CSS isolation Property
Last Updated :
09 Jun, 2023
The isolation property in CSS is used to define whether an element must create new stacking content. It prevents an element from acquiring mix-blend mode from elements in the backdrop by creating a different stack element.
Note:
- Isolate property is applied to the element’s parent.
- Not supported by Internet Explorer.
Syntax:
isolation: auto|isolate|initial|inherit;
Default Value: auto
Property Values:
- auto: It is used the default. It creates a new stack element when required. It resets the isolate and allows blending.
- isolate: It prevents the element from blending. A new stacking element is created.
- initial: It sets the isolation property to its default value.
- inherit: This property is inherited from its parent.
Example: In this example, we are using the above-explained property.
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS | isolation Property
</title>
<style>
.container {
text-align: center;
background-color: green;
width: 400px;
margin: auto;
}
.blend {
width: 200px;
height: 200px;
mix-blend-mode: difference;
}
.isolate_enable {
isolation: isolate;
}
</style>
</head>
<body>
<div class="container">
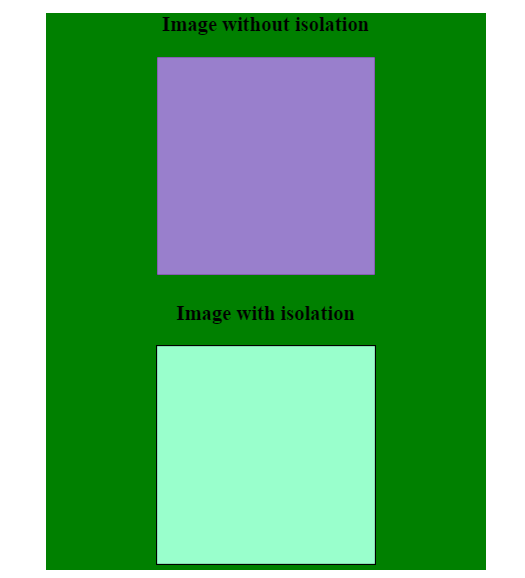
<h3>Image without isolation</h3>
<img class="blend" src=
<div class="isolate_enable">
<h3>Image with isolation</h3>
<img class="blend" src=
</div>
</div>
</body>
</html>
|
Output:

Supported Browsers: The browser supported by isolation property are listed below:
- Google Chrome 41.0
- Edge 79.0
- Firefox 36.0
- Safari 8.0
- Opera 30.0
Share your thoughts in the comments
Please Login to comment...