React Forms
Last Updated :
05 Apr, 2024
React Forms are the components used to collect and manage the user inputs. These components includes the input elements like text field, check box, date input, dropdowns etc.
In HTML forms the data is usually handled by the DOM itself but in the case of React Forms data is handled by the react components.
React forms are the way to collect the user data in a React application. React typically utilize controlled components to manage form state and handle user input changes efficiently. It provides additional functionality such as preventing the default behavior of the form which refreshes the browser after the form is submitted.
In React Forms, all the form data is stored in the React’s component state, so it can handle the form submission and retrieve data that the user entered. To do this we use controlled components.
Syntax:
<form action={handleSubmit}>
<label>
User name:
<input type="text" name="username" />
</label>
<input type="submit" value="Submit" />
</form>
Controlled Components
In simple HTML elements like input tags, the value of the input field is changed whenever the user type. But, In React, whatever the value the user types we save it in state and pass the same value to the input tag as its value, so here DOM does not change its value, it is controlled by react state. These are known as Controlled Components.
This may sound complicated But let’s understand with an example.
Forms in React can be easily added as a simple react element. Here are some examples.
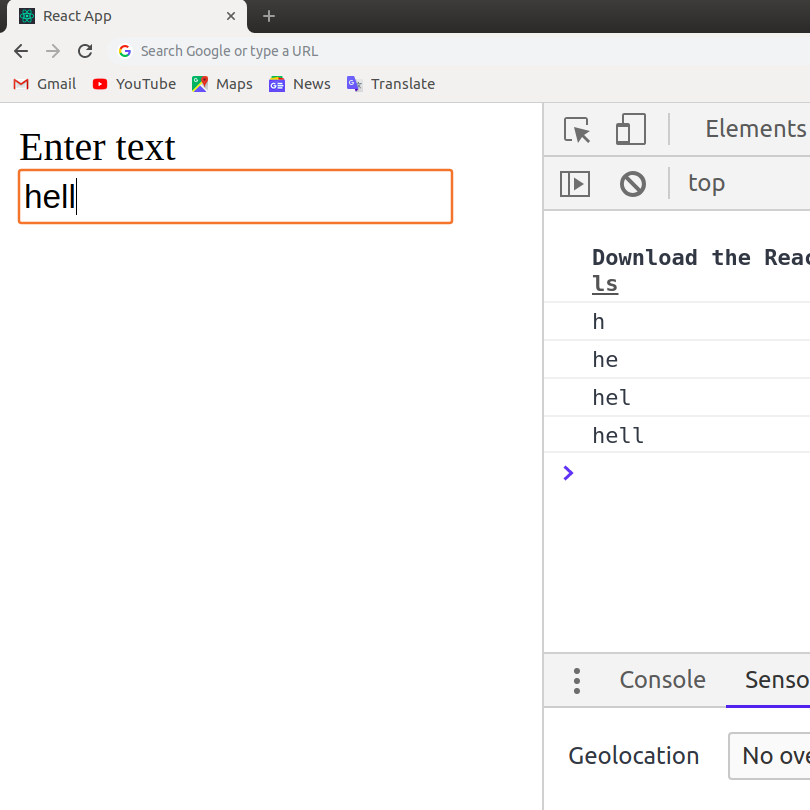
Example: This example displays the text input value on the console window when the React onChange event triggers.
Javascript
// Filename - src/index.js:
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
onInputChange(event) {
console.log(event.target.value);
}
render() {
return (
<div>
<form>
<label>Enter text</label>
<input type="text"
onChange={this.onInputChange}/>
</form>
</div>
);
}
}
ReactDOM.render(<App />,
document.querySelector('#root'));
Output:

In HTML the HTML DOM handles the input data but in react the values are stored in state variable and form data is handled by the components.
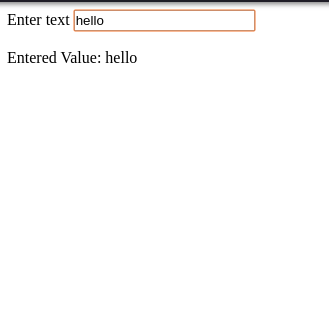
Example: This example shows updating the value of inputValue each time user changes the value in the input field by calling the setState() function.
Javascript
// Filename - index.js
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
state = { inputValue: '' };
render() {
return (
<div>
<form>
<label> Enter text </label>
<input type="text"
value={this.state.inputValue}
onChange={(e) => this.setState(
{ inputValue: e.target.value })} />
</form>
<br />
<div>
Entered Value: {this.state.inputValue}
</div>
</div>
);
}
}
ReactDOM.render(<App />,
document.querySelector('#root'));
Output:

The submit action in react form is done by using the event handler onSubmit which accepts the submit function.
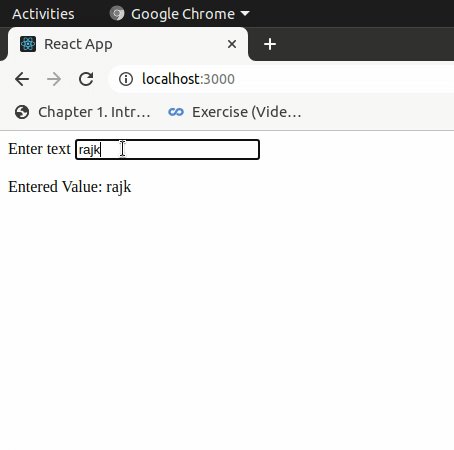
Example: Here we just added the React onSubmit event handler which calls the function onFormSubmit and it prevents the browser from submitting the form and reloading the page and changing the input and output value to ‘Hello World!’.
Javascript
// Filename - index.js
import React from "react";
import ReactDOM from "react-dom";
class App extends React.Component {
state = { inputValue: "" };
onFormSubmit = (event) => {
event.preventDefault();
this.setState({ inputValue: "Hello World!" });
};
render() {
return (
<div>
<form onSubmit={this.onFormSubmit}>
<label> Enter text </label>
<input
type="text"
value={this.state.inputValue}
onChange={(e) =>
this.setState({
inputValue: e.target.value,
})
}
/>
</form>
<br />
<div>
Entered Value: {this.state.inputValue}
</div>
</div>
);
}
}
ReactDOM.render(<App />, document.querySelector("#root"));
Output:

React Forms allow to handle multiple inputs in a single form. Other types of input fields present in Forms are
Textarea
The textarea tag defines the element by its children i.e., enclosed in the tags. In React we use the value prop instead.
Syntax:
<textarea value={text} onChange={handleChange} />
Here,
- text: refers to the state variable in which the value is stored
- handleChange: is the function to be executed to update the state when the onChange event triggers.
Select
The select tag defines the element by its children i.e., enclosed in the tags. In React similar to text.area we use the value prop instead.
Syntax:
<select value={this.state.value} onChange={this.handleChange}>
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
<option value="JavaScript">JavaScript</option>
<option value="React">React</option>
</select>
Here,
- this.state.value: refers to the state variable in which the value is stored
- this.handleChange: is the function to be executed to update the state when the onChange event triggers.
Multiple Input Fields
Example: This example demonstrate handling multiple input fields in a single Form component.
Javascript
import React from "react";
// import ReactDOM from 'react-dom/client';
import "./index.css";
// import App from './App';
// import reportWebVitals from './reportWebVitals';
// Filename - index.js
import ReactDOM from "react-dom";
class App extends React.Component {
state = { username: "", email: "" };
onFormSubmit = (event) => {
event.preventDefault();
this.setState({
username: "gfg123",
email: "abc@gfg.org",
});
};
render() {
return (
<div
style={{
margin: "auto",
marginTop: "20px",
textAlign: "center",
}}
>
<form onSubmit={this.onFormSubmit}>
<label> Enter username: </label>
<input
type="text"
value={this.state.username}
onChange={(e) =>
this.setState((prev) => ({
...prev,
username: e.target.value,
}))
}
/>
<br />
<br />
<label>Enter Email Id:</label>
<input
type="email"
value={this.state.email}
onChange={(e) =>
this.setState((prev) => ({
...prev,
email: e.target.value,
}))
}
></input>
<br />
<br />
<input type="submit" value={"Submit"} />
</form>
<br />
<div>
Entered Value: {this.state.username}
</div>
</div>
);
}
}
const root = ReactDOM.createRoot(
document.getElementById("root")
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
Output:

Alternatives to Controlled Components
Controlled components are commonly used to manage form state by binding form elements to React state. The alternative to controlled components is uncontrolled components. In uncontrolled components, instead of managing the form data through React state, you let the DOM handle the form elements and directly interact with them. To know more difference check this aticle on Controlled vs Uncontrolled Components in ReactJS.
Share your thoughts in the comments
Please Login to comment...