HTML | onwheel Event Attribute
Last Updated :
18 Aug, 2022
This attribute works when the wheel of pointer device is rolled up or down over an element. The onwheel attribute also works when the user scrolls or zooms on an element by using mouse or touchpad.
Supported Tags: It supports all HTML elements.
Syntax:
<element onwheel = "script">
Attribute Value: This attribute contains single value script and it works when onwheel attribute called. It is supported by all HTML elements.
Note: This attribute is new in HTML 5.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>onwheel event attribute</title>
<style>
#geeks {
border: 1px solid black;
padding: 15px;
width: 60%;
}
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>onwheel event attribute</h2>
<div id="geeks" onwheel="Function()">GeeksforGeeks:
A computer science portal for geeks</div>
<script>
function Function() {
document.getElementById("geeks").style.fontSize = "30px";
document.getElementById("geeks").style.color = "green";
}
</script>
</center>
</body>
</html>
|
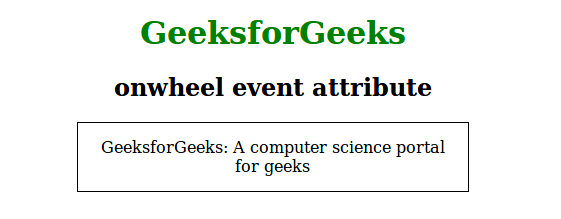
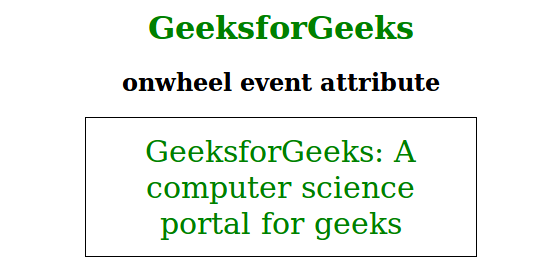
Output:
Before:

After:

Supported Browsers: The browser supported by onwheel event attribute are listed below:
- Chrome 31.0
- Edge 12.0
- Internet Explorer 9.0
- Firefox 17.0
- Safari 7.0
- Opera 18.0
Share your thoughts in the comments
Please Login to comment...