CSS table-layout Property
Last Updated :
03 Aug, 2023
The table-layout property in CSS is used to display the layout of the table. This property is basically used to sets the algorithm that is used to lay out <table> cells, rows, and columns.
Syntax:
table-layout: auto|fixed|initial|inherit;
Default Value: Its default value is auto.
Property Value:
- auto: It is used to set the automatic table layout on the browser. This property set the column width by unbreakable content in the cells.
- fixed: It is used to set a fixed table layout. The table and column widths are set by the widths of table and col or by the width of the first row of cells. Cells in other rows do not affect column widths. If no widths are present on the first row, the column widths are divided equally across the table according to the content of the table.
- initial: It is used to set an element’s CSS property to its default value.
- inherit: It is used to inherit a property to an element from its parent element property value.
Example: This example illustrates the use of the table-layout property where the values are assigned as auto & fixed.
HTML
<!DOCTYPE html>
<html>
<head>
<title>table-layout property</title>
<style>
table {
border-collapse: collapse;
border: 1px solid black;
}
th,
td {
border: 1px solid black;
}
table#table1 {
table-layout: auto;
width: 200px;
}
table#table2 {
table-layout: fixed;
width: 200px;
}
div {
max-width: 200px;
padding: 10px;
border: 1px solid black;
}
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>table-layout property</h2>
<div>
<h3>table-layout:auto;</h3>
<table id="table1">
<tr>
<th>Author Name</th>
<th>Age</th>
<th>College</th>
</tr>
<tr>
<td>RaviPratap Singh</td>
<td>24</td>
<td>GFG</td>
</tr>
<tr>
<td>Rakesh Singh</td>
<td>25</td>
<td>GEEKS</td>
</tr>
</table>
</div>
<br>
<div>
<h3>table-layout:fixed;</h3>
<table id="table2">
<tr>
<th>Author Name</th>
<th>Age</th>
<th>College</th>
</tr>
<tr>
<td>RaviPratap Singh</td>
<td>24</td>
<td>GFG</td>
</tr>
<tr>
<td>Rakesh Singh</td>
<td>25</td>
<td>GEEKS</td>
</tr>
</table>
</div>
</center>
</body>
</html>
|
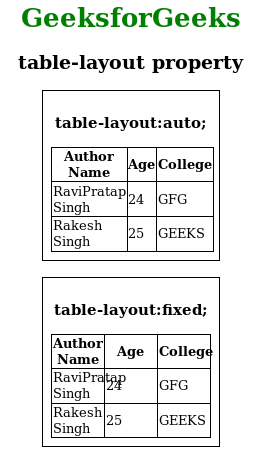
Output:

Supported Browsers: The browser supported by the table-layout property are listed below:
- Google Chrome 14.0
- Microsoft Edge 12.0
- Firefox 1.0
- Safari 1.0
- Opera 7.0
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...