p5.js beginContour() Function
Last Updated :
11 Aug, 2023
The beginContour() function in p5.js is used to create negative shapes in other shapes, that is, it can be used to remove a portion of a shape with the given vertices. This function starts the recording of the shape that has to be removed. It is used with the endContour() function that stops the recording of the vertices.
The vertices of the interior shape have to be defined in the opposite direction to that of the exterior one. If the exterior shape has the vertices defined in the clockwise order, then the interior shape has to be defined in the counter-clockwise direction.
This function can only be used inside the beginShape() or endShape() function. Transformations like translate(), rotate() and scale() do not work with shapes and contours.
Syntax:
beginContour()
Parameters: This function accepts no parameters.
The program below illustrates the beginContour() function in p5.js:
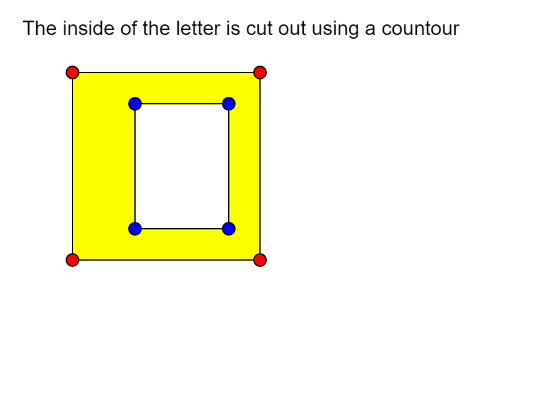
Example 1:
function setup() {
createCanvas(400, 300);
textSize(16);
}
function draw() {
clear();
fill("black");
text("The inside of the letter is cut"+
" out using a countour", 10, 20);
fill("yellow");
beginShape();
vertex(50, 50);
vertex(200, 50);
vertex(200, 200);
vertex(50, 200);
beginContour();
vertex(100, 175);
vertex(175, 175);
vertex(175, 75);
vertex(100, 75);
endContour();
endShape(CLOSE);
fill("red");
circle(50, 50, 10);
circle(200, 50, 10);
circle(200, 200, 10);
circle(50, 200, 10);
fill("blue");
circle(100, 175, 10);
circle(175, 175, 10);
circle(175, 75, 10);
circle(100, 75, 10);
}
|
Output:

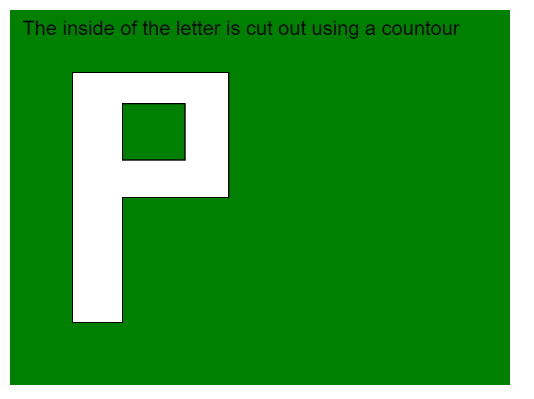
Example 2:
function setup() {
createCanvas(400, 300);
textSize(16);
}
function draw() {
clear();
background("green");
text("The inside of the letter is cut out"+
" using a countour", 10, 20);
beginShape();
vertex(50, 250);
vertex(50, 50);
vertex(175, 50);
vertex(175, 150);
vertex(90, 150);
vertex(90, 250);
beginContour();
vertex(90, 120);
vertex(140, 120);
vertex(140, 75);
vertex(90, 75);
endContour();
endShape(CLOSE);
}
|
Output:

Online editor: https://editor.p5js.org/
Environment Setup: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Reference: https://p5js.org/reference/#/p5/beginContour
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...