Vertical alignment in Bootstrap with Examples
Last Updated :
15 Jul, 2021
Vertical Alignment in bootstrap changes the alignment of elements vertically with the help vertical-alignment utilities. The vertical-align utilities only affects inline(Present in one Line), inline-block(Present as blocks in one line), inline-table, and table cell(Elements in a cell of a table) elements.
Various classes available in bootstrap library that are used for vertical alignment are:
- .align-baseline
- .align-top
- .align-middle
- .align-bottom
- .align-text-bottom
- .align-text-top
Below examples illustrate the vertical alignment classes in Bootstrap:
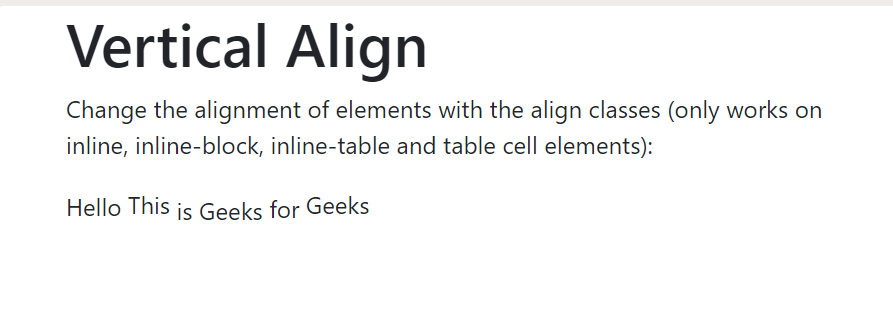
Example 1: With Inline Elements
html
<!DOCTYPE html>
<html>
<head>
<title>GeeksForGeeks</title>
<link rel="stylesheet"
</head>
<body>
<div class="container">
<h1>Vertical Align</h1>
<p>
Change the alignment of elements
with the align classes (only works
on inline, inline-block,
inline-table and table
cell elements):
</p>
<span class="align-baseline">Hello</span>
<span class="align-top">This</span>
<span class="align-middle">is</span>
<span class="align-bottom">Geeks</span>
<span class="align-text-top">for</span>
<span class="align-text-bottom">Geeks</span>
</div>
</body>
</html>
|
Output:

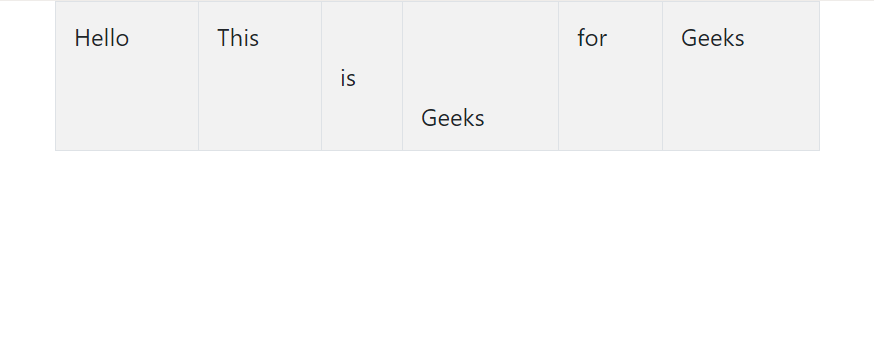
Example 2: With Table Cells.
html
<html>
<head>
<title>GeeksForGeeks</title>
</head>
<body>
<div class="container">
<table class='table table-striped table-bordered'
style="height: 100px;">
<tbody>
<tr>
<td class="align-baseline">
Hello
</td>
<td class="align-top">
This
</td>
<td class="align-middle">
is
</td>
<td class="align-bottom">
Geeks
</td>
<td class="align-text-top">
for
</td>
<td class="align-text-bottom">
Geeks
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
|
Output:

Supported Browser:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Reference: https://getbootstrap.com/docs/4.1/utilities/vertical-align/
Share your thoughts in the comments
Please Login to comment...