WordPress Theme Management
Last Updated :
22 Mar, 2022
WordPress is an open-source Content Management System that is totally based on PHP and MySql which is used to create a dynamic website. Matt Mullenweg developed WordPress and Written in PHP language. WordPress is one of the most popular interfaces that allow users to customize and manage the website from its back-end content management system. It s used to organize the whole process of creating, storing, and showcasing web content in an optimal way. WordPress was initially developed as an improvement tool that enhances the regular typography of day-to-day writing.
In this article, we are going to discuss how we can do Theme Management On WordPress.
Theme Management in WordPress: In this section, we will learn about how to include image files, templates, CSS stylesheets, etc. This will help us to make our website looks good.
Let’s see the steps to go through the Theme Management in WordPress Easily and Quickly :
Step 1: Go to the WordPress login panel and provide the username and password to log in to the WordPress Dashboard. You can access the login panel by adding /wp-login.php at the end of your website URL.

WordPress Login Panel
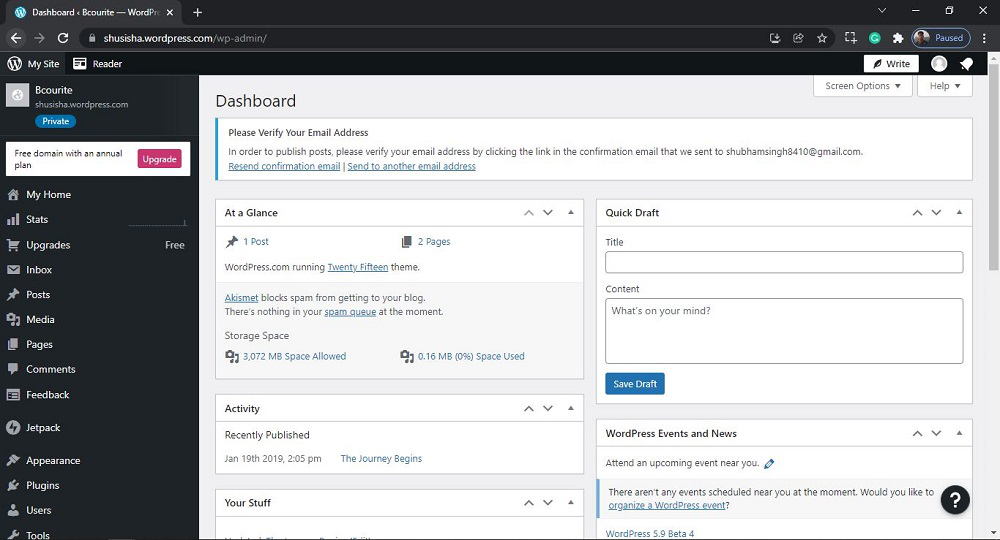
After login into WordPress, you will be able to see a dashboard like this:

WordPress Dashboard
Step 2: We have to search and open the Themes. For that:
From the menu option on the left side, there are many options. Go to the Appearance >> Themes.

Opening the Theme Section
After clicking on Theme, you will see a similar Page like this:

Theme Section
Step 3:Now you just need to hover over any theme and click on the ‘Info’ Button.

After Clicking, you will see a similar window like this. This page is consists of details of the theme. Details like Overview, description, support, etc.

Step 4: To add this new theme to your WordPress page click on the ‘Activate this Design’ button. And to preview the theme, you can click on the ‘Open live demo’ button as shown in the above screenshot.
After clicking on the ‘Activate this Design’ button, a pop window will appear with ‘How would you like to use @ThemeName’?.

After selecting options click on the ‘Activate @ThemeName’ Button. ‘Thanks for choosing @ThemeName’ pop message will appear.

Step 5: Click on the ‘Customize Site’ Button to customize your theme. After clicking, you will see a similar Page like this:

The theme’s menu is present on the left side of the page. You can use these menu options to customize your theme. A customized page will be displayed on the right side of the page. We will learn more about WordPress Customize Theme in a new article.
That’s it, you have now successfully learned how to go through the Theme Management in WordPress on your WordPress website.
Share your thoughts in the comments
Please Login to comment...