p5.js createSelect() Function
Last Updated :
16 Aug, 2023
The createSelect() function in p5.js is used to create a dropdown menu element in the DOM (Document Object Model) for taking input. The .value() method is used to get the selected option. This function includes the p5.dom library. Add the following syntax in the head section.
Note: This function requires the p5.dom library. So add the following line in the head section of the index.html file.
<script src=”https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.9.0/addons/p5.dom.min.js”>
</script>
Syntax:
createSelect(multiple)
or
createSelect(existing)
Parameters:
- multiple: It holds the state of input. Multiple if True, single if False.
- existing: It holds the object DOM select element.
Return Value: This function returns the value of an attribute in p5.Element format.
Example: This example uses a dropdown menu to change the background color from the given options.
Javascript
var dropdown;
function setup() {
createCanvas(400,400);
dropdown = createSelect();
dropdown.position(150,200);
dropdown.option("orange");
dropdown.option("green");
dropdown.option("skyblue");
}
function draw() {
background(dropdown.value());
}
|
Output:
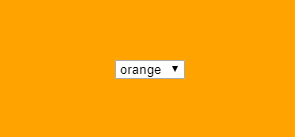
- Before changing the color:

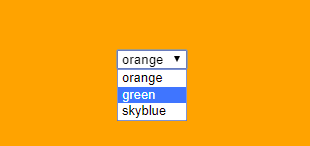
- During changing the color:

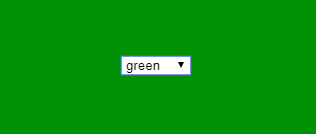
- After changing the color:

Online editor: https://editor.p5js.org/
Environment Setup: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Reference: https://p5js.org/reference/#/p5/createSelect
Share your thoughts in the comments
Please Login to comment...