Bootstrap 4 | Tables
Last Updated :
28 Apr, 2022
Bootstrap provides a series of classes that can be used to apply various styling to the tables such as changing the heading appearance, making the rows stripped, adding or removing borders, making rows hoverable, etc. Bootstrap also provides classes for making tables responsive.
Simple Table: The .table class is used to create a simple Bootstrap table. This class name is used with the <table> tag to create a table.
Syntax:
<table class="table"> Table Contents... <table>
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<table class="table">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
|
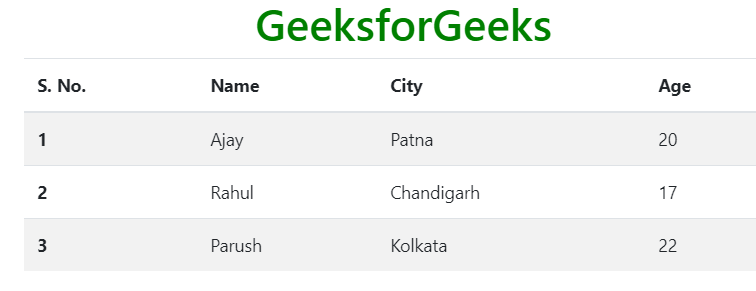
Output:

Stripped rows: The .table-stripped class is used to create an alternate dark and light rows. Use the combination of table and table-stripped classes within the <table> tag to create a striped table.
Syntax:
<table class="table table-stripped"> Table Contents... <table>
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<table class="table table-stripped">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
|
Output:

Bordered Table: The .table-bordered class is used to add borders on all sides of the table and cell. Use the combination of table and table-bordered classes within the <table> tag to create bordered table.
Syntax:
<table class="table table-bordered"> Table Contents... <table>
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<table class="table table-bordered">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
|
Output:

Hover Rows Table: The .table-hover class is used to add the hover effect (change background color to gray when the mouse moves over) on table rows. Use the combination of table and table-hover classes within the <table> tag to create a hover rows table.
Syntax:
<table class="table table-hover"> Table Contents... <table>
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<table class="table table-hover">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
|
Output:

Black/Dark Table: The .table-dark class is used to add the black background color of a table. Use the combination of table and table-dark classes within the <table> tag to create a dark table.
Syntax:
<table class="table table-dark"> Table Contents... <table>
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<table class="table table-dark">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
|
Output:

Dark Stripped Table: The .table-dark and .table-stripped classes are used to create a dark striped table. Use the combination of table, table-dark, and table-stripped classes within the <table> tag to create the dark striped table.
Syntax:
<table class="table table-dark table-stripped"> Table Contents... <table>
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<table class="table table-dark table-stripped">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
|
Output:

Dark Hoverable Table: The .table-dark and .table-hover classes are used to add the hover effect (change background color to dark gray when the mouse moves over) on table rows. Use the combination of table, table-dark, and table-hover classes within the <table> tag to create the dark hover effect table.
Syntax:
<table class="table table-dark table-hover"> Table Contents... <table>
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<table class="table table-dark table-hover">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
|
Output:

Borderless Table: The .table-borderless is used to remove the border from the table. Use the combination of table and table-borderless classes within the <table> tag to create a borderless table.
Syntax:
<table class="table table-borderless"> Table Contents... <table>
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<table class="table table-borderless">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
|
Output:

Colored table: Bootstrap provides a number of contextual classes that can be used to color the entire row or a single cell of a table. These classes should be used with a light table and not with a dark table for a better appearance. The list of contextual classes is given below.
| table-primary |
table-secondary |
table-success |
| table-danger |
table-warning |
table-info |
| table-light |
table-dark |
table-active |
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<table class="table">
<thead>
<tr class="table-primary">
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr class="table-secondary">
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr class="table-success">
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr class="table-danger">
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
|
Output:

Dark Colored Table: To color the dark tables, background-color classes of Bootstrap will use.
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<table class="table table-dark">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr class="bg-secondary">
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr class="bg-success">
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr class="bg-danger">
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
|
Output:

Small Table: The .table-sm class is used to create a small table by reducing the cell padding. Use the combination of table, table-bordered, and table-sm classes within the <table> tag to create a bordered small table.
Syntax:
<table class="table table-bordered table-sm"> Table Contents... <table>
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<table class="table table-bordered table-sm">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
|
Output:

Responsive Tables: The .table-responsive class is used to create a responsive table. To make the table responsive on all viewport sizes, wrap the table within an opening and closing <div> tags, having class table-responsive within the opening <div> tag. Similarly, to make the table responsive depending upon the viewport size, use class table-responsive{-sm|-md|-lg|-xl}.
In case of viewport specific responsive table, the table will become responsive if the viewport size is less than the viewport specified by the class table-responsive{-sm|-md|-lg|-xl}. The list of responsive table viewports size are given below:
| Responsive Table Class |
Screen Width |
| table-responsive-sm |
< 576px |
| table-responsive-md |
< 768px |
| table-responsive-lg |
< 992px |
| table-responsive-xl |
< 1200px |
Syntax:
<div class="table-responsive"> Table <div>
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<div class="table-responsive-xl">
<table class="table">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Email</th>
<th scope="col">Contact No.</th>
<th scope="col">Gender</th>
<th scope="col">City</th>
<th scope="col">Country</th>
<th scope="col">Pin Code</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Ajit</td>
<td>Singh</td>
<td>ajt@gfg.com</td>
<td>XXXXXXXXXX</td>
<td>Male</td>
<td>Noida</td>
<td>India</td>
<td>201301</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
|
Output:

Supported Browser:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Share your thoughts in the comments
Please Login to comment...