Style Editor in Mozilla Firefox Browser
Last Updated :
06 Oct, 2023
The Firefox browser allows users to edit and create new styles on their web pages using the Style Editor. The Style Editor provides you with a space to edit and view the CSS used on the site. You can create your own CSS file or import it from your system. The Style Editor also allows you to save a CSS file that can be used in the development source code.
Benefits of the Style Editor:
The Style Editor is just an in-built CSS editor in the Firefox browser. It has the following benefits:
- Color Coded: The CSS code displayed in the Editor is properly colored coded. This makes the CSS code more appealing to look at by the developers, and without this color code, the developers may not be as productive as the other way around.
- Import and Export: The Editor also allows you to import styles from your system; this is a very good option as styles can be directly checked in the browser itself. You can also save the styles you edited or new styles you created in your system, which can be used directly in the source code.
- Easy Navigation: The UI is simple and is basically separated into 3 sections. The sections are the style list, the main editor, and the rules of the current styles. This makes the developers easy to navigate around.
How to Open Style Editor in Firefox:
The Style Editor is a tab in the developer’s tools. To open it follow these steps:
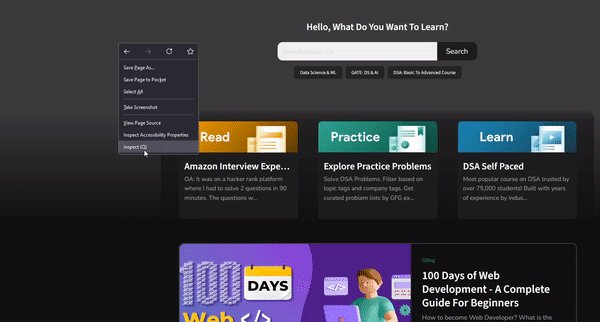
Step 1: Open Firefox and visit the site whose styles you want to view or edit. Anywhere on the page, right-clicking a context menu will appear. From the menu, select “Inspect,” and it will open the developer tools. Alternatively, you can press “Ctrl+Shift+I” to open the developer tools.
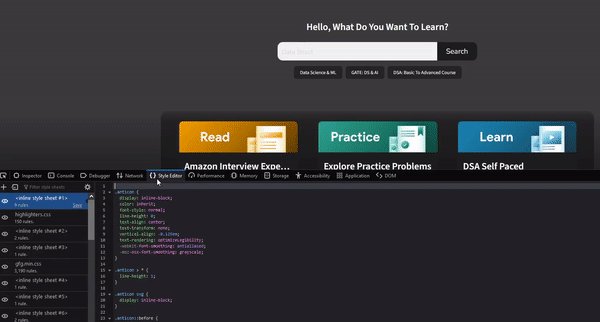
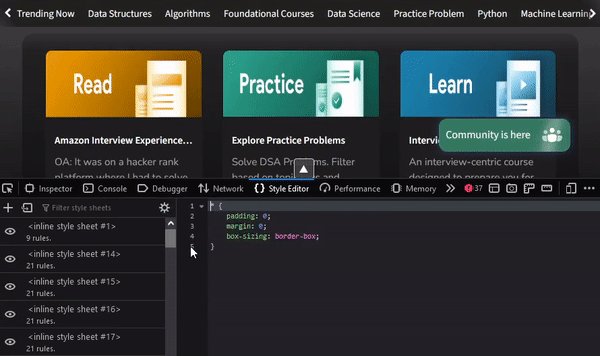
Step 2: In the Developers Tools, there will be multiple tabs. Click on the one that is named “Style Editor”.

Opening Style Editor
Using the Style Editor:
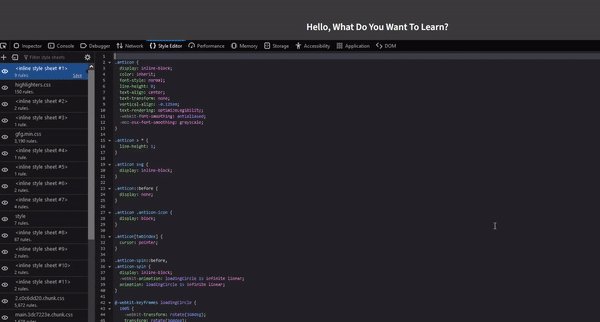
The Style Editor provides various options and colorful UI for the developers to use. It is divided into three sections and each one of these are discussed below:
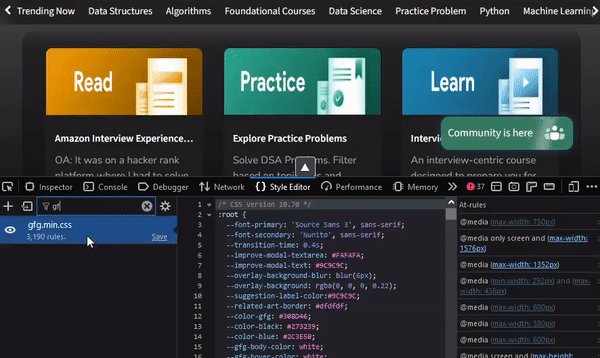
1. List of Styles Sidebar
In this section you basically get the list of all styles and various options to filter and add styles. The various options are:

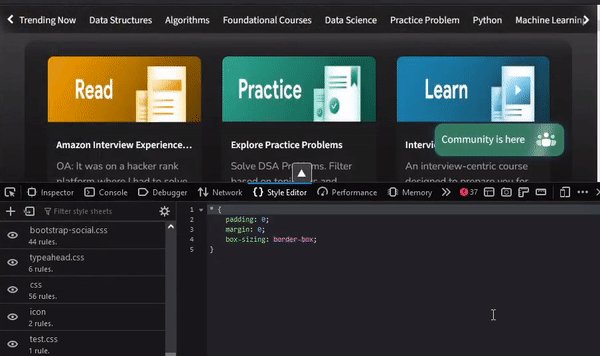
Styles-list
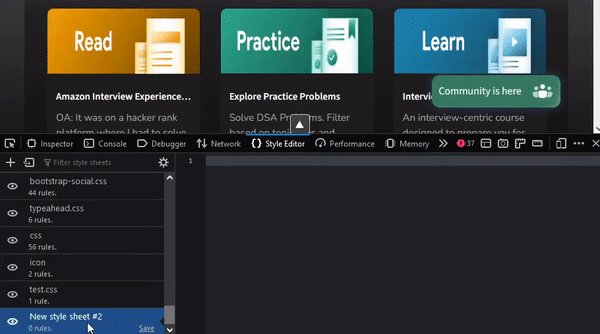
- Create New Stylesheet: In the above image the plus icon is used to create new CSS file but with a default name of the file.

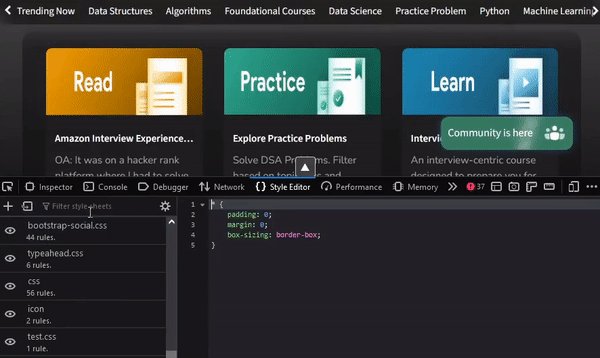
Creating New Stylesheet
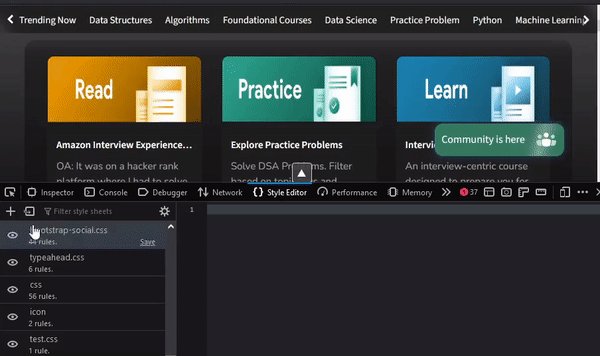
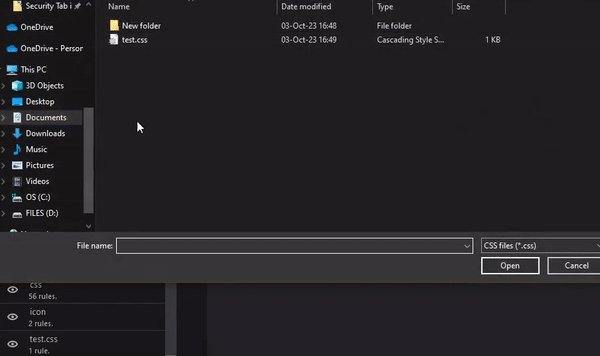
- Import: This option used to import CSS file on clicking brings up the locate window to locate the CSS file to import from you system.

Importing a CSS file
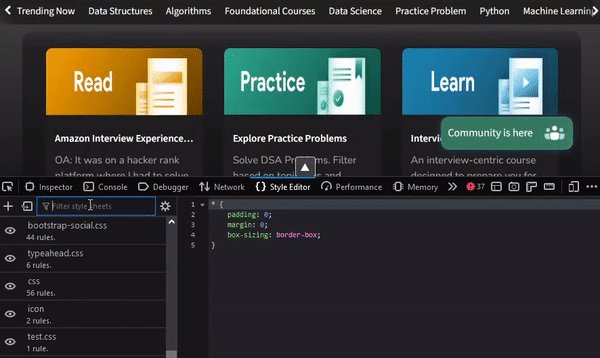
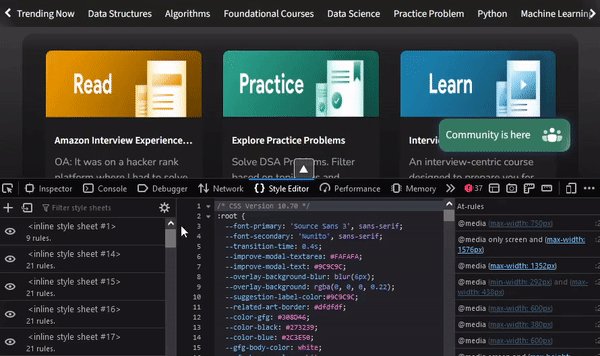
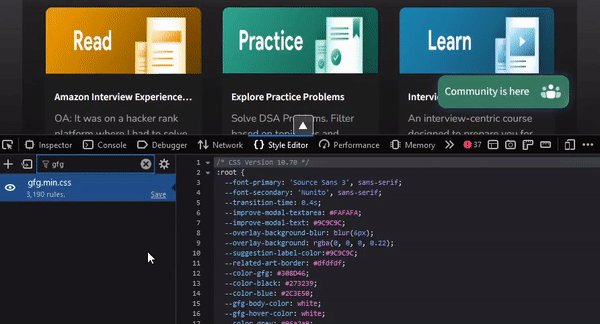
- Filter Stylesheet: You can search any particular styles using the search bar provide this helps developers to save time as the can directly start working on the particular CSS files.

Filtering Stylesheet
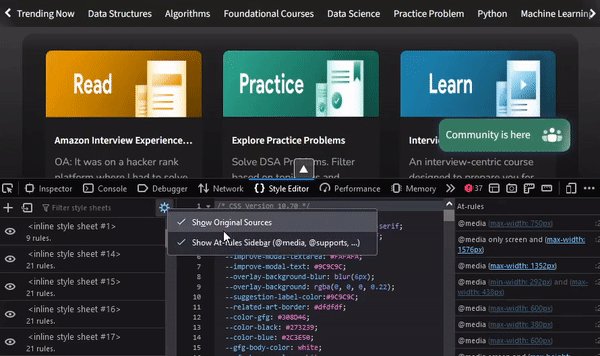
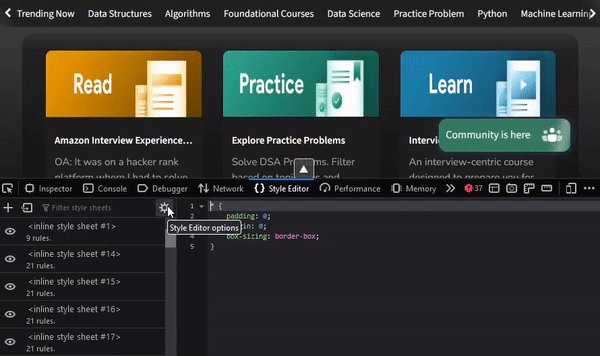
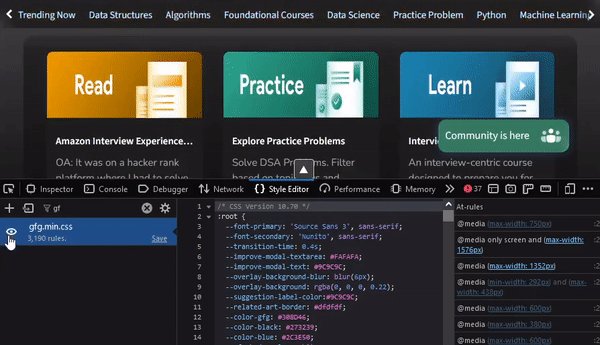
- Style Editor Options: The gear icon just provide two options one Show Original Source and Show At-rules sidebar. If you checked Show Original Sources then only the styles which is part of the source code. If you checked Show At-rules sidebar the Sidebar which displays the at-rules is activated.

Style Editor Options
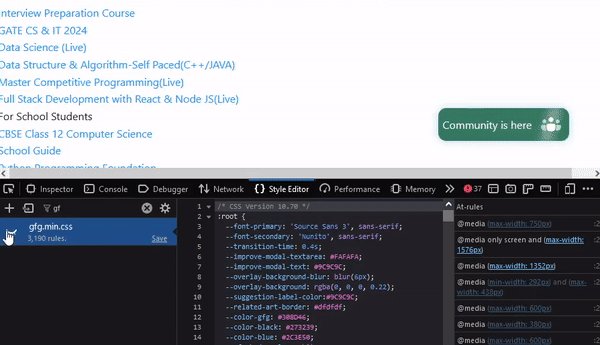
- Visibility: You can press the eye icon present in every listed styles to disable the styles and check the changes instantly. The is very handy option which allows to work on the styles which are already defined.

Toggling Visibility
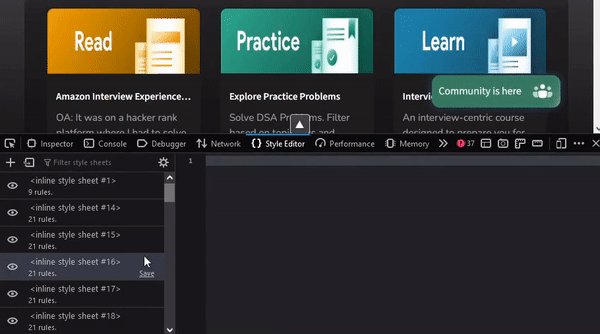
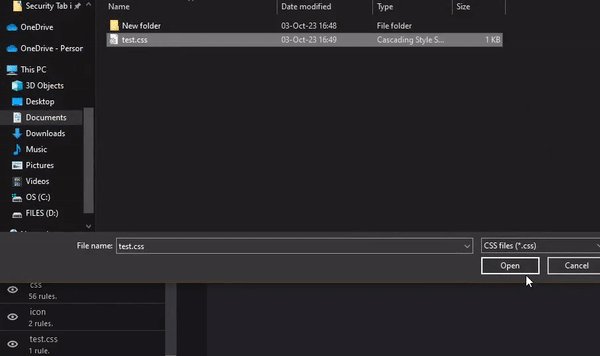
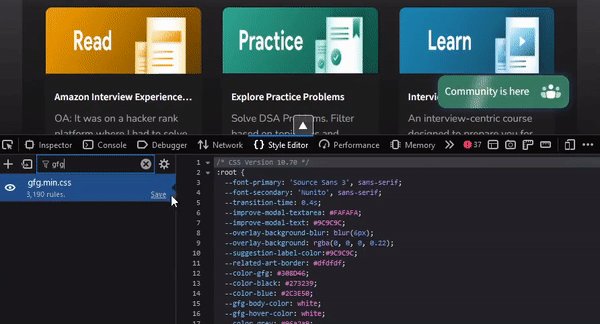
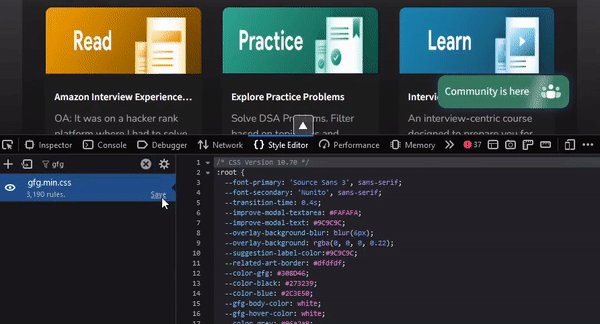
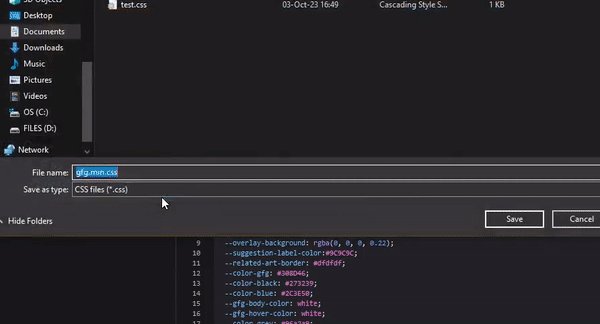
- Save the Stylesheet: You get a Save button working as a export button to save the file in your system. On clicking the Save button a locate window is popped up to locate the location where you want to save the files.

Saving a CSS file
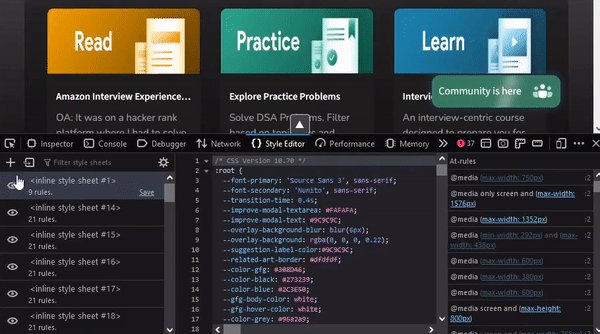
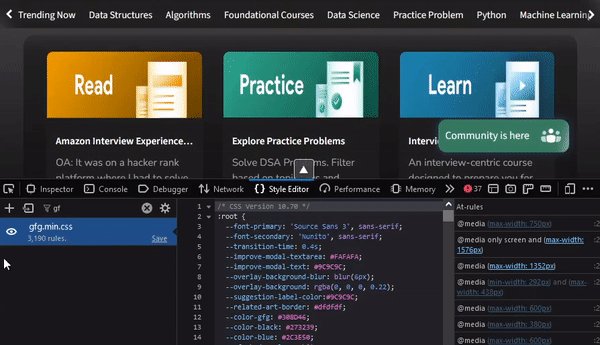
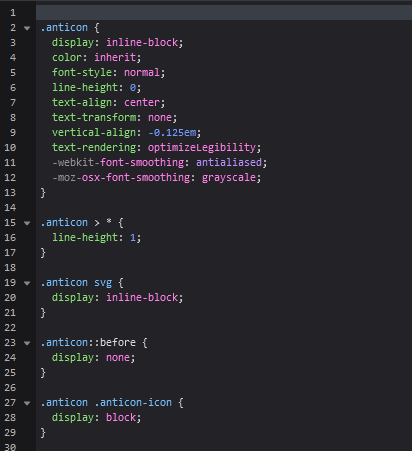
2. Editor for Selected Styles
This is the editor which the developers can used to change and styles and add new styles. The editor is simple and color coded if you want to work on a code editor with additional features just copy the codes. You can use the editor only when you want o change some styles or add less CSS just to check the webpage change.

Editor for Selected Styles
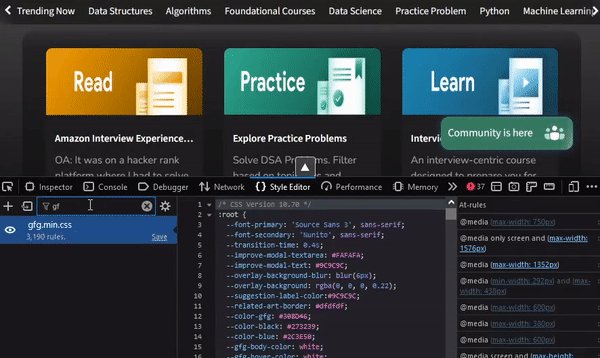
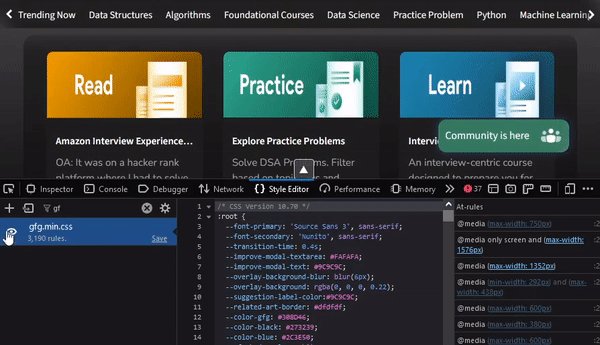
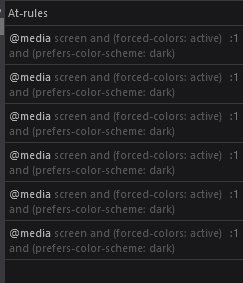
3. At-rules Sidebar of Selected Styles
The styles that is currently selected displays the @-rules such as @media, @supports, @layer, @container. You also get link to the line no. for @media and if it is not active then its grey out. The At-rules sidebar is basically used for checking responsiveness in the webpage, you get width information which is basically a link and clicking it will change the webpage width to that specified width.

At-rules of Selected Styles
Conclusion:
Developers can save time by editing the webpage styles in browser itself at the same time they can work with multiple DevTools without changing back and forth to there code editor. The Style Editor provides the necessary features to edit, visualize, import and export the styles used in the webpage which is more than enough for developers who want to check for styles changes.
Share your thoughts in the comments
Please Login to comment...