HTML ondrop Event Attribute
Last Updated :
21 Dec, 2023
The ondrop event attribute is used to drag an element or text and drop it into a valid droppable location or target. The drag and drop is a common feature of HTML 5.
There are different events that are used and occur before ondrop event.
- Events occur on the draggable target
- Events occur on the drop target:
Note: By default, the images and links are draggable.
Syntax:
<div ondrop="myFunction(event)"></div>
Supported Tags:
It supports all HTML tags.
Events occur on the draggable target:
Three events are used to drag an element from the source location.
| ondragstart |
This event is used when the user starts to drag an element. |
| ondrag |
The ondrag event is used to drag an element. |
| ondragend |
This event is used to finish the dragging of an element. |
Events occur on the drop of the target:
The list of events that are used to drop an element is given below.
| ondragenter |
This event is used to drag an element and enter into the valid drop target. |
| ondragover |
This event is used when the dragged element is over the drop location. |
| ondragleave |
This event occurs when the dragged element leaves the drop target. |
| ondrop |
This event occurs when the dragged element is dropped on the drop target. |
Example 1:
In this example, we will use ondrop event attribute
HTML
<!DOCTYPE HTML>
<html>
<head>
<title>
HTML ondrop Event Attribute
</title>
<style>
/* CSS property to create box */
#geeks {
width: 220px;
height: 120px;
padding: 15px;
border: 3px solid #4cb96b;
}
</style>
<script>
/* script to allow drop of element */
function allowDrop(gg) {
gg.preventDefault();
}
/* script to drag an element */
function drag(gg) {
gg.dataTransfer.setData("text", gg.target.id);
}
/* script to drop an element */
function drop(gg) {
gg.preventDefault();
var data =
gg.dataTransfer.getData("text");
gg.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
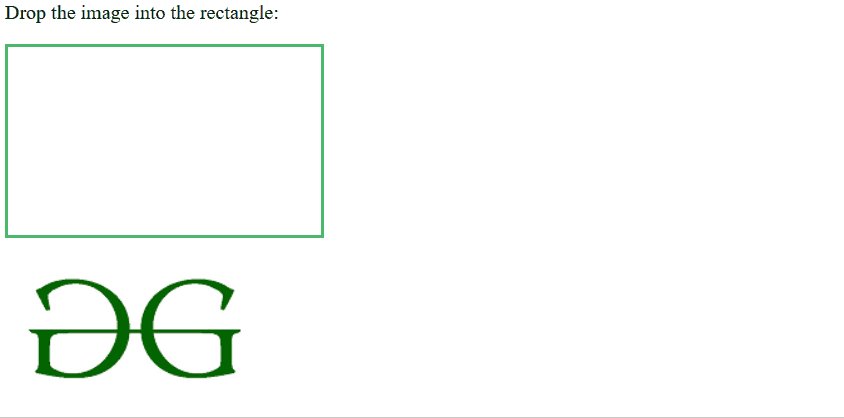
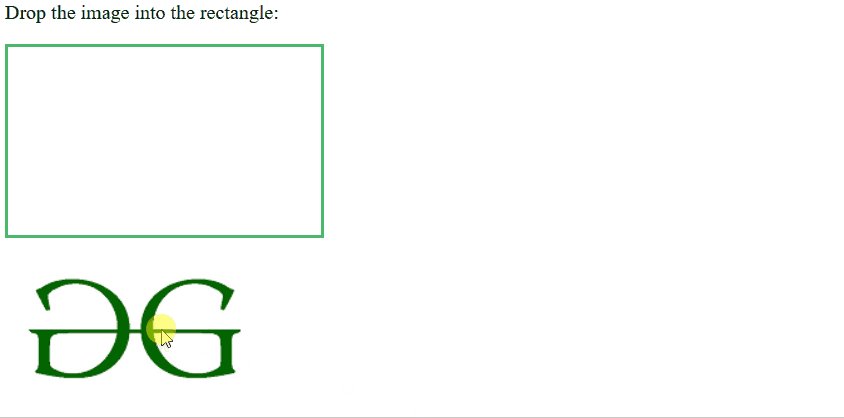
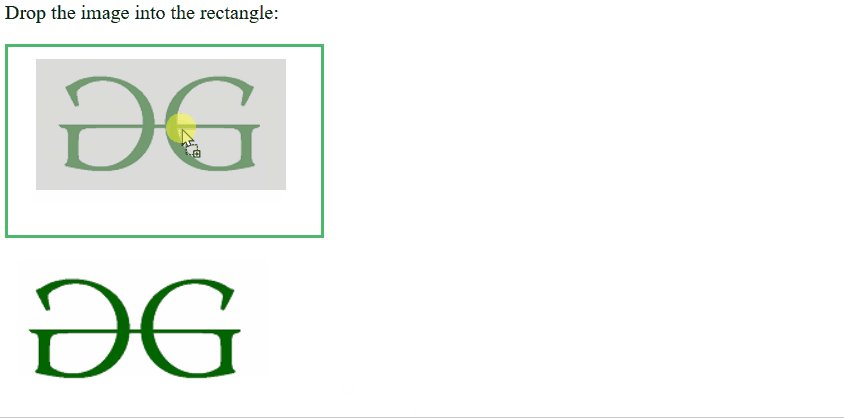
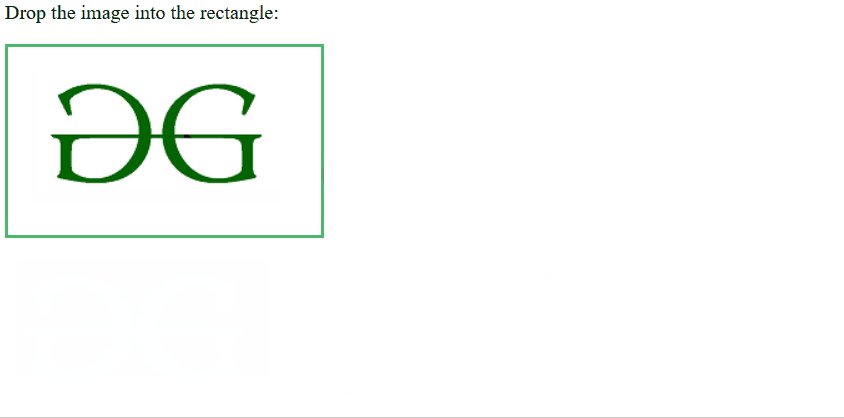
<p>
Drop the image into the rectangle:
</p>
<div id="geeks"
ondrop="drop(event)" ondragover="allowDrop(event)">
</div><br>
<img id="gfg"
draggable="true" ondragstart="drag(event)" alt="" />
</body>
</html>
|
Output:

Output
Example 2:
In this example, we will use ondrop event attribute with another example.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
#dropZone {
width: 200px;
height: 100px;
border: 2px dashed #3498db;
padding: 20px;
margin: 20px auto;
font-size: 16px;
color: #3498db;
}
#dropZone:hover {
background-color: #f0f8ff;
}
#droppedImage {
display: none;
max-width: 100%;
margin-top: 20px;
}
</style>
</head>
<body>
<h1 style="color: #3498db;">Image Drop Zone</h1>
<div id="dropZone" ondrop="handleDrop(event)"
ondragover="allowDrop(event)">
Drop an image here
</div>
<img id="droppedImage" alt="Dropped Image">
<script>
function allowDrop(event) {
event.preventDefault();
document.getElementById("dropZone").
innerText = "Drop it!";
}
function handleDrop(event) {
event.preventDefault();
var droppedImage = document.
getElementById("droppedImage");
var files = event.dataTransfer.files;
if (files.length > 0) {
var reader = new FileReader();
reader.onload = function (e) {
droppedImage.src = e.target.result;
droppedImage.style.display = "block";
document.getElementById("dropZone").
innerText = "Image dropped!";
};
reader.readAsDataURL(files[0]);
}
}
</script>
</body>
</html>
|
Output:

Output
Supported Browsers:
- Google Chrome 1 and above
- Edge 12 and above
- Firefox 9 and above
- Opera 12 and above
- Safari 3.1 and above
Share your thoughts in the comments
Please Login to comment...