React Introduction
Last Updated :
11 Mar, 2024
ReactJS, also known as React, is a popular JavaScript library for building user interfaces. It is also referred to as a front-end JavaScript library. It was developed by Facebook and is widely used for creating dynamic and interactive web applications. In this article, we’ll explore the key concepts of React.

What is React ?
React is a JavaScript library for building user interfaces (UIs) on the web. React is a declarative, component based library that allows developers to build reusable UI components and It follows the Virtual DOM (Document Object Model) approach, which optimizes rendering performance by minimizing DOM updates. React is fast and works well with other tools and libraries.
Prerequisite of React
For learning React first you have a clear understanding of HTML, CSS and JavaScript. As React is a JavaScript library and uses most of its concept so you really have to understands the major concepts of it.
History of React
- React was invented by Facebook developers who found the traditional DOM slow. By implementing a virtual DOM, React addressed this issue and gained popularity rapidly.
- The current stable version of ReactJS is 18.2.0, released on June 14, 2022. The library continues to evolve, introducing new features with each update.
How does React work?
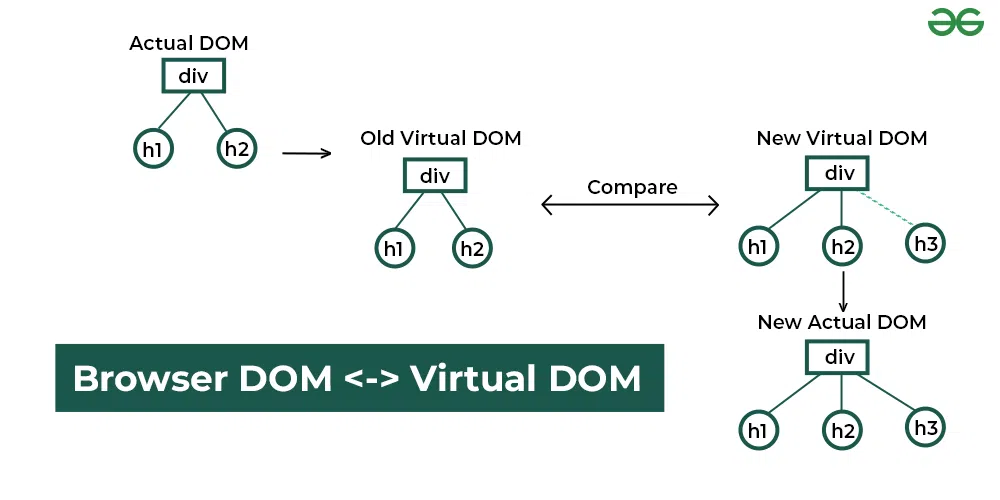
React operates by creating an in-memory virtual DOM rather than directly manipulating the browser’s DOM. It performs necessary manipulations within this virtual representation before applying changes to the actual browser DOM. React is efficient, altering only what requires modification.

Features of React
React is one of the most demanding JavaScript librarys because it is equipped with a ton of features which makes it faster and production-ready. Below are the few features of React.
1. Component-Based Architecture
React provides the feature to break down the UI into smaller, self-contained components. Each component can have its own state and props.
2. JSX (JavaScript Syntax Extension)
JSX is a syntax extension for JavaScript that allows developers to write HTML-like code within their JavaScript files. It makes React components more readable and expressive.
const name="GeekforGeeks";
const ele = <h1>Welcome to {name}</h1>;
3. Virtual DOM
React maintains a lightweight representation of the actual DOM in memory. When changes occur, React efficiently updates only the necessary parts of the DOM.

4. One-way Data Binding
One-way data binding, the name itself says that it is a one-direction flow. The data in react flows only in one direction i.e. the data is transferred from top to bottom i.e. from parent components to child components. The properties(props) in the child component cannot return the data to its parent component but it can have communication with the parent components to modify the states according to the provided inputs.

5. Performance
As we discussed earlier, react uses virtual DOM and updates only the modified parts. So , this makes the DOM to run faster. DOM executes in memory so we can create separate components which makes the DOM run faster.
6. Components
React divides the web page into multiple components as it is component-based. Each component is a part of the UI design which has its own logic and design as shown in the below image. So the component logic which is written in JavaScript makes it easy and run faster and can be reusable.

7. Single-Page Applications (SPAs)
React is recommended in creating SPAs, allowing smooth content updates without page reloads. Its focus on reusable components makes it ideal for real-time applications.
ReactJS Lifecycle
Every React Component has a lifecycle of its own, lifecycle of a component can be defined as the series of methods that are invoked in different stages of the component’s existence. React automatically calls these methods at different points in a component’s life cycle. Understanding these phases helps manage state, perform side effects, and optimize components effectively.
1. Initialization
This is the stage where the component is constructed with the given Props and default state. This is done in the constructor of a Component Class.
2. Mounting Phase
- Constructor: The constructor method initializes the component. It’s where you set up initial state and bind event handlers.
- render(): This method returns the JSX representation of the component. It’s called during initial rendering and subsequent updates.
- componentDidMount(): After the component is inserted into the DOM, this method is invoked. Use it for side effects like data fetching or setting timers.
3. Updating Phase
- componentDidUpdate(prevProps, prevState): Called after the component updates due to new props or state changes. Handle side effects here.
- shouldComponentUpdate(nextProps, nextState): Determines if the component should re-render. Optimize performance by customizing this method.
- render(): Again, the render() method reflects changes in state or props during updates.
4. Unmounting Phase
- componentWillUnmount(): Invoked just before the component is removed from the DOM. Clean up resources (e.g., event listeners, timers).
FAQs on React
Is React a framework or library?
It is very confusing to a lot of people that if React is a framework of a library. React is considered as a library rather than a framework. While in the framework there is a controlled way of structure to write the code whether in library you are free to write without any structural restriction.
How do I Start Learning React?
React has a large community that keeps updating all the concepts of React. You just need to follow proper step by step roadmap to learn React and keep hands on practice on it.
You can follow our React Tutorial that covers all the topics of React from basic to pro in step wise manner.
What is JSX?
JSX, which stands for JavaScript XML, is a syntax extension for JavaScript. ReactJS uses an XML or HTML-like syntax, which is then transformed into React Framework JavaScript calls. Essentially, JSX expands ES6 to allow HTML-like text to coexist with JavaScript React code. Although it is not mandatory to use JSX in ReactJS, it is highly recommended.
Syntax:
const example = “JSX”
const ele = <div>This component uses {example} </div>
Is React Beginner Friendly?
Yes, React is very simple and beginner friendly. It just uses JavaScript and JSX to create the Single page Application. If you have the basic knowledge of HTML, CSS and JavaScript you are good to go to dive deep into the React world.
Share your thoughts in the comments
Please Login to comment...