HTML oninvalid Event Attribute
Last Updated :
20 Dec, 2023
The oninvalid event attribute works when input field values are invalid or empty. The script runs when a user clicks on the submit button. The required input field must be filled out before submitting it. It is basically triggered when a form element encounters invalid input and provides real-time feedback on incorrect form submissions.
Syntax:
<element oninvalid = "script">
Attribute Value:
This attribute contains a single value script which works when oninvalid attribute called. It is supported by all HTML elements.
Example 1:
In this example, we will see the implementation of the above event attribute.
html
<!DOCTYPE html>
<html>
<head>
<title>oninvalid Event Attribute</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>oninvalid Event Attribute</h2>
<form action="#" method="post">
First Name : <input type = "text" oninvalid =
alert('Please Fill all input field!') required><br><br>
Last Name : <input type = "text" oninvalid =
alert('Please Fill all input field!') required><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
|
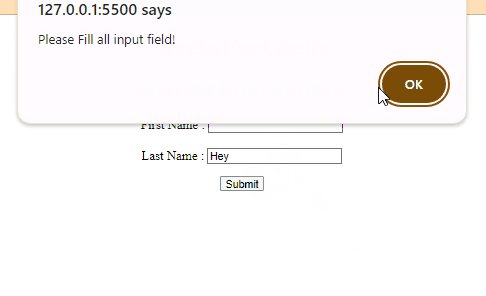
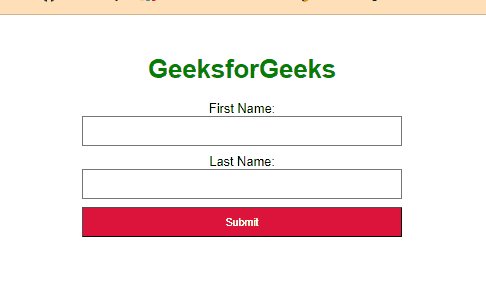
Output:

Output
Example 2:
In this example, we will see the implementation of the above event attribute.
HTML
<!DOCTYPE html>
<html>
<head>
<title>oninvalid Example</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
margin: 50px;
}
h1 {
color: green;
}
form {
max-width: 400px;
margin: 18px auto;
}
input {
width: 100%;
padding: 10px;
margin-bottom: 10px;
box-sizing: border-box;
}
input[type="submit"] {
background-color: crimson;
color: #fff;
cursor: pointer;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<form action="#" method="post">
<label for="firstName">First Name:</label>
<input type="text" name="firstName"
oninvalid="alert('Please fill in your first name!')"
required>
<label for="lastName">Last Name:</label>
<input type="text" name="lastName"
oninvalid="alert('Please fill in your last name!')"
required>
<input type="submit" value="Submit">
</form>
</body>
</html>
|
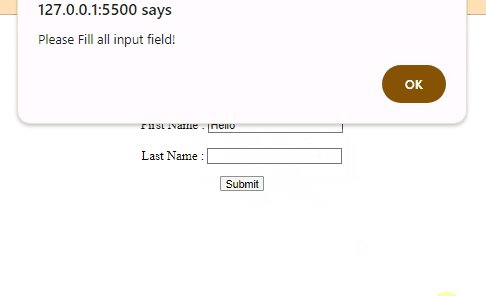
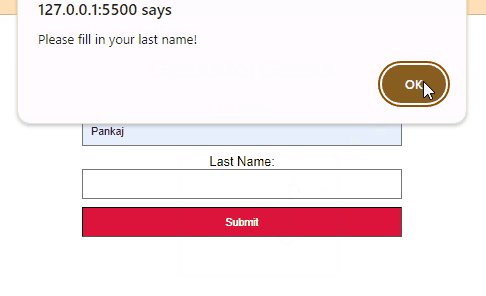
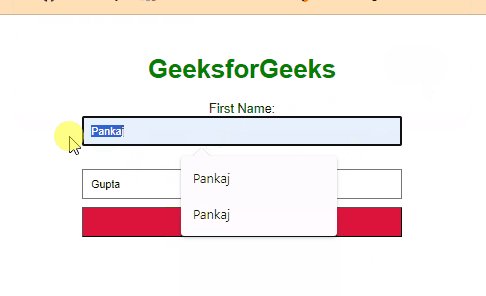
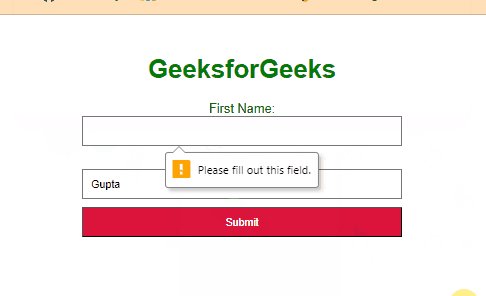
Output:

Output
Supported Tags:
Supported Browsers:
The browser supported by oninvalid event attribute are listed below:
- Google Chrome 10 and above
- Edge 12 and above
- Firefox 4 and above
- Opera 10 and above
- Safari Not supported
Share your thoughts in the comments
Please Login to comment...