HTML onsubmit Event Attribute
Last Updated :
20 Dec, 2023
The onsubmit event attribute in HTML is triggered when a form is submitted. It is basically triggered when a form is submitted, either by clicking a submit button or using JavaScript.
It is also useful for validating form data or performing actions before any submission and ensures better control and validation of user inputs before data is sent.
Syntax:
<form onsubmit = "script">
Supported Tags:
Attribute Value: This attribute contains a single value script that works when onsubmit event call.
Note: This attribute can only be used within the form tag.
Example:
In this example, we see the implementation of above the tag with an example.
html
<!DOCTYPE html>
<html>
<head>
<title>onsubmit event attribute</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>onsubmit event attribute</h2>
<form onsubmit="Geeks()">
First Name:<input type="text" value="" /><br />
Last Name:<input type="text" value="" /><br />
<input type="submit" value="Submit" />
</form>
<script>
function Geeks() {
alert("Form submitted successfully.");
}
</script>
</body>
</html>
|
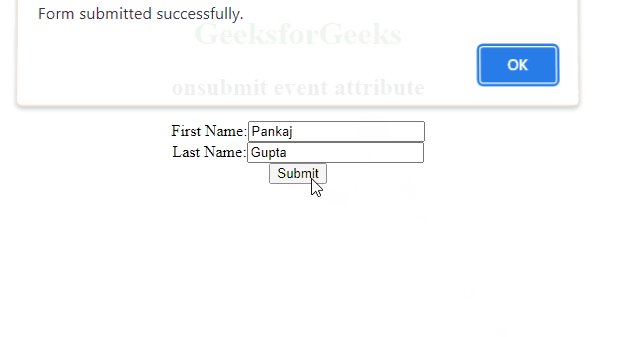
Output:

Output
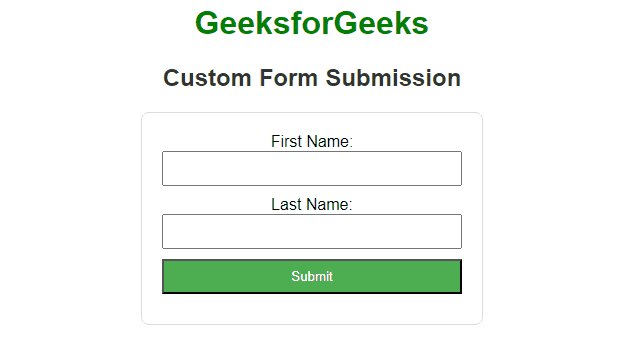
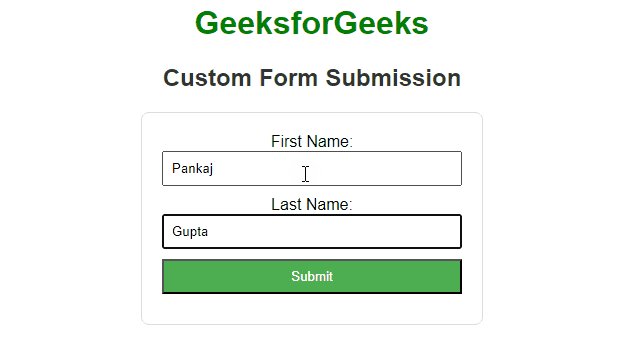
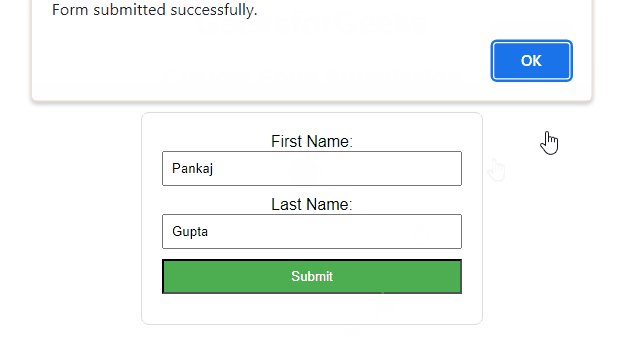
Example 2:
In this example, we see the implementation of onsubmit tag with an another example.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Custom Form Submission</title>
<style>
body {
text-align: center;
font-family: Arial, sans-serif;
}
h1 {
color: green;
}
h2 {
color: #333;
}
form {
margin: 20px;
padding: 20px;
border: 1px solid #ddd;
border-radius: 8px;
max-width: 300px;
margin: auto;
}
input {
margin-bottom: 10px;
padding: 8px;
width: 100%;
box-sizing: border-box;
}
input[type="submit"] {
background-color: #4caf50;
color: white;
cursor: pointer;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Custom Form Submission</h2>
<form onsubmit="showSuccessMessage()">
First Name:
<input type="text" value="" required/><br />
Last Name:
<input type="text" value="" required/><br />
<input type="submit" value="Submit" />
</form>
<script>
function showSuccessMessage() {
alert("Form submitted successfully.");
}
</script>
</body>
</html>
|
Output:

Output
Supported Browser:
- Google Chrome 1 and above
- Edge 12 and above
- Firefox 1 and above
- Opera 8 and above
- Safari 3 and above
Share your thoughts in the comments
Please Login to comment...