CSS border-collapse Property
Last Updated :
13 Jun, 2023
The border-collapse property in CSS is used to set the borders of the cell present inside the table and tells whether these cells will share a common border or not.
Syntax:
border-collapse: separate|collapse|initial|inherit;
Default Value: Its default value is separate.
Property Values:
- separate: This property is used to set a separate border of a cell.
- collapse: It is used to collapse adjacent cells and make a common border.
- initial: It is used to set the border-collapse property to its default value.
- inherit: It is used when border-collapse property inherits from its parent elements.
Example 1: In this article, we are using the above-explained property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
CSS border-collapse Property
</title>
<style>
table,
td,
th {
border: 1px solid black;
}
#separateTable {
border-collapse: separate;
}
#collapseTable {
border-collapse: collapse;
}
</style>
</head>
<body>
<h2>
border-collapse: separate
</h2>
<table id="separateTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
<h2>
border-collapse: collapse
</h2>
<table id="collapseTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
</body>
</html>
|
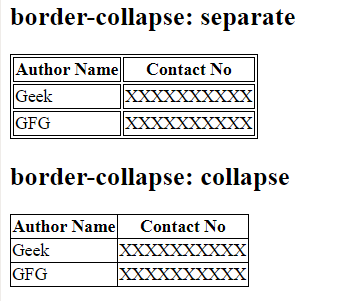
Output:

Example 2: Here is another example of CSS border-collapse property.
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS border-collapse Property
</title>
<style>
table,
td,
th {
border: 1px solid black;
}
/* border spacing is used to specify the
width between border and adjacent cells */
#separateTable {
border-collapse: separate;
border-spacing: 10px;
}
#collapseTable {
border-collapse: collapse;
border-spacing: 10px;
}
#initialTable {
border-collapse: initial;
}
</style>
</head>
<body>
<h2>
border-collapse: separate
</h2>
<table id="separateTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
<h2>
border-collapse: collapse
</h2>
<table id="collapseTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
<h2>
border-collapse: initial
</h2>
<table id="initialTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
</body>
</html>
|
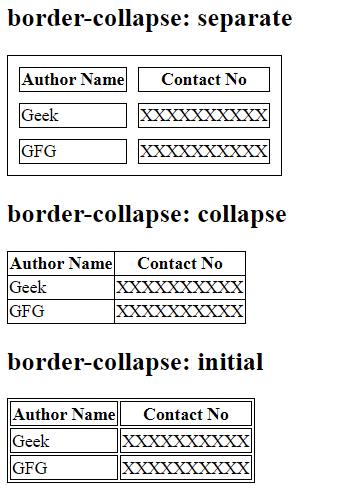
Output:

Supported Browsers: The browser supported by border-collapse property are listed below:
- Google Chrome 1.0
- Edge 12.0
- Internet Explorer 5.0
- Firefox 1.0
- Opera 4.0
- Apple Safari 1.2
Share your thoughts in the comments
Please Login to comment...