Chakra UI Navigation Link Overlay
Last Updated :
06 Feb, 2024
Chakra UI Navigation Link Overlay component is a semantic component used to wrap elements (cards, blog posts, articles, etc.) in a link. It offers a user-friendly solution for improving navigation experience in web applications. By leveraging Chakra UI’s features, developers can easily implement interactive overlays that provide quick access to relevant content while maintaining a clean and organized interface. Chakra UI Navigation Link Overlay enhances user engagement and streamlines the navigation process within web interfaces.
Prerequisites:
Approach:
In this article, we’ll explore how to leverage Chakra UI’s Navigation Link Overlay component to enhance user navigation experience. We will be using components like LinkBox, Box, Text and LinkOverlay and so on with different size and style properties.
Steps to Create the Project:
Step 1: Create a React application using the following command:
npx create-react-app gfg
Step 2: After creating your project folder(i.e. my-app), move to it by using the following command:
cd gfg
Step 3: After creating the React application, Install the required package using the following command:
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
Project Structure:

Project Structure
The updated dependencies in package.json will look like this:
"dependencies": {
"@chakra-ui/react": "^2.8.2",
"@emotion/react": "^11.11.3",
"@emotion/styled": "^11.11.0",
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"framer-motion": "^11.0.3",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
}
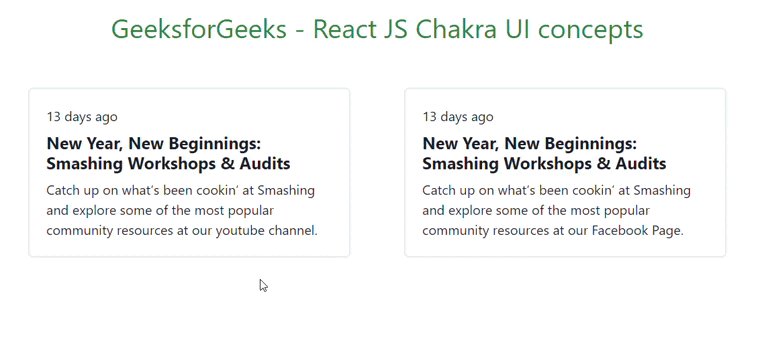
Example: Below is the basic example of the Chakra UI Navigation Link Overlay:
Javascript
import React from 'react';
import { ChakraProvider, Box, Text }
from '@chakra-ui/react'
import { LinkBox, LinkOverlay, Heading }
from '@chakra-ui/react'
function App() {
return (
<ChakraProvider>
<Text
color="#2F8D46"
fontSize="2rem"
textAlign="center"
fontWeight="400"
my="1rem">
GeeksforGeeks -
React JS Chakra UI concepts
</Text>
<Box display="flex" alignContent="space-between"
justifyContent="center">
<LinkBox as='article' maxW='sm' p='5'
borderWidth='2px' rounded='md' m="2rem">
<Box as='time'
dateTime='2021-01-15 15:30:00 +0000 UTC'>
13 days ago
</Box>
<Heading size='md' my='2'>
New Year, New Beginnings:
Smashing Workshops & Audits
</LinkOverlay>
</Heading>
<Text>
Catch up on what’s been cookin’
at Smashing and explore some of the most
popular community resources at our youtube channel.
</Text>
</LinkBox>
<LinkBox as='article' maxW='sm'
p='5' borderWidth='2px' rounded='md' m="2rem">
<Box as='time'
dateTime='2021-01-15 15:30:00 +0000 UTC'>
13 days ago
</Box>
<Heading size='md' my='2'>
<LinkOverlay
New Year, New Beginnings:
Smashing Workshops & Audits
</LinkOverlay>
</Heading>
<Text>
Catch up on what’s been cookin’
at Smashing and explore some of the most
popular community resources at our Facebook Page.
</Text>
</LinkBox>
</Box>
</ChakraProvider>
);
}
export default App;
|
Steps to run the application:
npm start
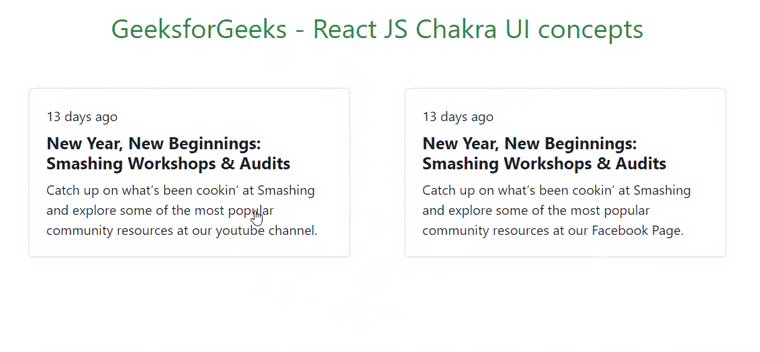
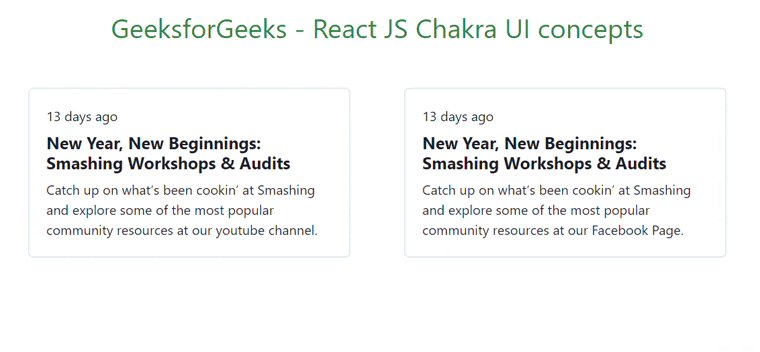
Output:

Chakra UI Navigation Link Overlay
Share your thoughts in the comments
Please Login to comment...