Chakra UI Navigation Breadcrumb
Last Updated :
04 Feb, 2024
Chakra UI Navigation Breadcrumb is a versatile and user-friendly component designed for efficient navigation within web applications. With a focus on simplicity and customization, Chakra UI Breadcrumb seamlessly integrates into Chakra UI, a popular React component library. It enables developers to create intuitive breadcrumb trails, enhancing user experience by providing clear pathways and context within complex navigation structures.
Prerequisites:
Approach:
We build different types of Navigation Breadcrumbs using Chakra UI with React js. We will be using the Breadcrumb component Breadcrumb, BreadcrumbItem, BreadcrumbLink, BreadcrumbSeparator, and so on with different sizes and style properties.
Steps to Create the Project:
Step 1: Create a React application using the following command:
npx create-react-app gfg
Step 2: After creating your project folder(i.e. my-app), move to it by using the following command:
cd gfg
Step 3: After creating the React application, Install the required package using the following command:
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
Step 4: After that we will install the Chakra UI Icon Library using the following command:
npm i @chakra-ui/icons
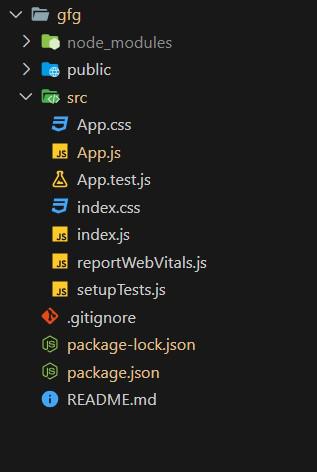
Project Structure:

Project Structure
The updated dependencies in package.json will look like this:
"dependencies": {
"@chakra-ui/icons": "^2.1.1",
"@chakra-ui/react": "^2.8.2",
"@emotion/react": "^11.11.3",
"@emotion/styled": "^11.11.0",
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"framer-motion": "^11.0.3",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
}
Example: Below is the basic example of the Chakra UI Navigation Breadcrumb:
Javascript
import React from 'react';
import {
ChakraProvider, Text, Breadcrumb,
BreadcrumbItem, BreadcrumbLink, Box
} from '@chakra-ui/react';
import {
ChevronRightIcon
} from '@chakra-ui/icons';
function App() {
return (
<ChakraProvider>
<Text
color="#2F8D46"
fontSize="2rem"
textAlign="center"
fontWeight="400"
my="1rem">
GeeksforGeeks -
React JS Chakra UI concepts
</Text>
<Box
display="flex"
alignItems="center"
justifyContent="center"
flexDirection="column">
<Breadcrumb>
<BreadcrumbItem>
<BreadcrumbLink href='#'>
Home
</BreadcrumbLink>
</BreadcrumbItem>
<BreadcrumbItem>
<BreadcrumbLink href='#'>
About
</BreadcrumbLink>
</BreadcrumbItem>
<BreadcrumbItem isCurrentPage>
<BreadcrumbLink href='#'>
Contact
</BreadcrumbLink>
</BreadcrumbItem>
</Breadcrumb>
<Breadcrumb separator='-'>
<BreadcrumbItem>
<BreadcrumbLink href='#'>
Home
</BreadcrumbLink>
</BreadcrumbItem>
<BreadcrumbItem>
<BreadcrumbLink href='#'>
About
</BreadcrumbLink>
</BreadcrumbItem>
<BreadcrumbItem isCurrentPage>
<BreadcrumbLink href='#'>
Contact
</BreadcrumbLink>
</BreadcrumbItem>
</Breadcrumb>
<Breadcrumb spacing='8px'
separator={
<ChevronRightIcon color='gray.500' />
}>
<BreadcrumbItem>
<BreadcrumbLink href='#'>
Home
</BreadcrumbLink>
</BreadcrumbItem>
<BreadcrumbItem>
<BreadcrumbLink href='#'>
About
</BreadcrumbLink>
</BreadcrumbItem>
<BreadcrumbItem isCurrentPage>
<BreadcrumbLink href='#'>
Contact
</BreadcrumbLink>
</BreadcrumbItem>
</Breadcrumb>
</Box>
</ChakraProvider>
);
}
export default App;
|
Steps to run the application:
npm start
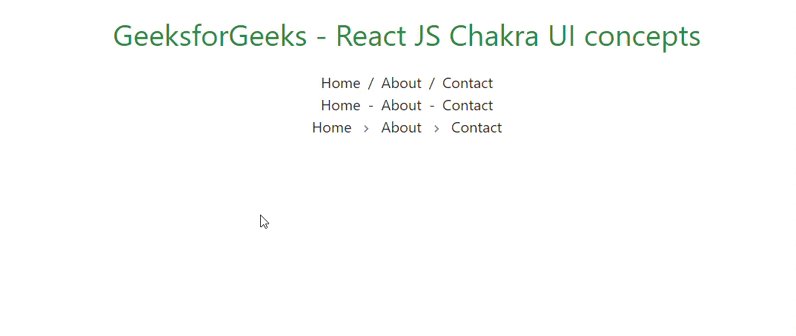
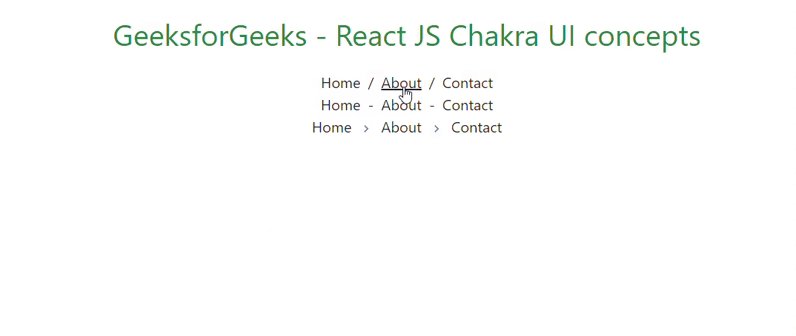
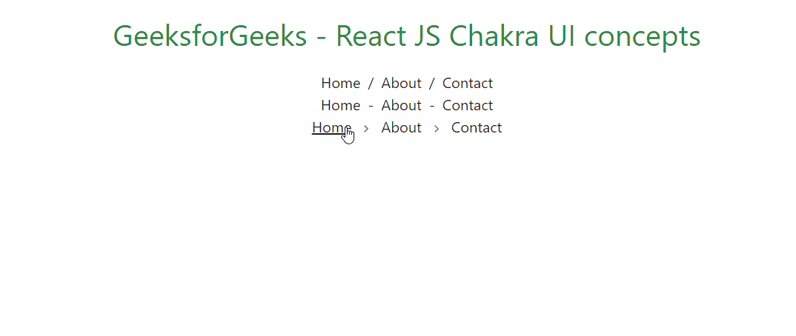
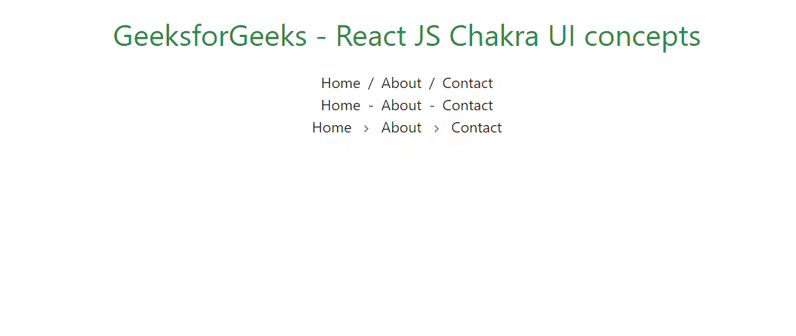
Output:

Chakra UI Navigation Breadcrumb
Share your thoughts in the comments
Please Login to comment...