p5.js windowResized() function
Last Updated :
10 Aug, 2023
The windowResized() function in p5.js is called once every time the browser window is resized. It adjusts it height and width automatically whenever the size of the window is increased. This function is invoked automatically as soon as window is resized and then create a new canvas corresponding to it.
Syntax:
windowResized()
Parameters: This function does not accept any parameter.
Below program illustrates the windowResized() function in p5.js:
Example-1:
function setup() {
createCanvas(windowWidth, windowHeight);
}
function draw() {
background(0, 200, 0);
color("green");
textSize(30);
textAlign(CENTER);
text("GeeksForGeeks!",
windowWidth / 2,
windowHeight / 2);
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
|
Output:

Example-2:
function setup() {
createCanvas(windowWidth, windowHeight);
}
function draw() {
background(0, 200, 0);
color("green");
textSize(30);
textAlign(CENTER);
text("GeeksForGeeks!",
windowWidth / 2,
windowHeight / 2);
}
function windowResized() {
resizeCanvas(windowWidth / 2, windowHeight / 2);
}
|
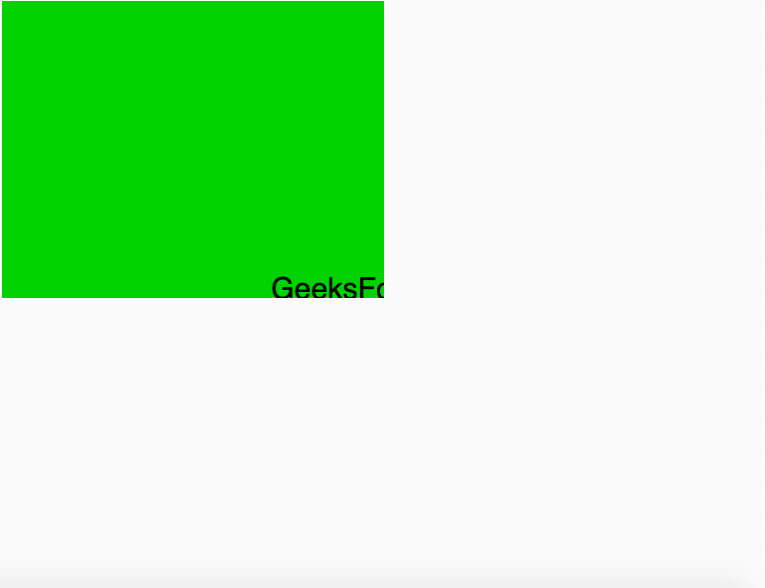
Output:
Before Resizing:

After Resizing:

Reference: https://p5js.org/reference/#/p5/windowResized
Share your thoughts in the comments
Please Login to comment...