Bootstrap 4 | Tooltip
Last Updated :
04 May, 2022
A Tooltip is used to provide interactive textual hints to the user about the element when the mouse pointer moves over. For Example, in the below image GeeksForGeeks is a button and when the user mouse moves over it, the additional information “A computer Science Portal” pops-up will display. Tooltip is quite useful for displaying the description of different elements in the webpage.

Create tooltip: The data-toggle=”tooltip” attribute is used to create a tooltip. The title attribute is used to specify the text that should be displayed inside the tooltip.
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tooltip</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;" data-toggle="tooltip"
title="Tooltip">
GeeksforGeeks
</h1>
</div>
<script>
$(document).ready(function () {
$('[data-toggle="tooltip"]').tooltip();
});
</script>
</body>
</html>
|
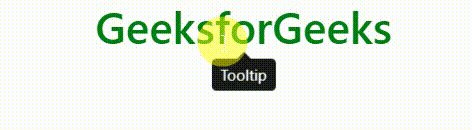
Output:

Positioning Tooltips: The data-placement attribute is used to set the position of tooltip attribute. The tooltip element can be displayed on the top, left, right or bottom side of the element.
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tooltip</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Positioning Tooltip</h2>
<button data-toggle="tooltip" data-placement="top"
title="Top tooltip">Top
</button>
<button data-toggle="tooltip" data-placement="bottom"
title="Bottom tooltip">Bottom
</button>
<button data-toggle="tooltip" data-placement="left"
title="Left tooltip">Left
</button>
<button data-toggle="tooltip" data-placement="right"
title="Right tooltip">Right
</button>
</div>
<script>
$(document).ready(function () {
$('[data-toggle="tooltip"]').tooltip();
});
</script>
</body>
</html>
|
Output:

Supported Browser:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Share your thoughts in the comments
Please Login to comment...