HTML | onmouseup Event Attribute
Last Updated :
18 Aug, 2022
This attribute fires when a mouse button is released over the element. The order of events occur related to the onmouseup event.
- onmousedown
- onmouseup
- onclick
Supported Tags: All HTML elements, EXCEPT:
- <base>
- <bdo>
- <br>
- <head>
- <html>
- <iframe>
- <meta>
- <param>
- <script>
- <style>
- <title>
Syntax:
<element onmouseup = "script">
Attribute Value: This attribute contains single value script and it works when onmouseup attribute called.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>onmouseup event attribute</title>
<style>
h1 {
color: green;
}
body {
text-align: center;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>onmouseup event attribute</h2>
<p id="gfg" onmouseup="mouseUp()">
GeeksforGeeks: ! computer science portal for geeks
</p>
<script>
function mouseUp() {
document.getElementById("gfg").style.color = "green";
document.getElementById("gfg").style.fontSize = "20px";
}
</script>
</center>
</body>
</html>
|
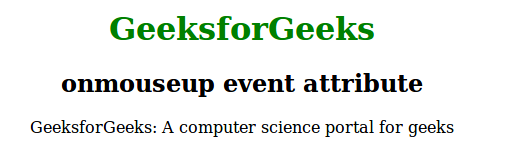
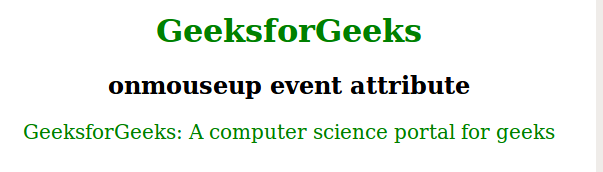
Output:
Before:

After:

Supported Browsers: The browser supported by onmouseup attribute are listed below:
- Chrome 2
- Edge 12
- Internet Explorer 9
- Firefox 6
- Safari 4
- Opera 11.6
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...