Chakra UI Data Display Code
Last Updated :
29 Jan, 2024
Chakra UI Data Display Code is the component that can be embedded in the React application to display the inline code. This code is mainly considered in the fox component. We can develop our own code editor, in which we can embedded the Chakra UI Data Display Code functionality, where each programming language code can be represented in different color schemes. In this article, we will explore the component with practical implementation in terms of examples.
Prerequisites:
Approach:
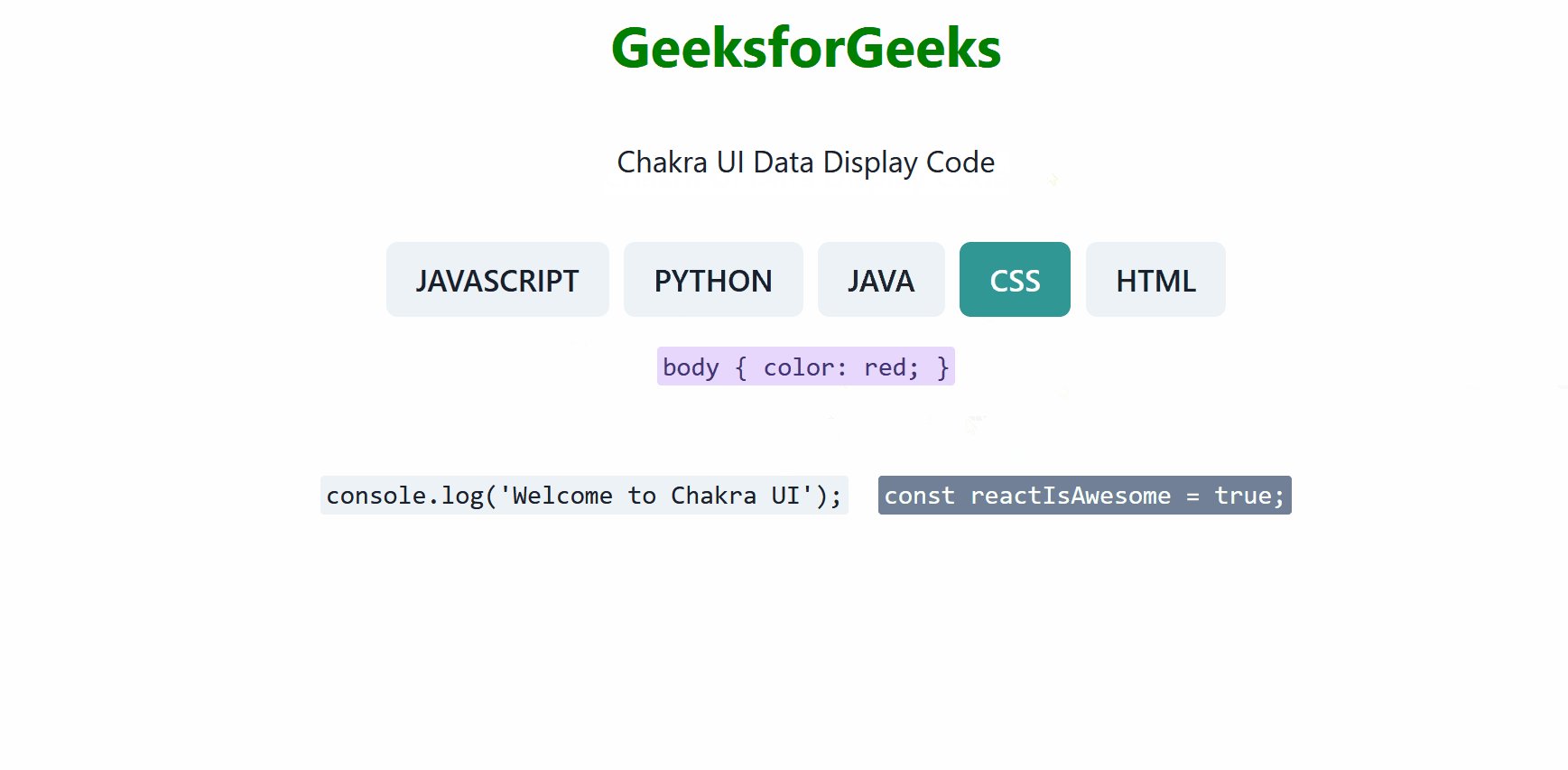
We have created 6 different buttons which specify the programming languages, when the user clicks on the specific button then the code associated with the button is displayed in proper code colored format using Chakra UI Data Display Code. Using this component, the code snippets are represented and highlighted in a more attractive form.
Steps To Create React Application And Installing Module:
Step 1: Create a React application using the following command:
npx create-react-app chakra
Step 2: After creating your project folder(i.e. chakra), move to it by using the following command:
cd chakra
Step 3: After creating the React application, Install the required package using the following command:
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
Project Structure:

The updated dependencies are in the package.json file.
"dependencies": {
"@chakra-ui/react": "^2.8.2",
"@emotion/react": "^11.11.3",
"@emotion/styled": "^11.11.0",
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"framer-motion": "^6.5.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
}
Example: Below is the practical implementation of the Chakra UI Data Display Code.
Javascript
import React, { useState } from 'react';
import {
ChakraProvider, CSSReset,
Box, Stack, Code,
Heading, Button, Text,
} from '@chakra-ui/react';
const codeEx = {
javascript: {
code: "console.log('Hello world');",
color: 'yellow',
},
python: {
code: "print('Hello, Python!')",
color: 'green',
},
java: {
code:
`public class HelloWorld
{\n public static void main(String[] args)
{\n System.out.println('Hello, Java!');\n }\n}`,
color: 'blue',
},
css: {
code: "body {\n color: red;\n}",
color: 'purple',
},
html: {
code: "<h1>Hello, HTML!</h1>",
color: 'orange',
},
};
function App() {
const [curr_Lang, set_Curr_Lang] = useState('javascript');
const langCngFn = (lang) => {
set_Curr_Lang(lang);
};
return (
<ChakraProvider>
<CSSReset />
<Box p={5}>
<Stack spacing={4} direction="column"
align="center">
<Heading as="h1" color="green"
fontSize="3xl" mb={4}>
GeeksforGeeks
</Heading>
<Text as="h3" mb={4}>
Chakra UI Data Display Code
</Text>
<Stack spacing={4} direction="column"
align="center">
<Stack spacing={2} direction="row">
{Object.keys(codeEx).map((language) => (
<Button
key={language}
colorScheme={curr_Lang === language ?
'teal' : 'gray'}
onClick={() => langCngFn(language)}
>
{language.toUpperCase()}
</Button>
))}
</Stack>
<Code
colorScheme={codeEx[curr_Lang].color}
align="center"
>
{codeEx[curr_Lang].code}
</Code>
</Stack>
<Stack spacing={4}
direction={['column', 'row']} mt={8}>
<Code size="lg">
console.log('Welcome to Chakra UI');</Code>
<Code variant="solid">
const reactIsAwesome = true;</Code>
</Stack>
</Stack>
</Box>
</ChakraProvider>
);
}
export default App;
|
Step to run the Application:
npm start
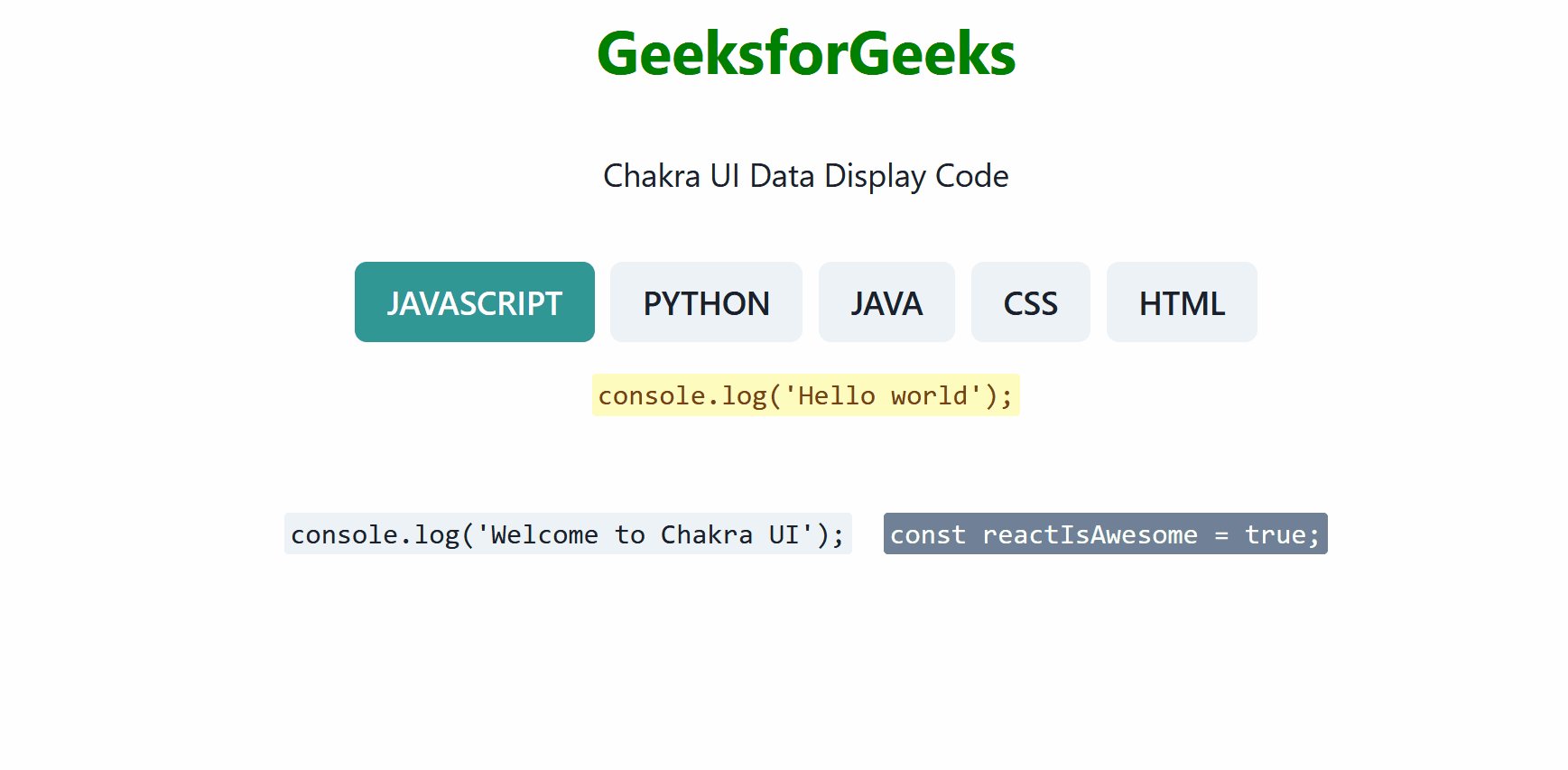
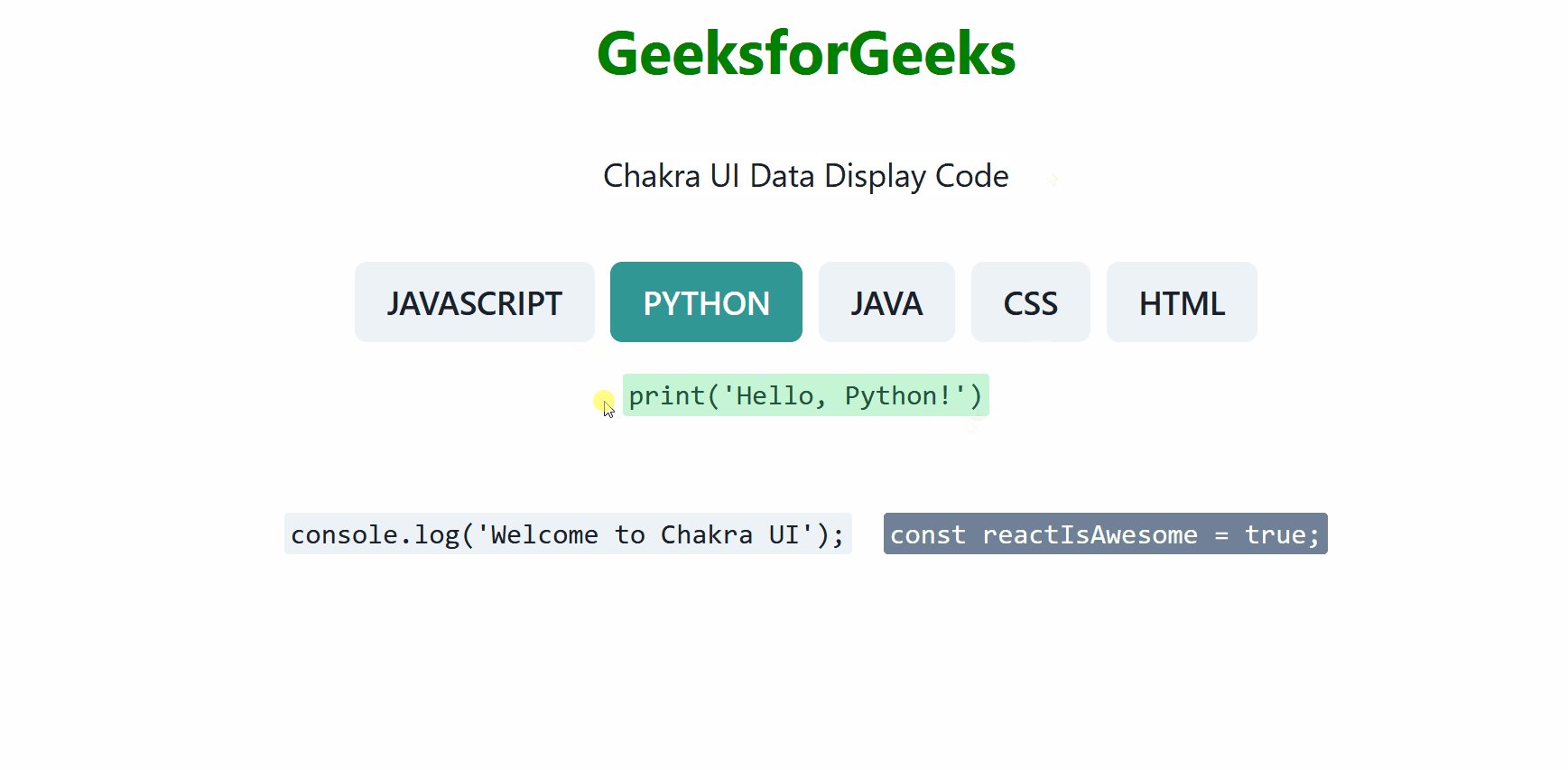
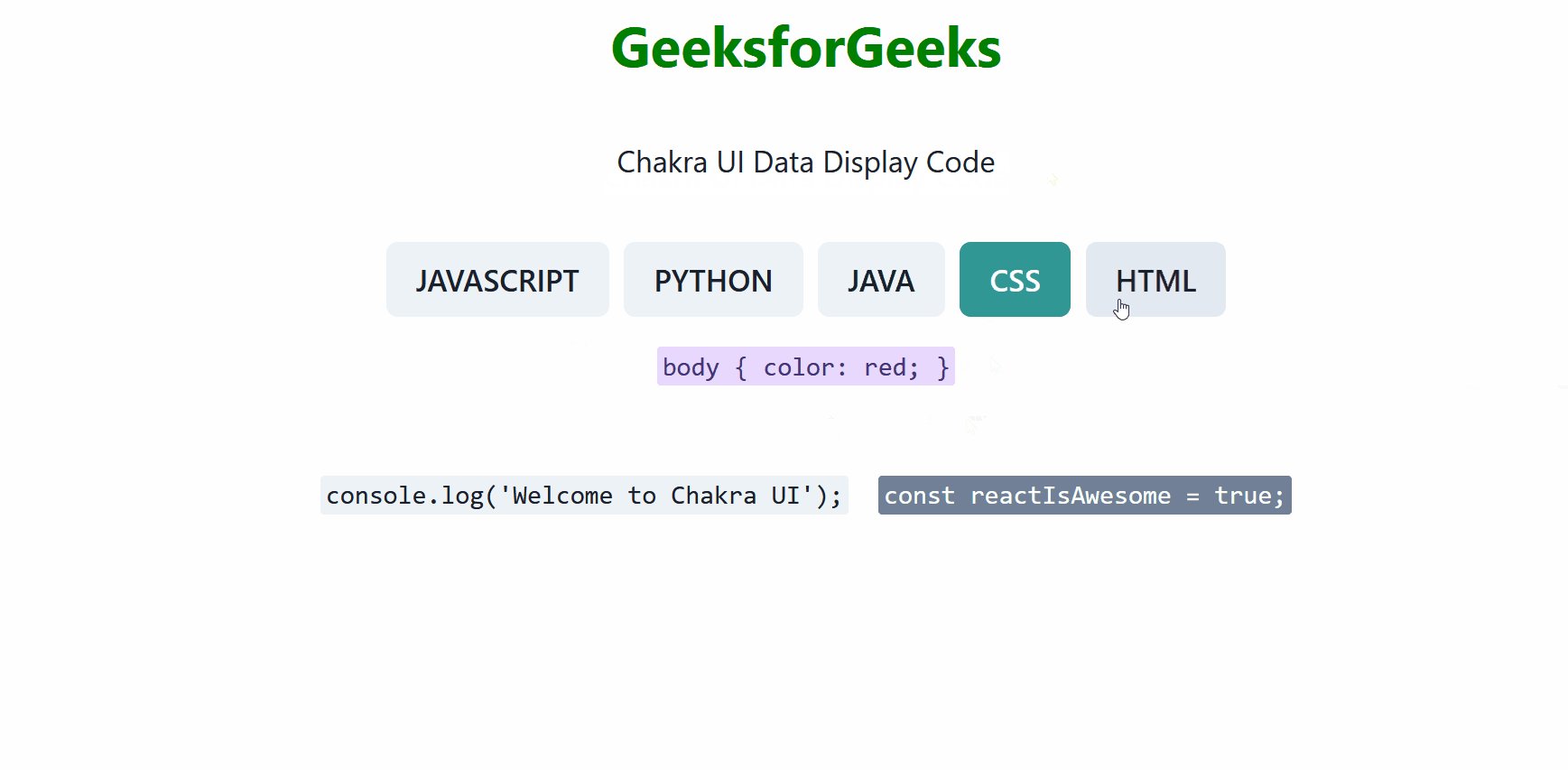
Output: Now go to http://localhost:3000 in your browser:

Share your thoughts in the comments
Please Login to comment...