Chakra UI Media and icons Avatar
Last Updated :
05 Feb, 2024
Chakra UI Media and Icons Avatar component offers a powerful tool for enhancing visual content in web applications. By leveraging Chakra UI’s capabilities, users can easily integrate images, icons and custom styling to create visually appealing avatars that enrich the user experience. Whether it’s displaying user profiles, contact information or other visual cues, Chakra UI Avatar provides a flexible and intuitive solution to incorporate diverse media assets seamlessly into web interfaces.
Prerequisites:
Approach:
We will build different types of Media and Icons Avatar using Chakra UI with React. We will be using components like Avatar, Box, Text and AvatarGroup and so on with different size and style properties.
Steps to Create the Project:
Step 1: Create a React application using the following command:
npx create-react-app gfg
Step 2: After creating your project folder(i.e. my-app), move to it by using the following command:
cd gfg
Step 3: After creating the React application, Install the required package using the following command:
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
Step 4: After that we will install the Chakra UI Icon Library using the following command:
npm i @chakra-ui/icons
Project Structure:

Project Structure
The updated dependencies in package.json will look like this:
"dependencies": {
"@chakra-ui/icons": "^2.1.1",
"@chakra-ui/react": "^2.8.2",
"@emotion/react": "^11.11.3",
"@emotion/styled": "^11.11.0",
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"framer-motion": "^11.0.3",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
}
Example: Below is the basic example of the Chakra UI Media and Icons Avatar:
Javascript
import React from 'react';
import {
ChakraProvider, Box,
Text, Avatar, AvatarGroup
}
from '@chakra-ui/react'
import {
EmailIcon, PhoneIcon,
InfoOutlineIcon
}
from '@chakra-ui/icons';
function App() {
return (
<ChakraProvider>
<Text
color="#2F8D46"
fontSize="2rem"
textAlign="center"
fontWeight="400"
my="1rem">
GeeksforGeeks -
React JS Chakra UI concepts
</Text>
<Box display="flex" flexDir="column"
justify="center" align="center">
<Text fontSize="xl"
fontWeight="bold" mb="4">
Chakra UI Media Avatar Example
</Text>
<AvatarGroup spacing='1rem'
display="flex" justifyContent="center"
align="center">
<Avatar name='Segun Adebayo'
<Avatar name='Christian Nwamba'
<Avatar name='Prosper Otemuyiwa'
<Avatar name='Ryan Florence'
<Avatar name='Kent Dodds'
</AvatarGroup>
<Text fontSize="xl" fontWeight="bold"
mb="1rem" mt="2rem">
Chakra UI Icon Avatar Example
</Text>
<AvatarGroup spacing='1rem'
display="flex" justifyContent="center"
align="center">
<Avatar bg='red.500'
icon={<EmailIcon fontSize='1.5rem' />} />
<Avatar bg='teal.500'
icon={<PhoneIcon fontSize='1.5rem' />} />
<Avatar bg='blue.500'
icon={<InfoOutlineIcon fontSize='1.5rem' />} />
</AvatarGroup>
</Box>
</ChakraProvider>
);
}
export default App;
|
Steps to run the application:
npm start
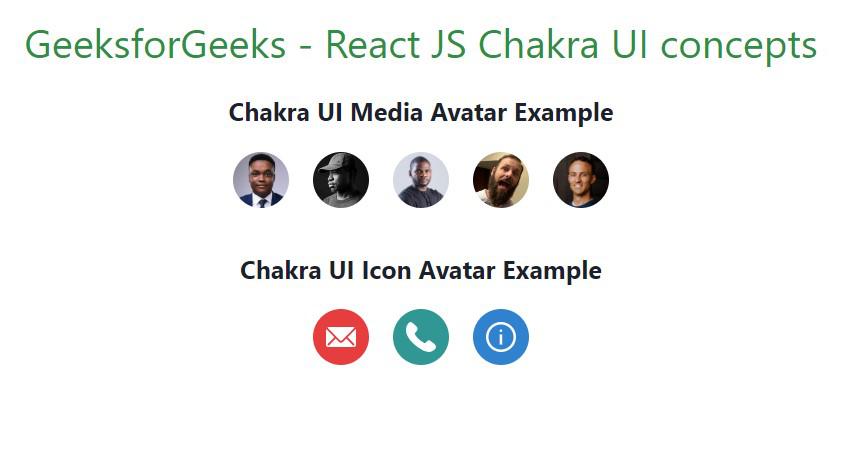
Output:

Chakra UI Media and Icons Avatar
Share your thoughts in the comments
Please Login to comment...