CSS border Property
Last Updated :
16 Feb, 2024
CSS border property are used to style the borders of elements. They include border-width, border-style, and border-color, allowing control over border thickness, style, and color respectively.
CSS Border Property Syntax:
border: border-width border-style border-color|initial|inherit;
CSS border property is shorthand for:
- border-width: This value specifies the weight or the width of the border.
- border-style: This value specifies a style for the border, that is whether the border will be dotted, dashed, solid, etc.
- border-color: This value specifies the color of the border.
CSS border-width Property:
CSS border-width property sets the width of an element’s border. It can be specified in pixels, em, rem, or other units to control the border’s thickness.
CSS border-width Property Syntax:
border-width: length|thin|medium|thick|initial|inherit
CSS border-width Property Example:
Here is the basic example of using border-width property.
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS border-width Property
</title>
<style>
h1 {
color: green;
}
h2 {
border-width: thin;
border: solid red;
}
h3{
border-width: thick;
border: solid red;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2 >
GeeksForGeeks.
It is a computer science portal for geeks.
</h2>
<h3 >
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
</center>
</body>
</html>
|
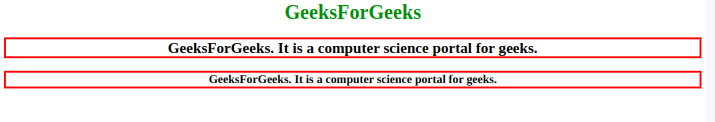
Output:

CSS border-style Property Example Output
CSS border-width Property Example Explanation:
Here is the explanation of above-example.
- Here we use of the border-width property to set the width of borders for <h2> and <h3> elements.
- Both <h2> and <h3> elements have their border width specified using the border-width property, with values of thin and thick, respectively.
- The border-width property sets the width of the border for an element, which affects how thick or thin the border appears around the content.
CSS border-style Property:
CSS border-style property defines the style of the border of an element. It sets the type of border such as solid, dashed, dotted, double, etc. It controls the appearance of the border based on the specified style.
CSS border-style Property Syntax:
border-style: value;
CSS border-style Property Example:
Here is we are using Border-style property to target Each border side (top, right, bottom, left) of our Div.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<title>CSS Border-style Property</title>
<style>
h1 {
color: green;
}
h3.none {
border-style: none;
}
h3.dotted {
border-style: dotted;
}
h3.dashed {
border-style: dashed;
}
h3.solid {
border-style: solid;
}
h3.double {
border-style: double;
}
h3.groove {
border-style: groove;
}
h3.ridge {
border-style: ridge;
}
h3.inset {
border-style: inset;
}
h3.outset {
border-style: outset;
}
h3.hidden {
border-style: hidden;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h3 class="none">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="dotted">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="dashed">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="solid">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="double">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="groove">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="ridge">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="inset">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="outset">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="hidden">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
</center>
</body>
</html>
|
Output:

CSS border-style Property Example Output
CSS border-style Property Example Explanation:
Here is the explanation of above-example.
- Here we defines various <h3> elements with different classes representing different border styles.
- CSS styles are applied to each <h3> class to set different border styles using the border-style property.
- The available border styles include none, dotted, dashed, solid, double, groove, ridge, inset, outset, and hidden.
- Each <h3> element displays the same content with varying border styles applied to demonstrate the visual difference between each style.
CSS border-color Property:
CSS border-color property sets the color of an element’s border. It specifies the color of all four borders, or individual borders if defined separately for top, right, bottom, and left.
CSS border-color Property Syntax:
border-color: color-value;
CSS border-color Property Example:
Here is the basic implementation of border-color property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>CSS border-color Property</title>
<style>
h1 {
color: green;
}
.myh1 {
border-style: solid;
border-color: red;
}
.myh2 {
border: 4px solid red;
border-color: red blue green black;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2 class="myh1">A solid red border</h2>
<h2 class="myh2"> all sides with different colors </h2>
</center>
</body>
</html>
|
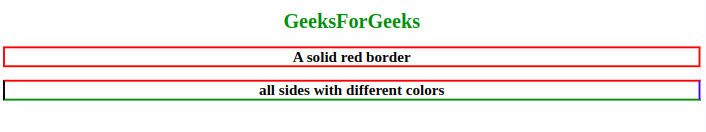
Output:

CSS border-color Property Example Output
CSS border-color Property Example Explanation:
Here is the explanation of above-example.
- In the example, class myh1 applies a solid red border to the element.
- Class myh2 applies a border with different colors (red, blue, green, black) to each side.
- Borders can be styled and colored using CSS to enhance the visual appearance of elements on a webpage.
CSS border property Use Cases:
Here is the list of use cases for CSS border propety
To style border using css, style can be done using border-style, border-width and border-color.
To remove borders in CSS, use the property `border: none;` to eliminate borders from an element, creating a clean and borderless appearance.
It determines whether adjacent table cell borders and spacing should be collapsed into a single border or if they should be kept separate.
To create a border on HTML element using CSS we can use border property which is shorthand for border-style, border-width and border-color or we can use indivitual properties as well.
To set a color on border on HTML element using CSS we can use border property which is shorthand for border-style, border-width and border-color or we can use border-color property if the border is set.
CSS Border Property Supported Browsers:
The browser supported by CSS border property are listed below:
- Google Chrome 1.0
- Edge 12
- Firefox 1.0
- Opera 3.5
- Apple Safari 1.0
Share your thoughts in the comments
Please Login to comment...