p5.js strokeCap() Function
Last Updated :
11 Aug, 2023
The strokeCap() function in p5.js is used to set the style of line endings. The ends of line can be rounded, squared or extended based on their parameters SQUARE, PROJECT, and ROUND. The default value is ROUND.
Syntax:
strokeCap( cap )
Parameters: This function accepts single parameter cap which holds the style of end of line (ROUND, SQUARE or PROJECT).
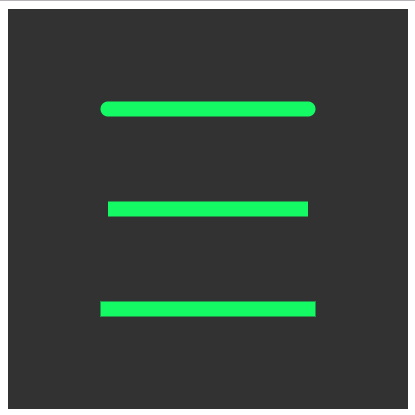
Example: This example shows all the different kinds of line ending edges.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(50);
strokeWeight(15);
stroke(20, 250, 100);
strokeCap(SQUARE);
line(100, 200, 300, 200);
strokeCap(ROUND);
line(100, 100, 300, 100);
strokeCap(PROJECT);
line(100, 300, 300, 300);
}
|
Output:

Reference: https://p5js.org/reference/#/p5/strokeCap
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...