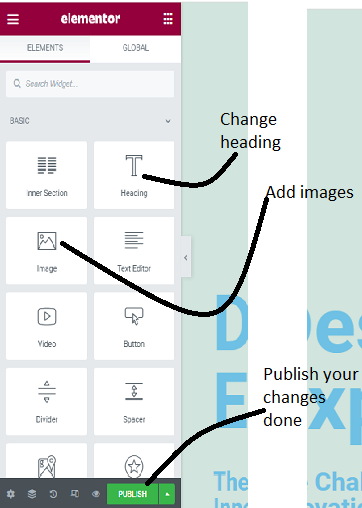
Start customizing the page as per your requirement. Elementor comes with a drag and drop feature which makes it very easy to customize any template. Once all the changes are done, click on PUBLISH to save the changes done. Please have a detailed look at the options available.

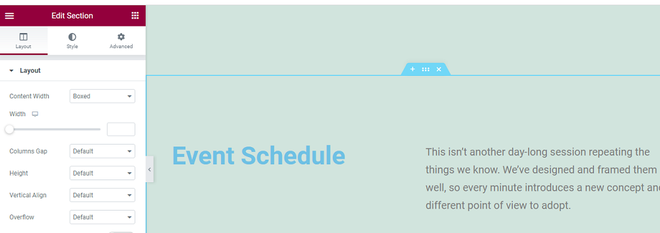
You can edit the page according to your content and add appropriate images. You can also remove a block if it is not needed on your page. You can add styles of your own such as colors and font, etc. To change the style click on the style tab. Select the block you want to edit and you will be provided with the below options.

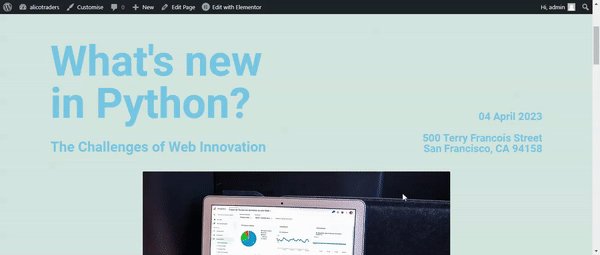
Output: The final landing page is as given below.

Share your thoughts in the comments
Please Login to comment...